CREATE-EXPRESS-TEMPLATE 

Create a modern express server with a single command.
Scale a development ready server in one step.
Works on macOS, Windows, and Linux. Has both TypeScript and JavaScript templates inbuild. Creates all the boilerplate code along with build process and unit tests configured so that you can focus on the application logic.
Optionally, add the ORM for database support and also configure dependency injection.
USAGE
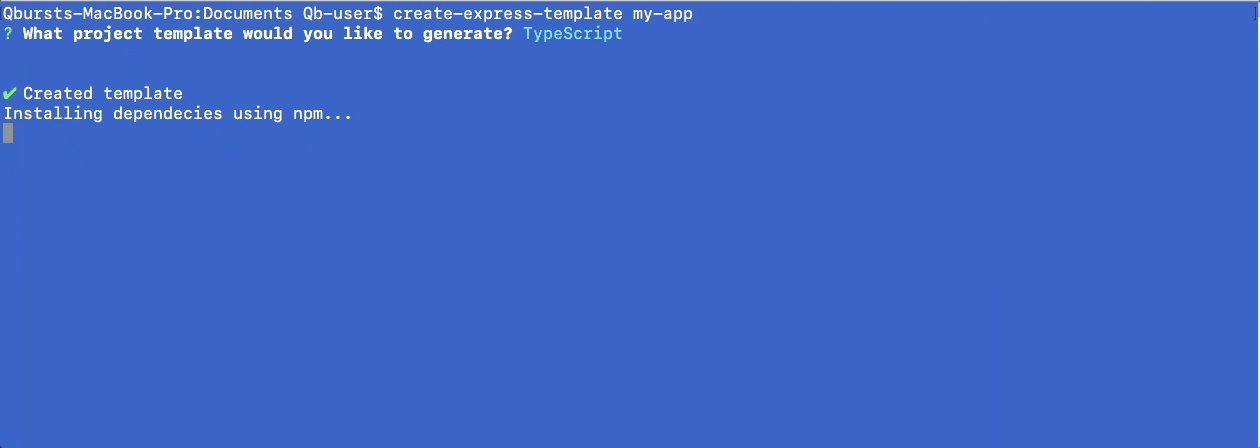
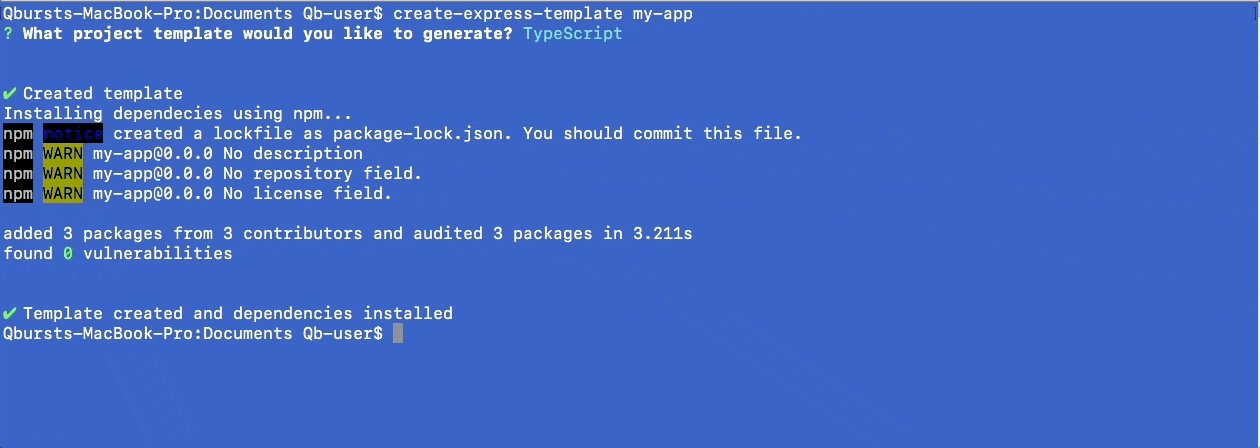
$ npx create-express-template my-app
$ cd my-app
$ npm start
We strongly suggest using npx from npm versions 5.2+. You can also install create-express-template globally and use it to create a template anywhere in your system.
After running npm start, go to http://localhost:3000/ to see a simple page(3000 here being the port number, you can change this in the .env file). We also implement a sample route at http://localhost:3000/api/v1/users so you can start building immediately following the pattern.
