CSS-DnD
jQuery plugin for making droppable/draggable items just adding CSS classes
Table of topics
Description
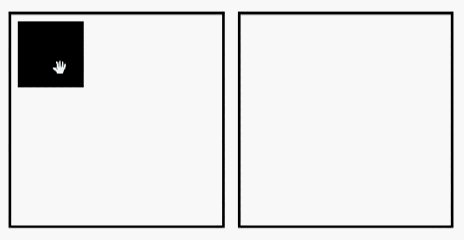
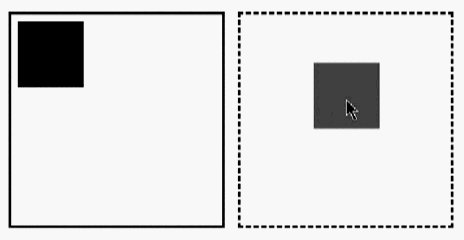
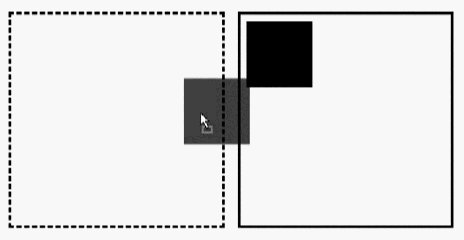
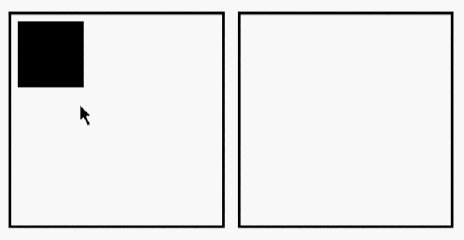
This project use the native Drag & Drop function of the browser. Just adding some CSS classes to the element this plugin do the rest.
Use steps
First need to install the package from NPM
npm i -S css-dnd
Then import css-dnd and jQuery within the BODY tag
...Once you have done all the importation steps, you need to add the class to the elements
...If you want the default styles just add the css file within the HEAD tag
... You can also import js and styles from a CDN
Customization
You can also change the default css classes just calling the plugin directly in your javascript code: ;// for droppable elements ;// for draggable elements#### draggingClass: changes the droppable element's default on-dragging class (default value: dnd--dragging)
#### idPrefix: changes the draggable element's default id (default value: dnd-draggable-item)
Also you can listening to each DnD event like:
Draggable options:
;onDragStart(ev,callback): Listening to ondragstart event
Droppable options:
;onDrop(ev,callback): Listening to ondrop event
onDragEnter(ev,callback): Listening to ondragenter event
onDragEnd(ev,callback): Listening to ondragend event
onDragOver(ev,callback): Listening to ondragover event
onDragLeave(ev,callback): Listening to ondragleave event
note: event is the event data and callback is the default event behavior function
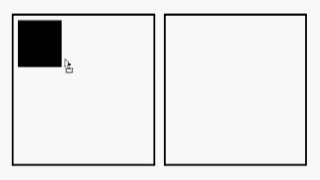
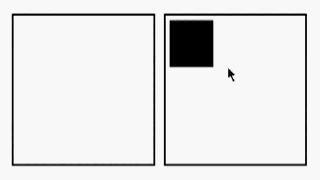
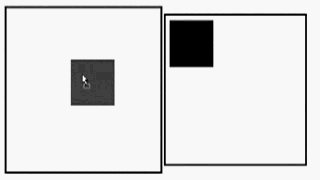
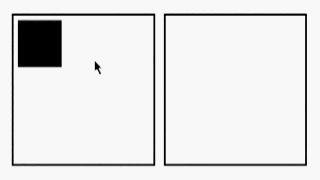
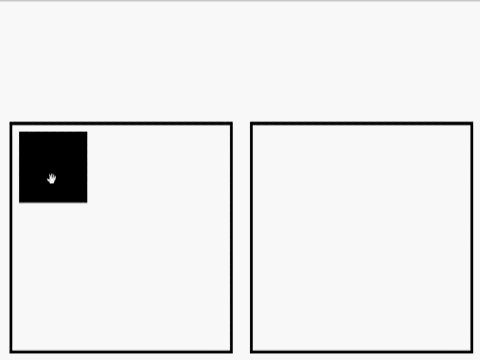
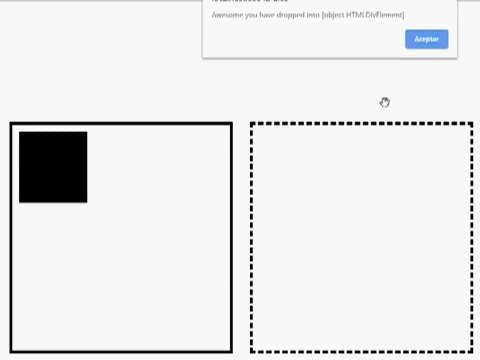
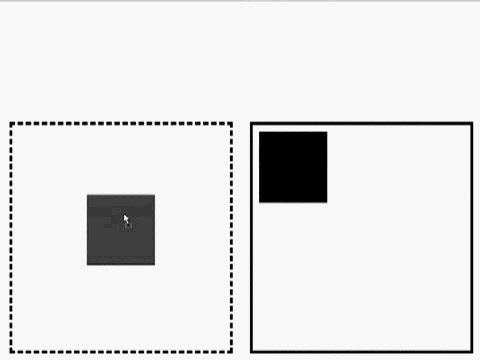
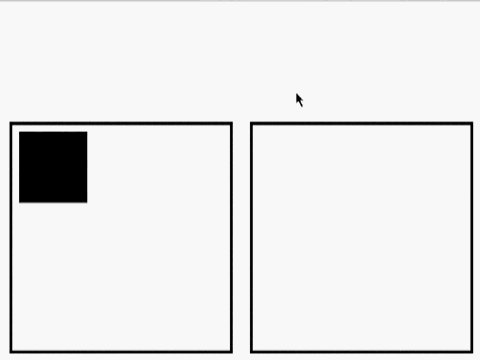
Some basic examples
You can style it at your own way ussing the provided classes.Note: When the event listener dragover is triggered the element will get the class dnd-dragging or the one that user customized.
Changelog
Get update with all new versions here
Licence
Copyright (c) 2019 Rene Ricardo. Licensed under the MIT license.
Help
Send me an email if you have some doubt or just add an issue