d3-composite-projections
Set of d3 projections for showing countries' distant lands together

USAGE
This is the version compatible with d3v6, please go here for the version compatible with d3v3.
The projection itself works the same way as the other d3 projections. To be more precise, exactly as the albersUsa projection:
Change the scale using scale i.e. .scale(3000), as usual. The projections are prepared to fit a 960x500px SVG or Canvas.
Projections are available for:
- USA: geoAlbersUSA
- USA Territories: geoAlbersUsaTerritories as albersUsa, but adding the American Samoa, Puerto Rico, U.S. Virgin Islands, Guam and Northern Marianas Islands, so all the Congressional Districts are represented
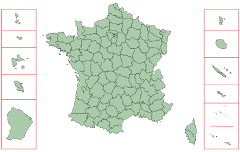
- France: geoConicConformalFrance
- Portugal: geoConicConformalPortugal
- Spain: geoConicConformalSpain
- Netherlands geoConicConformalNetherlands
- Europe: geoConicConformalEurope (thought for Eurostat data)
- Japan: geoConicEquidistantJapan
- Ecuador: geoMercatorEcuador
- Chile: geoTransverseMercatorChile, including the Chilean Antarctic Territory
- Malaysia: geoMercatorMalaysia, created with the help of Saiful Azfar Ramlee
- Equatorial Guinea: geoMercatorEquatorialGuinea
- United Kingdom: geoAlbersUk
To draw the borders between the projection zones, use
getCompositionBorders()for SVG:
svg style"fill""none" style"stroke""#000" ;or drawCompositionBorders if using Canvas:
projection.drawCompositionBorders(context);
Using with node
var d3_composite = ;var d3_geo = ;var projection = d3_composite;INSTALLATION
Getting the files
You can get the files just by cloning the repository:
git clone https://github.com/rveciana/d3-composite-projections.gitor downloading the d3-composite-projections.js or d3-composite-projections.min.js files.
Using cdnjs or unpkg
You can link the files from your web page to cdnjs:
or
As a module:
Install the library:
npm install --save d3-composite-projectionsImport it:
;In node:
Install the library:
npm install --save d3-composite-projectionsImport it:
const d3cp = const projection = d3cp;Running the tests
Download the library by cloning the git repo:
git clone https://github.com/rveciana/d3-composite-projections.gitThe tests can be run using:
npm test