d-carousel
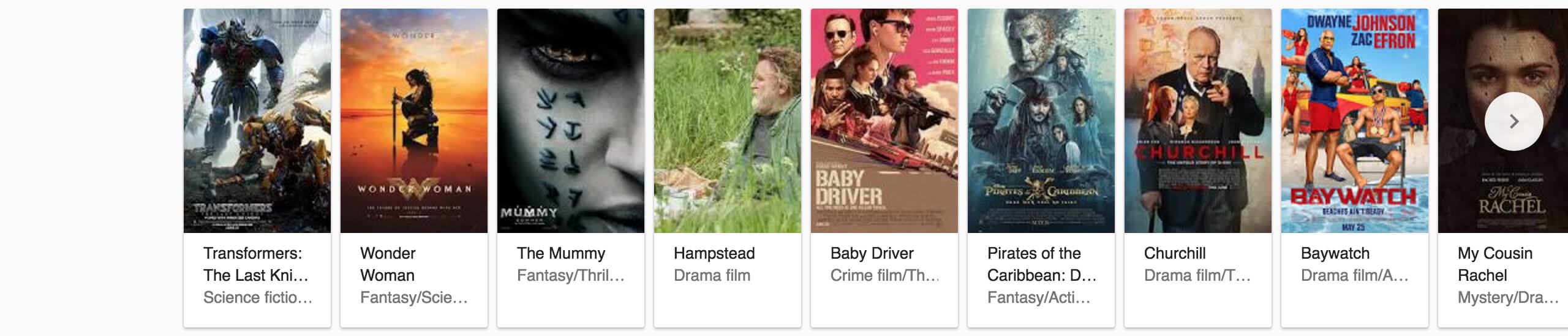
This is a carousel plugin based off of the g-carousel that is shown in google search results.
You are able to scroll the x-axis with mouse wheel (if you can scroll sideways with yours), by touch and with the buttons

The carousel will work fine without the javascript if you do not need the buttons
Setup
NPM
npm install d-carousel
Quick Setup
Add the javascript onto your page
Add the required CSS
@)}Add the required HTML for the carousel and replace ${ITEM} with whatever you want to populate the carousel with. Note each <li> is a different item and each item MUST have the same width
${ITEM} ${ITEM} ${ITEM} Optional - Set the item widths. Note all items MUST be the same width
Add the following javascript
;Build Tools
The dCarousel script can also be used with build tools by doing the following
;Options
| Option | Type | Default | Description |
|---|---|---|---|
| paddingLeft | Boolean | false | If there is any padding set on .d-carousel__outer then this needs to be set to true |
| outerSelector | String | .d-carousel__outer |
The selector used for the outer element |
| innerSelector | String | .d-carousel__inner |
The selector used for the inner element |
| itemsSelector | String | .d-carousel__item |
The selector used for the item elements |
| nextSelector | String | .d-carousel__next |
The selector used for the next button element |
| prevSelector | String | .d-carousel__prev |
The selector used for the prev button element |
| easing | Array | [0.42,0,0.58,1] |
The easing used when scrolling from the next or prev element click. See this for common easings values. Default is ease-in-out |
| delta | Function, returns Number | () => 8 |
Returns the number of pixels an item can be offscreen and still count as within view |
| duration | Function, returns Number | () => 500 |
Returns the number of milliseconds that the scroll animation should take when next or prev element has been clicked. See usage below |
Usage
All arguments are accessible from the first parameter which is an object
duration option
| Arg Name | Description |
|---|---|
| itemWidth | The current width of the items elements |
| containerWidth | The current width of the carousel element |
| diff | The number of pixels that will be scrolled |
Methods
Methods are accessible from the returned object of the dCarousel function.
| Methods Name | Description |
|---|---|
| getItemsShowing | Returns the indexes of elements that are showing, in an array |
| forceRefresh | Will force refresh the carousel, so all calculations will be remade. This is called on window resize event anyway |
| destroy | Removed event listeners and restores the carousel markup to how it was before it was initialised. |
Events
Arguments are available from event.detail in the callback;
| Event Name | Args | Description |
|---|---|---|
dCarousel:scroll |
scrollLeft - The scrollLeft value of the outer element |
This event is fired after the carousel has been scrolled and any nessecary calculations have taken place. |
Hide buttons on mobile/tablet
A possible solution to this would be to add the below to the page. Although this is only a suggestion and hasn't been tested across browsers
Browser Support
d-carousel will work on IE10+ with the polyfills below. However on browsers that do not support @supports css rule x-axis scrolling is disabled, so you will have to use the buttons on these browsers. This is due to wanting to disable x-axis scrolling in IE10 and IE11 in the CSS.