CrUX-Lookup
A simple CLI utility for grabbing URL-/origin-level Core Web Vitals histograms using the Chrome User Experience Report (CrUX) API. Results are returned visually or as unaltered JSON from the CrUX API.

Much Faster than using PageSpeed Insights, WebPageTest, etc. for CrUX data
crux-lookup is very quick, often returning results in under a second. If you just want to see some histograms for a given site or origin, it can save you a lot of time compared to more comprehensive tools like PSI and WebPageTest, which can take several minutes to generate and show their reports.
Getting Started
- Install the utility via NPM
$ npm i -g crux-lookup-
Add a CrUX API Key
You can get a (free) CrUX API key here.
$ crux-lookup config --updateKey <your API key>- Query a URL or origin
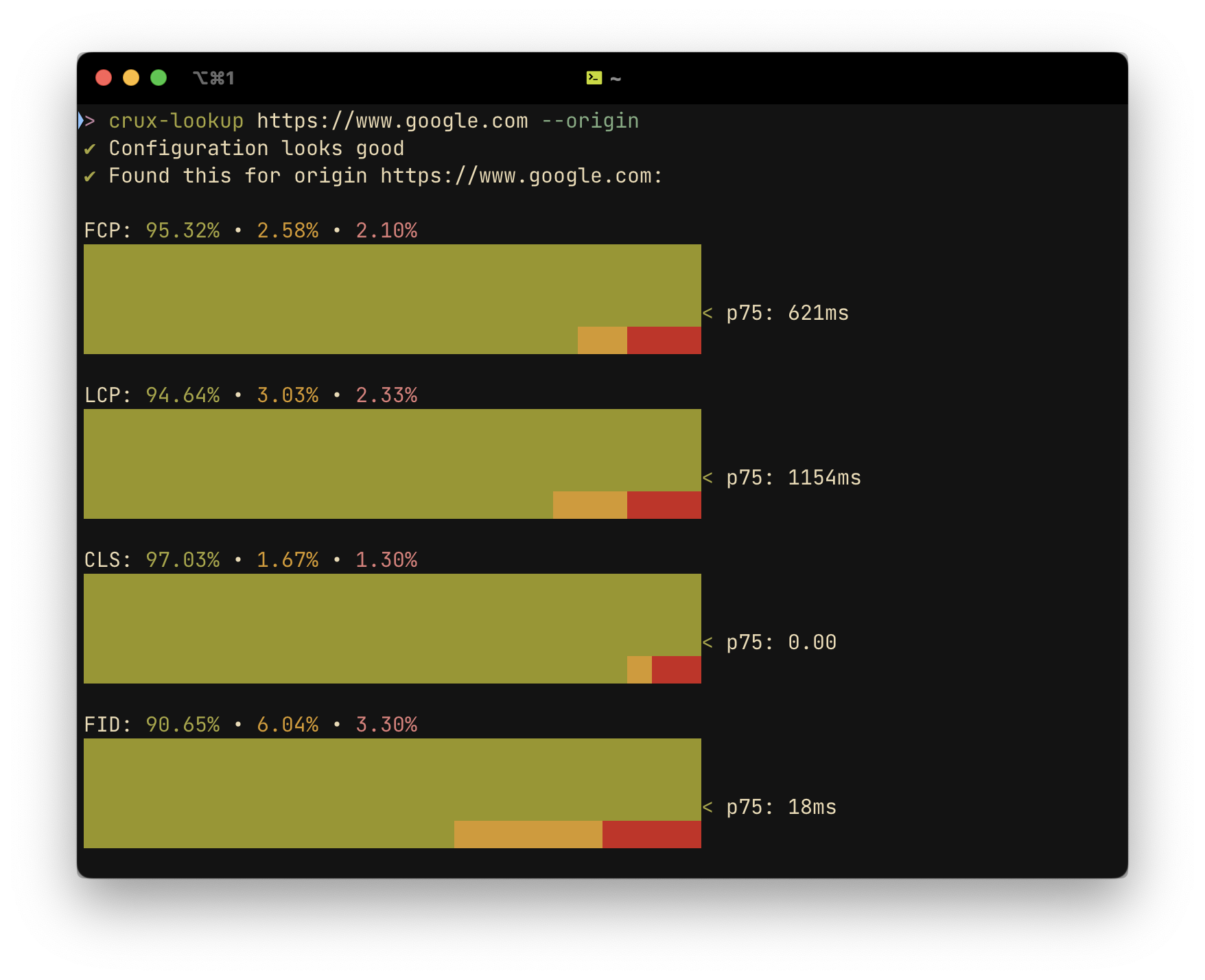
$ crux-lookup https://www.google.com --origin # omit --origin to get results for the page at the submitted URLUsage
Viewing, removing or changing your stored API Key
$ crux-lookup config # run without options to view the currently stored API keyOptions:
-
--updateKey <key>Add/update a CrUX API key to use for queries -
--removeKeyRemove stored CrUX API key from configuration
Looking up a URL or origin
$ crux-lookup <url> -r # use -r or --origin for origin-level outputArguments:
-
urlURL for which to get CrUX record
Options:
-
-r, --originLook up the origin of the submitted URL -
-j, --jsonOutput raw JSON from CrUX -
-o, --output <file>Valid filepath for saving lookup results (forces JSON output)
