Create Bulk File

Why?
If you ever tired of creating folder/files again and again while developing node application. Then this tool for you. Simply init your file first time and create folder using cli. It's that easy
Install
The easiest way to use Create bulk files is to install it globally as a Node command line program. Run the following command in Terminal:
Try without installing
npx create-bulk-file test-folder or npx cf test-folderInstalling globally
$ npm install create-bulk-file --global or $ yarn global add create-bulk-filethen you can use like this:
$ cf my-folderor$ create-bulk-file my-folderOr, you can install create-bulk-file locally, for use in a single project:
$ npm install create-bulk-file --save-dev or $ yarn add create-bulk-file --devOnce you install create-bulk-file project level. When you try to run that project. It will give error
command not found: create-bulk-fileor command not found: cfIts because it does not know from where to execute. Best is to use via npx or install globally. If you still want to use locally there are two ways either call via command like this:
$ ./node_modules/.bin/cf my-new-folder where `my-new-folder` is you folder nameor add in script like this:
"cf":"cf"then you can run like this: yarn cf folder-name or npm run folder-name
Note: cf and create-bulk-files are aliases you can use anyone which you want
Note: If you find issue installing this package try with yarn or else report bug
Note: To run the preceding commands, Node.js / npm or yarn must be installed.
Usage and examples
After you've installed create-bulk-file, you should be able to use the create-bulk-file or cf (alias) program.
$ cf block ✔ Files created successfullyYou can also pass path as an option where you want to generate these files
cf block3 --path=./test/test2It will generate files like this:
├── test│ ├── test2│ ├── block3│ │ ├── *.css│ │ ├── *.js(Note: Path must be relative to existing project. For example in above example block3 is created inside test2 folder )
Options
--path or -p: Path where these bulk files are installed . [Default:./]
How it works?
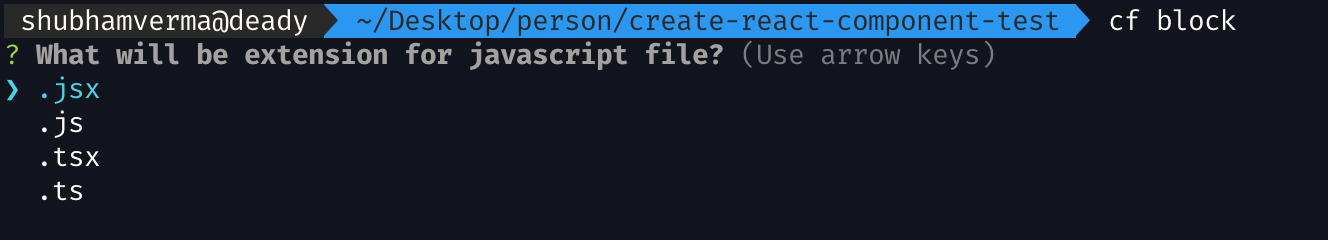
- When you use this cli first time it will ask for some basic config for creating config file.
 Note: If you dont want to use default config. I would suggest still do this you can update later. Let it create config and template file.
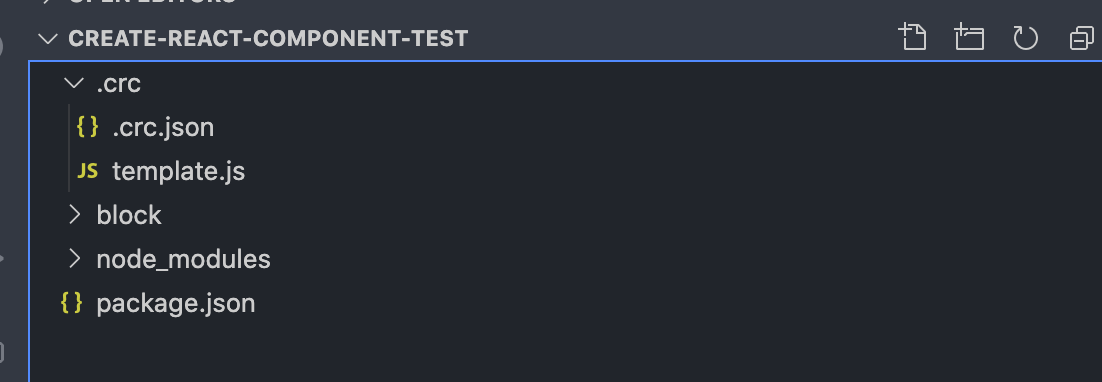
Note: If you dont want to use default config. I would suggest still do this you can update later. Let it create config and template file. - Once its done. It creates
.crcinside it has two files which is required for this module to use. Also you see your folder with the files which you input for.
Also you see your folder with the files which you input for.
Advance Usage(extending configuration)
When I started creating this package I was only designing for react specific. Later I realized it can be done for any node js application. So its not only react focus!
- If you dont want to prompt from cli and want your specific file. You can do that also easily
-
Simply create
.crcfolder in project directory. -
It required two files:
.crc.jsonandtemplate.js. (Note: It's case senstive. Do check filename twice) -
.crc.json: It just a json file with key value pairFor example: If you want to add files for
vue jsand its extension would be.vue. you can simply do this like this:Note: It's not required rule. I feel comfortable doing this. You can choose your key value pair. Just make sure you map correct in
template.jsfile. -
template.js: I would recommend to add this file as well. When running this package first time. It will also create this file. This file represent what should content should be rendered on your respective file. Its kind of template you want to render. Just likesnippets. By default it will empty string except forjsx. That I do for demo how it works . So considering above example:exports<file type> = //Your content which you want to render when this file generatedfor above case:
exports"vue" = `//Vue file generated`
-
Commit conventions
<type>(<scope?>): <subject>
<BLANK LINE>
<body?>
<BLANK LINE>
<footer?>
More reference you can read here