Dedoc
A library for generate demo in html quickly, also supports markdown。Unfortunately she dependence jQuery.
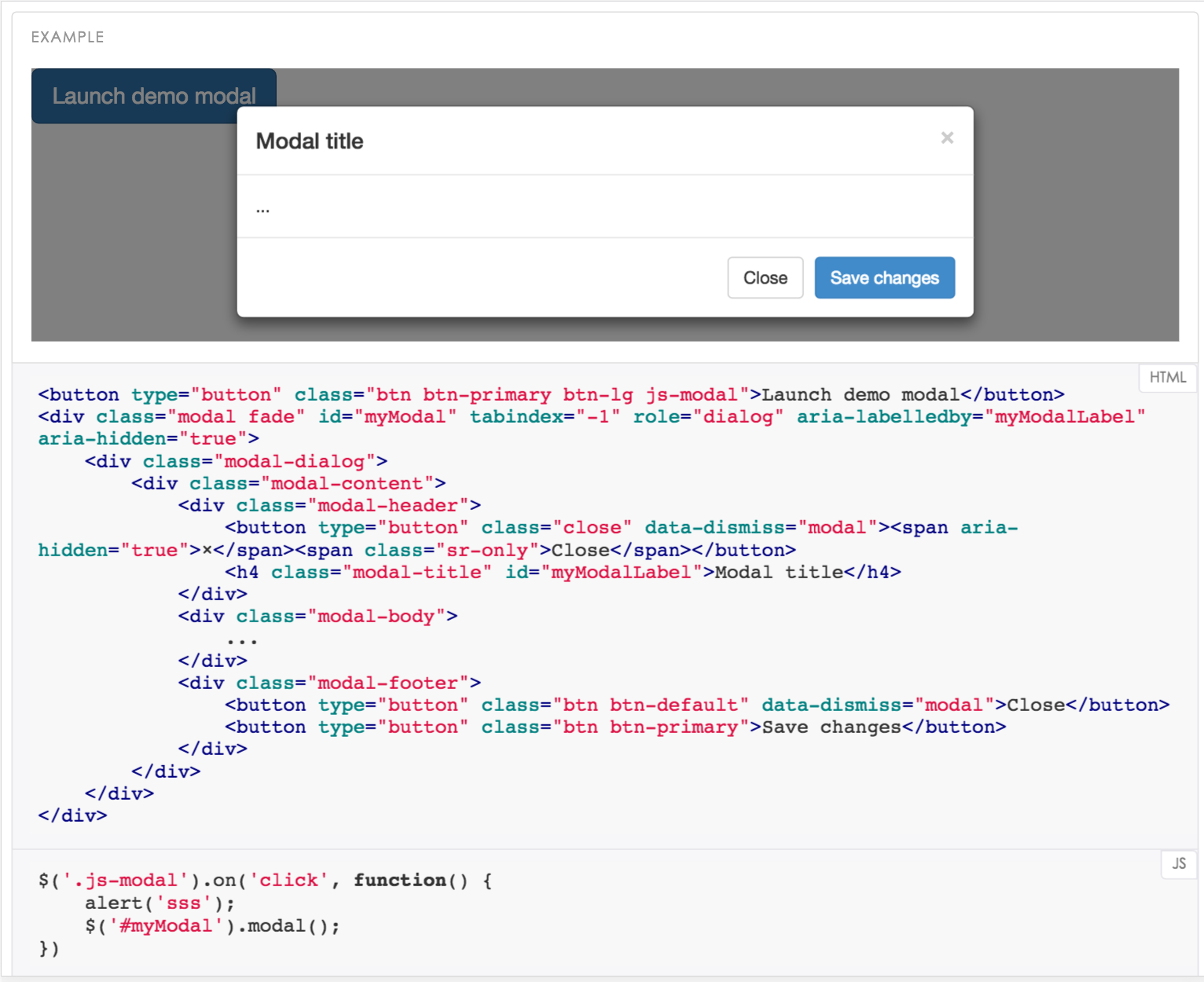
Example
<!-- Every example will import script or sytle in global-imports --> <!-- An example that you want to show --> <!-- The html , you can set the height of viewport --> Launch demo modal ... <!-- If you example depends on any script or style, put thay here --> <!-- The script --> outcome