css-toggle-input
Style checkboxes and radio inputs as iOS style on/off toggles. No JavaScript needed. HTML5 Standards Compliant

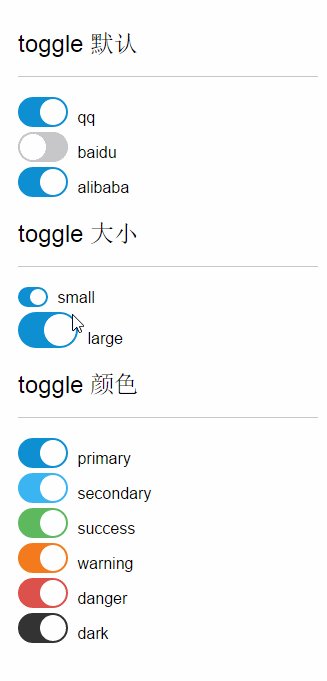
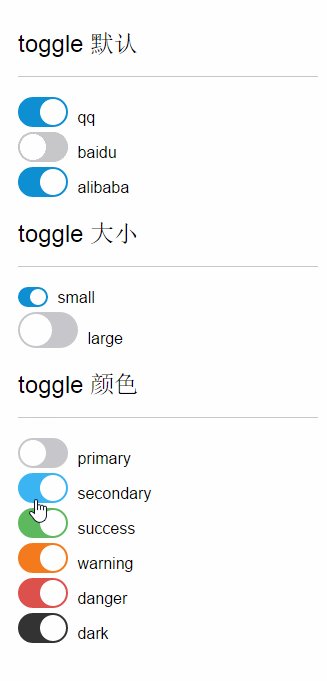
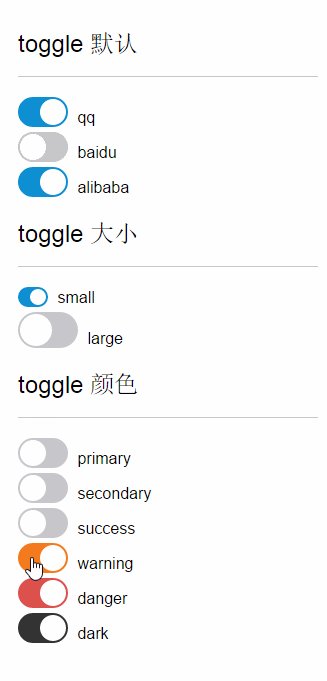
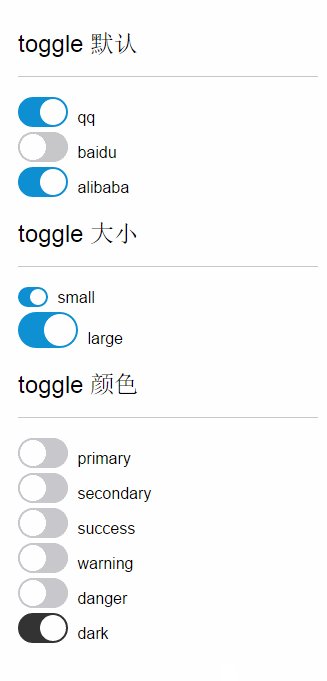
Demo
Install
- bower:
bower install --save css-toggle-input - npm:
npm install --save css-toggle-input
Usage
To see css-toggle-input in usage, view the example
Use the following markup
toggle 默认 qq qq baidu baidu alibaba alibaba toggle 大小 small small large large toggle 颜色 <!-- <div> <div class="toggle toggle-default"> <input type="checkbox" id="default" name="default-setting" checked/> <label for="default">default</label> </div> <label for="default">default</label> </div> --> primary primary secondary secondary alibaba success warning warning alibaba danger dark dark toggle 默认 qq qq baidu baidu alibaba alibaba toggle 大小 small small large large toggle 颜色 <!-- <div> <div class="toggle toggle-default"> <input type="checkbox" id="default" name="default-setting" checked/> <label for="default">default</label> </div> <label for="default">default</label> </div> --> primary primary secondary secondary alibaba success warning warning alibaba danger dark dark Browser compatibility
- Chrome
- Firefox
- Safari
- Opera
- IE9 && IE9+