cytoscape-panzoom

Description
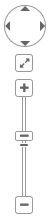
This extension creates a widget that lets the user pan and zoom about a Cytoscape.js graph. This complements the built-in gesture support for panning and zooming in Cytoscape.js by giving less savvy users a more traditional UI -- similar to controls on map webapps.
Dependencies
- jQuery ^1.4 || ^2.0 || ^3.0
- Cytoscape.js ^2.0.0 || ^3.0.0
- Font Awesome 4 (for automatic icons), or you can specify your own class names for icons
Usage instructions
Download the library:
- via npm:
npm install cytoscape-panzoom, - via bower:
bower install cytoscape-panzoom, or - via direct download in the repository (probably from a tag).
require() the library as appropriate for your project:
CommonJS:
var cytoscape = ;var panzoom = ; ; // register extensionAMD:
;Plain HTML/JS has the extension registered for you automatically, because no require() is needed.
API
// the default values of each option are outlined below:var defaults = zoomFactor: 005 // zoom factor per zoom tick zoomDelay: 45 // how many ms between zoom ticks minZoom: 01 // min zoom level maxZoom: 10 // max zoom level fitPadding: 50 // padding when fitting panSpeed: 10 // how many ms in between pan ticks panDistance: 10 // max pan distance per tick panDragAreaSize: 75 // the length of the pan drag box in which the vector for panning is calculated (bigger = finer control of pan speed and direction) panMinPercentSpeed: 025 // the slowest speed we can pan by (as a percent of panSpeed) panInactiveArea: 8 // radius of inactive area in pan drag box panIndicatorMinOpacity: 05 // min opacity of pan indicator (the draggable nib); scales from this to 1.0 zoomOnly: false // a minimal version of the ui only with zooming (useful on systems with bad mousewheel resolution) fitSelector: undefined // selector of elements to fit { // whether to animate on fit return false; } fitAnimationDuration: 1000 // duration of animation on fit // icon class names sliderHandleIcon: 'fa fa-minus' zoomInIcon: 'fa fa-plus' zoomOutIcon: 'fa fa-minus' resetIcon: 'fa fa-expand'; // add the panzoom controlcy; // destroy the panzoom controlcy;Publishing instructions
This project is set up to automatically be published to npm and bower. To publish:
- Set the version number environment variable:
export VERSION=1.2.3 - Publish:
gulp publish - If publishing to bower for the first time, you'll need to run
bower register cytoscape-panzoom https://github.com/cytoscape/cytoscape.js-panzoom.git - Make a release on GitHub to automatically register a new Zenodo DOI