create-table-picker 


Table creater based on react-hovertable

Installation
$ npm install --save create-table-pickerUsage
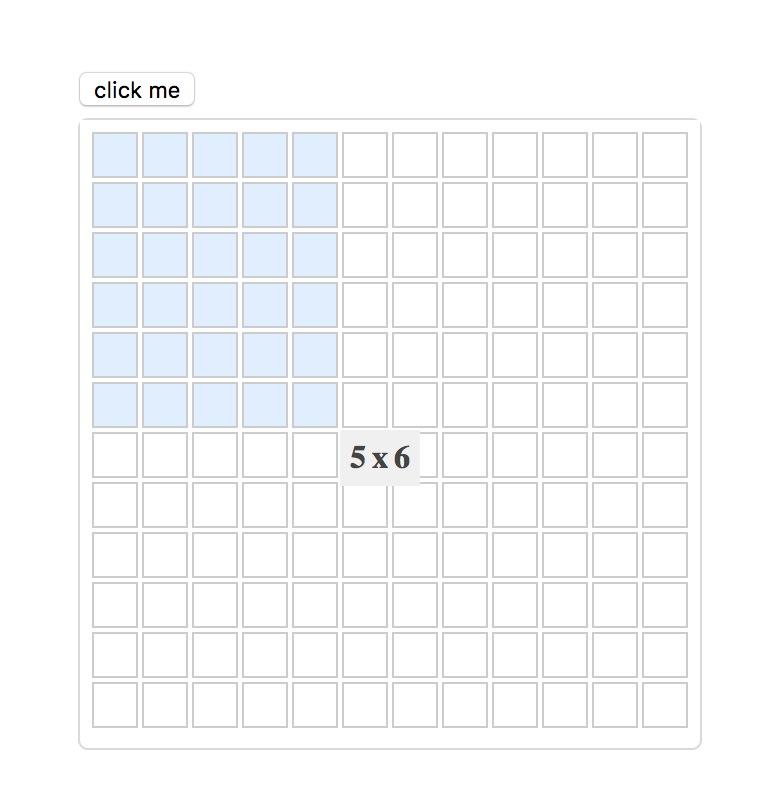
Put the React component that you want to trigger the picker to open in TablePicker's children. TablePicker will automatically open when children is onClick.
var TablePicker = ; { // for example, {rowNumber: 6, columnNumber: 6} console;} ReactDOM;Start example server
npm start
License
MIT © Canner