Highlights
Usage with options
$ npx create-express-template --help
Usage
$ create-express-template <FolderName>
FolderName can be:
Folder name can be anything without a space
Options
--template Name of the template(default:TypeScript)
--default(-d) Use default template
--yarn(-y) Use Yarn
Examples
$ create-express-template
$ create-express-template my-app
$ create-express-template my-app -d
$ create-express-template my-app --template=TypeScript-Inversify-TypeORM -y
$ create-express-template my-app --template=tsti -y
The folderName and the template will be prompted to the user via the interactive ui in case these are not specified.
Using the default option will use TypeScript as the template. If you aren't already using TypeScript, read about why you should start using it here.
If you want to use yarn as your package manager(by default we use npm), specify the yarn option.
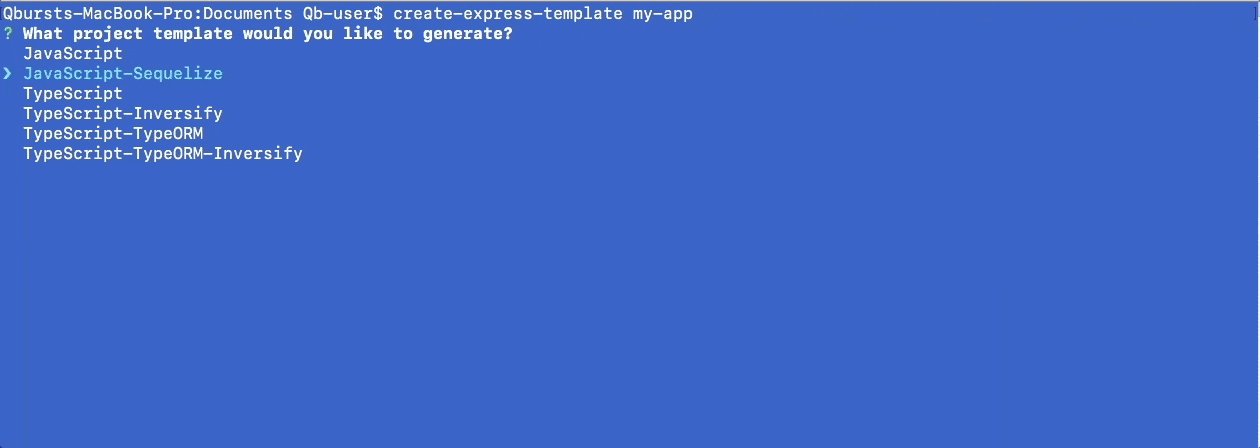
The available templates(you can use the full names or the initials) are listed here.
Templates
| Template | Initials | Details |
|---|---|---|
| JavaScript | js | Plain JavaScript Template |
| JavaScript-Sequelize | jss | JS + Sequelize |
| TypeScript | ts | Plain TypeScript Template |
| TypeScript-TypeORM | tst | TS + TypeORM |
| TypeScript-Inversify | tsi | TS + Inversify |
| TypeScript-TypeORM-Inversify | tsit, tsti | TS + Inversify + TypeORM |
Note : The template option can take any of these template values or their initials.
We use Sequelize for JavaScript and TypeORM for TypeScript and both are excellent ORMs. You can check out their pages for more information on creating models and writing queries. There is a sample model structure created so that you can follow the pattern and start building your models directly. All the values for the database port and name and other settings are stored in the .env file which you can change to whatever value which you want to use.
Inversify is an excellent and lightweight inversion of control container for JavaScript & Node.js apps powered by TypeScript. For people unfamiliar with why you would want to have Inversion of control, this one and many other articles can be found on the topic. Read up more on Dependency Injection and why and when you should use it to understand why inversify helps in building modern applications.
Under The Hood
Internally, there are several things being setup in the templates. We use a module structure to separate our components, but you can change this if you want to.
The unit tests are configured using ava, and all the templates come configured with at least one unit test. You can expand these tests using the sample structure provided or remove them completely if you want to. For logging, we use Winston for its ease of use. The logging setup is currently very basic, and will log errors and info in two separate files.
We use dotenv to manage our environment variables. Please note that all the ports and database names can be changed in the .env file to the value you want to use.
We also have cors enabled so as not to have errors. We use eslint to maintain best coding practices. This can be hugely helpful if you want to maintain certain coding standards within your application.
Contributing
Before opening a pull request please make sure your changes follow the contribution guidelines.