使用vue3.compositionAPI重写cube-ui,适配vite.
vite不再支持cjs打包模块。因此使用esmodule导出。
git地址:https://gitee.com/isfive/cubeui-next
项目依赖stylus,使用前请先安装stylus
npm install stylus -D安装cubeui-next
npm install cubeui-next -S const app = appapp组件列表
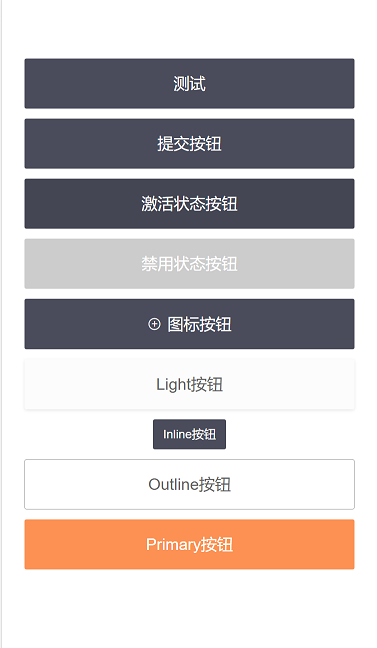
按钮-Cbutton
使用方式
默认按钮 测默认按钮试 提交按钮 激活状态按钮 禁用状态按钮 图标按钮 Light按钮 Inline按钮 Outline按钮 Primary按钮