csslint-stylish
Stylish formatter for CSSLint
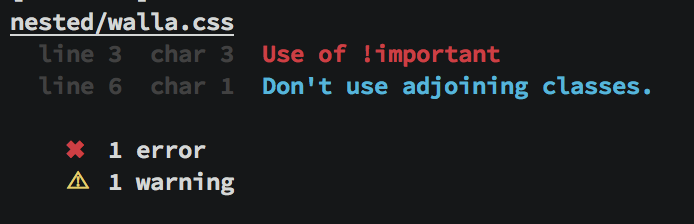
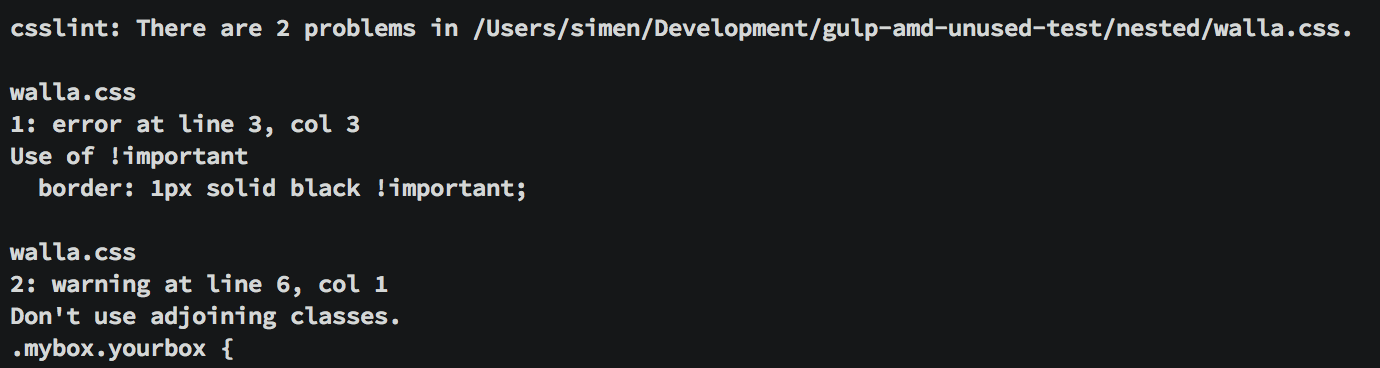
Screenshots

vs original:

Usage
CSSLint Node.js API
To use it with the csslint api, you will have to call csslint, as well as assemble the report, manually.
var csslint = CSSLint;var csslintStylish = ; var report = csslint; // Format the report stylishlyvar stylishReport = csslintStylish + csslintStylish + csslintStylish; // Then write it to the consoleconsole;csslint CLI
It's currently not possible to use a custom formatter with the CLI.
I have a PR with csslint that would make it possible. See https://github.com/CSSLint/csslint/pull/593
gulp-csslint
It's currently not possible to use a custom formatter with the gulp-plugin.
See https://github.com/lazd/gulp-csslint/pull/29
grunt-contrib-csslint
Starting with version 0.5.0, it's possible to use custom formatters with grunt.
See the example in their repo
API
csslintStylish.formatResults(report, filename, options)
report
Type: Object
Optional: false
The report generated by calling csslint.verify.
filename
Type: String
Optional: true
The name of the file linted.
options
Type: Object
Optional: true
An options-object. Valid options are:
absoluteFilePathsForFormatters
Type: Boolean
Default: false
If true, will print the absolute path of the file linted, instead of the relative.





