GUN is a realtime, distributed, offline-first, graph database engine. Doing 20M+ ops/sec in just ~9KB gzipped.








Why?
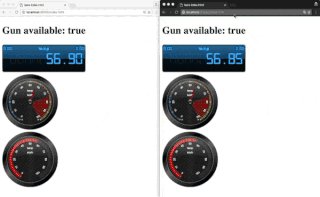
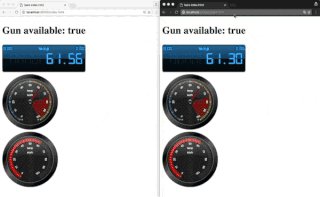
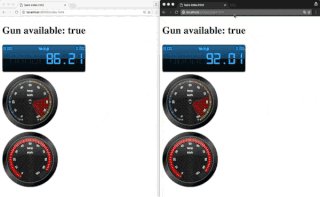
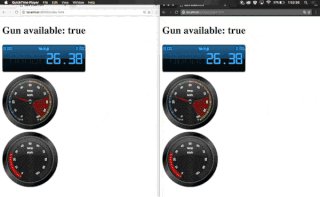
- Realtime - You might use Socket.IO for realtime updates, but what happens if you reload the page? GUN solves state synchronization for you, no matter what, on reloads, across all your users, and even on conflicting updates.
- Distributed - GUN is peer-to-peer by design, meaning you have no centralized database server to maintain or that could crash. This lets you sleep through the night without worrying about database DevOps - we call it "NoDB". From there, you can build decentralized, federated, or centralized apps.
- Offline-first - GUN works even if your internet or cell reception doesn't. Users can still plug away and save data as normal, and then when the network comes back online GUN will automatically synchronize all the changes and handle any conflicts for you.
- Graph - Most databases force you to bend over backwards to match their storage constraints. But graphs are different, they let you have any data structure you want. Whether that be traditional tables with relations, document oriented trees, or tons of circular references. You choose.
Quickstart
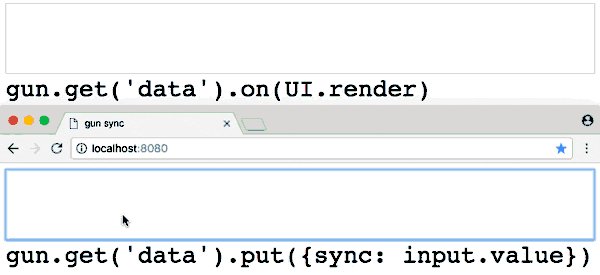
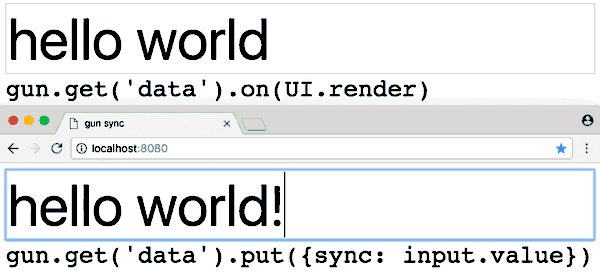
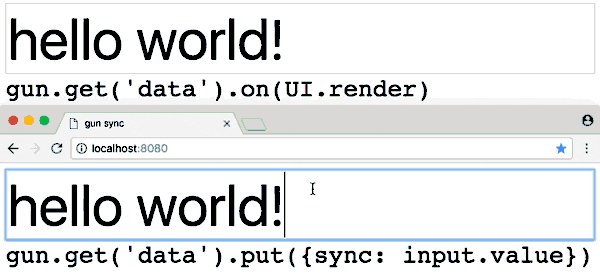
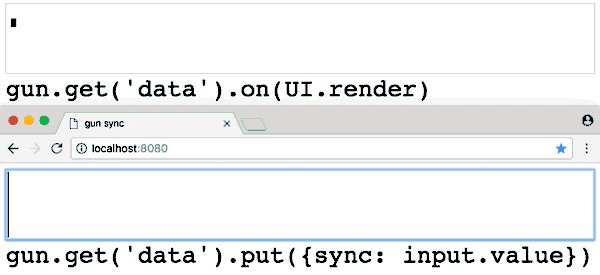
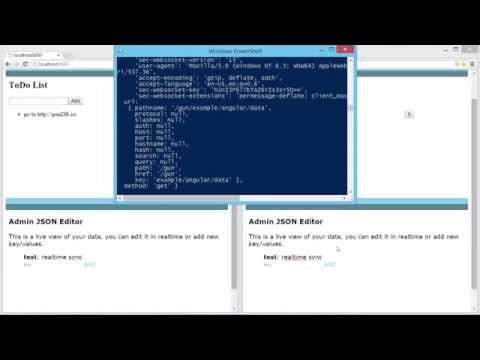
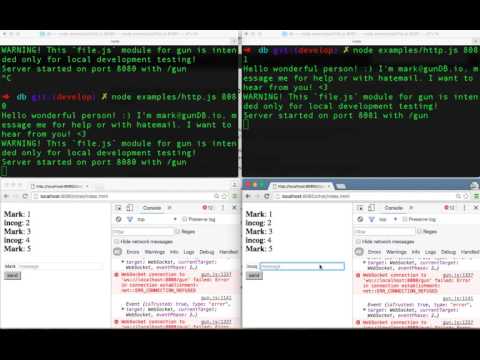
- Try the interactive tutorial in the browser (5min ~ average developer).
