Create React Native App
The fastest way to create universal React Native apps
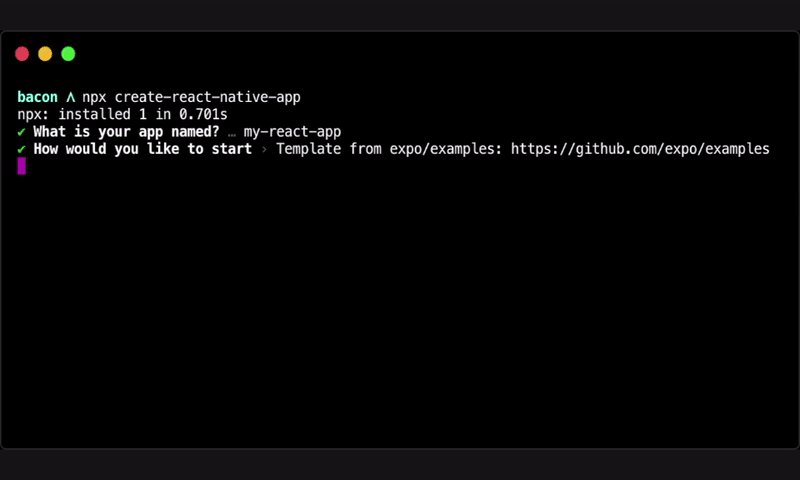
npx create-react-native-appOnce you're up and running with Create React Native App, visit this tutorial for more information on building mobile apps with React.
Features
- Native project ready to be built on to your device.
- Support for unimodules and auto-linking.
- OTA updates, and Gestures out of the box.
- Full support for React Native web.
- Plug-n-play custom templates.
- Works with the Expo Client app.
Usage
-
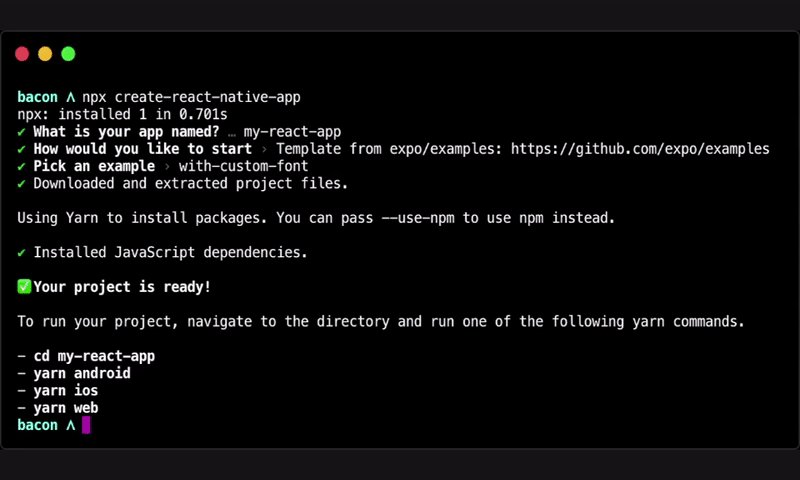
npx create-react-native-appCreate a new native React app. -
yarn ios-- (expo run:ios) Build the iOS App (requires a MacOS computer). -
yarn android-- (expo run:android) Build the Android App. -
yarn web-- (expo start:web) Run the website in your browser.
Templates
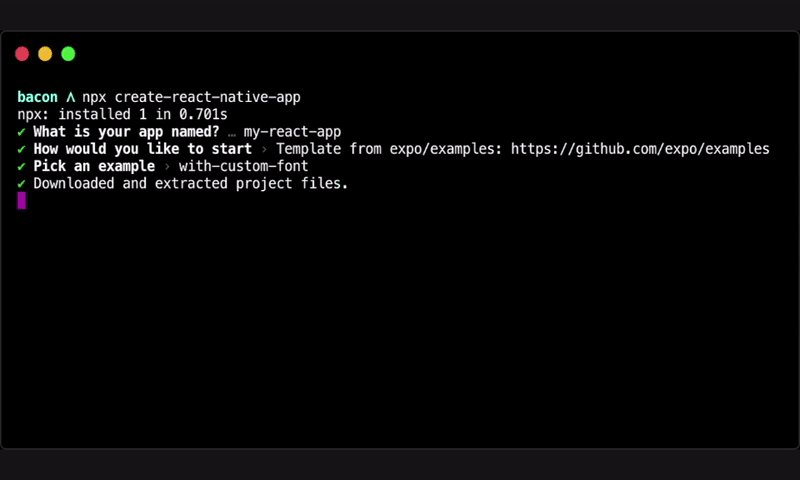
By default you create a bare-workflow React project with support for iOS, Android, and web. You can opt to use an example project instead by selecting the "Templates from ..." option. Custom templates can be used with --template <Example Name or GitHub URL> option.
- Use an example:
npx create-react-native-app -t with-typescript - Use a custom template:
npx create-react-native-app --template https://github.com/someone/my-react-starter-- Only works with GitHub repos on the master branch. - All examples can be modified in the expo/examples repo.
Sections
Usage with Expo Go App
Expo Client enables you to work with all of the Components and APIs in react-native, as well as the JavaScript APIs that the are bundled with the Expo App.
Expo Client supports running any project that doesn't have custom native modules added.
- Download the "Expo Go" app from the Play Store or App Store.
- Start your project with Expo
- Install the CLI
npm i -g expo-cli - Start the project
expo start
- Install the CLI
- Open the project:
- Sign in to expo and the project will appear in the app.
- Or point your phone's camera at the QR code in the terminal (press "c" to view it).
Support and Contact
If you're having issues with Create React Native App, please make sure:
- The issue is not covered in the Expo Docs
- There is not already an open issue for your particular problem
If you've checked the documentation and currently open issues, please either open a new GitHub issue or ask a question on Expo forums.
Contributing
Please see Contributing guide in the Expo CLI monorepo for instructions on contributing to Expo CLI.
Attribution
The examples feature was inspired by the templates system of create-next-app by the Vercel team.
Related
CRNA is focused on being the fastest way to bootstrap a React Native app without worrying about the native platforms or bundlers required for developing and shipping apps. Other tools provide both an init script (which is slower) and a suite of other tools that can be used for interacting with the project. CRNA is meant to be used with any of the following tools:
- Expo CLI by Expo team
- Ignite CLI by Infinite Red
- React Native Community CLI by members of the React Native community
Contributors ✨
Thanks goes to these wonderful people (emoji key):
|
Evan Bacon |
Brent Vatne |
Hamza Halilovic |
Cedric van Putten |
Ville Immonen |
Frieder Bluemle |
Kim Brandwijk |
|
Nirav |
This project follows the all-contributors specification. Contributions of any kind welcome!