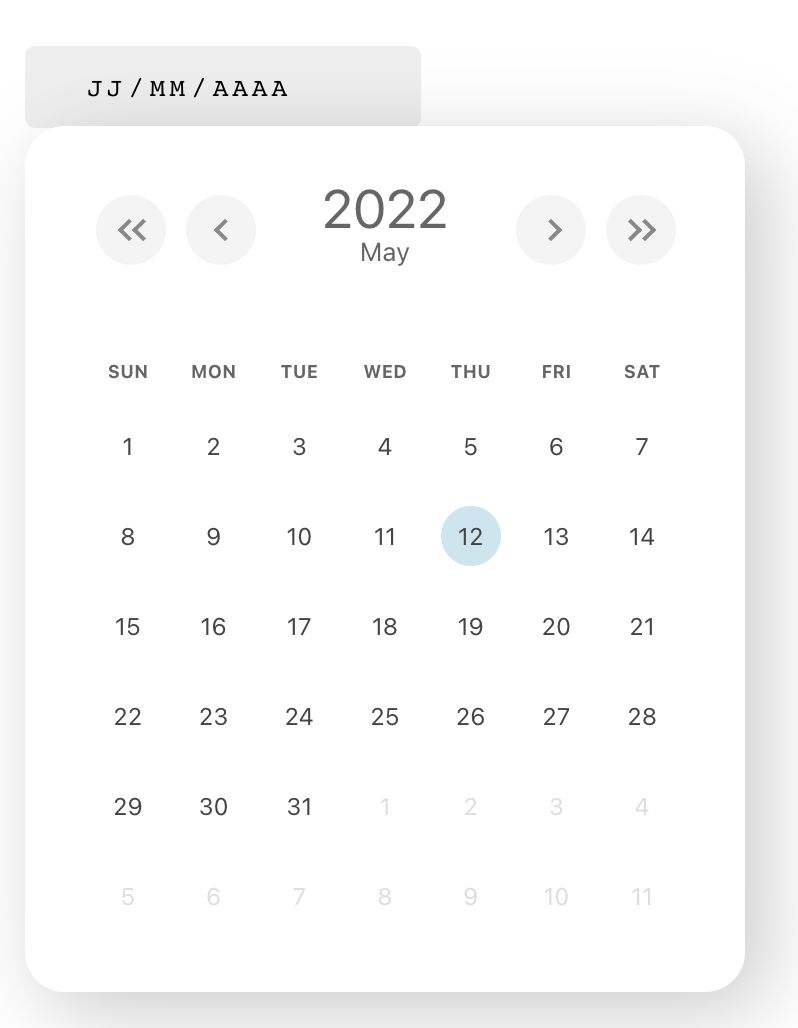
A simple and reusable Datepicker component for React
The package can be installed via npm
npm install datepickerplugin --saveOr via yarn
yarn add datepickerplugin// react
import { useState } from 'react';
import {DatePicker} from 'datepickerplugin';
export default function Component() {
const [ date, setDate ] = useState('');
return (
<div>
<label>Date Picker</label>
<DatePicker onChange={(value) => setDate(value)}/>
</div>
)
}| Prop name | Description | Default value | Example values |
|---|---|---|---|
| onChange | Function called when the user picks a valid date. | n/a | onChange={(value) => setDate(value)} |
| disabled | Whether the date picker should be disabled | false | true |
| required | Whether date input should be required | false | true |
The master branch contains the latest version of the Datepicker component.
To begin local development:
npm install
npm build-dev
npm startThe last step starts documentation app as a simple webserver on http://localhost:3000.
- ReactJS
- Date Picker
- Calendar
- Date
- React Component