- Or
npm install gunand run the examples withcd node_modules/gun && npm start(5min ~ average developer).
Note: If you don't have node or npm, read this first. If the
npmcommand line didn't work, you may need tomkdir node_modulesfirst or usesudo.
- An online demo of the examples are available here: http://gunjs.herokuapp.com/
- Or write a quick app: (try now in jsbin)
- Or try something mind blowing, like saving circular references to a table of documents! (play)
var cat = name: "Fluffy" species: "kitty";var mark = boss: cat;catslave = mark; // partial updates merge with existing data!gun; // access the data as if it is a document.gun; // traverse a graph of circular references!gun; // add both of them to a table!gun;gun; // grab each item once from the table, continuously:gun; // live update the table!gun;Support
Thanks to:
Lorenzo Mangani,
Sam Liu,
Daniel Dombrowsky,
Vincent Woo,
AJ ONeal,
Bill Ottman,
Sean Matheson,
Alan Mimms,
Dário Freire,
John Williamson
- Join others in sponsoring code: https://www.patreon.com/gunDB !
- Ask questions: http://stackoverflow.com/questions/tagged/gun ?
- Found a bug? Report at: https://github.com/amark/gun/issues ;
- Need help? Chat with us: https://gitter.im/amark/gun .
Documentation
API reference |
Tutorials |
Examples |
GraphQL |
Electron |
React Native |
Vue |
React |
Webcomponents |
CAP Theorem Tradeoffs |
How Data Sync Works |
How GUN is Built |
Crypto Auth |
Modules |
Roadmap |
This would not be possible without community contributors, big shout out to:
anywhichway (Block Storage); beebase (Quasar); BrockAtkinson (brunch config); Brysgo (GraphQL); d3x0r (SQLite); forrestjt (file.js); hillct (Docker); JosePedroDias (graph visualizer); JuniperChicago (cycle.js bindings); jveres (todoMVC); kristianmandrup (edge); lmangani (Cytoscape Visualizer, Cassandra, Fastify, LetsEncrypt); mhelander (SEA); omarzion (Sticky Note App); PsychoLlama (LevelDB); RangerMauve (schema); robertheessels (gun-p2p-auth); sbeleidy; Sean Matheson (Observable/RxJS/Most.js bindings); Stefdv (Polymer/web components); sjones6 (Flint); zrrrzzt (JWT Auth); 88dev (Database Viewer);
I am missing many others, apologies, will be adding them soon!
Deploy
To quickly spin up a Gun test server for your development team, utilize either Heroku or Docker or any variant thereof Dokku, Flynn.io, now.sh, etc. !
Heroku
Or:
git clone https://github.com/amark/gun.gitcd gunheroku creategit push -f heroku HEAD:masterThen visit the URL in the output of the 'heroku create' step, in a browser.
Now.sh
npm install -g nownow --npm amark/gunThen visit the URL in the output of the 'now --npm' step, in your browser.
Docker
Pull from the Docker Hub 
docker run -p 8080:8080 gundb/gunOr build the Docker image locally:
git clone https://github.com/amark/gun.gitcd gundocker build -t myrepo/gundb:v1 .docker run -p 8080:8080 myrepo/gundb:v1Or, if you prefer your Docker image with metadata labels (Linux/Mac only):
npm run dockerdocker run -p 8080:8080 username/gun:gitThen visit http://localhost:8080 in your browser.
License
Designed with ♥ by Mark Nadal, the GUN team, and many amazing contributors.
Openly licensed under Zlib / MIT / Apache 2.0.