cordova-background-geolocation-firebase · 

Firebase Proxy for Cordova Background Geolocation. The plugin will automatically post locations to your own Firebase database, overriding the cordova-background-geolocation plugin's SQLite / HTTP services.

The Android module requires purchasing a license. However, it will work for DEBUG builds. It will not work with RELEASE builds without purchasing a license.
Contents
- ### Configuration Options
- ### Installing the Plugin
- ### Setup Guide
- ### Using the plugin
- ### Example
🔷 Installing the Plugin
From npm
$ cordova plugin add cordova-background-geolocation-firebase --save
🔷 Setup Guide
You also need to download google-services.json on Android and GoogleService-Info.plist on iOS from Firebase Console. Place them into the cordova project root folder. Then use <resource-file> to copy those files into appropriate folders:
... ...Android
- Add the following
<preference>to yourconfig.xml
. . . . . . - Add the following plugin to your app (prefix with
ionicif using Ionic):
$ cordova plugin add cordova-plugin-androidx-adapteriOS
This plugin imports iOS Firebase dependencies via Cocoapods. If you're unfamiliar with Cocoapods, see here to ensure you have it setup on your system.
After installing the plugin and adding the iOS platform, you must execute $ pod install:
$ cd platforms/ios
$ pod install
⚠️ If you haven't update your pods in a while:
$ pod update
⚠️ There's a cordova build issue I haven't yet been able to figure out: cordova build ios will no longer work:
$ cordova build ios
fatal error:
'RxLibrary/GRXWriteable.h' file not found
#import <RxLibrary/GRXWriteable.h>
^~~~~~~~~~~~~~~~~~~~~~~~~~
1 error generated.
As a result, you'll have to build your app using XCode from YourProject.xcworkspace (not YourProject.xcodeproj).
Configure your license
ℹ️ If you don't have a license yet, the plugin is fully functional in DEBUG builds so you can try it before purchasing a license.
-
Login to Customer Dashboard to generate an application key: www.transistorsoft.com/shop/customers

-
Add your license-key:
$ cordova plugin remove cordova-background-geolocation-firebase
$ cordova plugin add cordova-background-geolocation-firebase --variable LICENSE=YOUR_KEY_HERE
🔷 Using the plugin
The plugin creates the object window.BackgroundGeolocationFirebase.
var bgGeoFirebase = windowBackgroundGeolocationFirebase;Ionic 2+:
let bgGeoFirebase = <any>windowBackgroundGeolocationFirebase;🔷 Example
{ var bgGeoFirebase = windowBackgroundGeolocationFirebase; bgGeoFirebase; // Now configure background-geolocation as normal. Nothing changes here. var bgGeo = windowBackgroundGeolocation; bgGeo; bgGeo;} Ionic 2+
;; @ { } { thisplatform; } { let bgGeoFirebase = <any>windowBackgroundGeolocationFirebase; bgGeoFirebase; let bgGeo = <any>windowBackgroundGeolocation; bgGeo; bgGeo; } 🔷 Firebase Functions
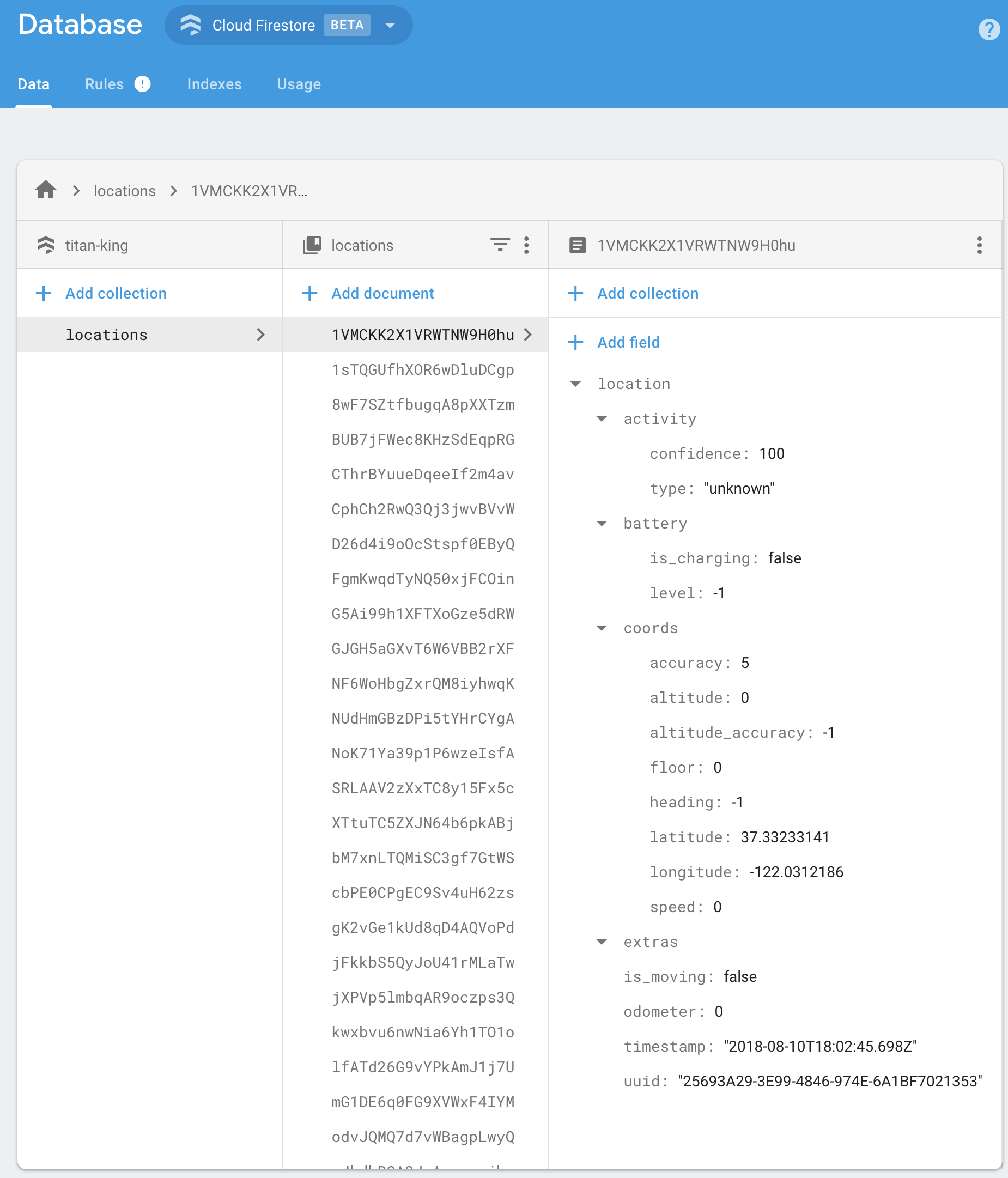
BackgroundGeolocation will post its default "Location Data Schema" to your Firebase app.
You should implement your own Firebase Functions to "massage" the incoming data in your collection as desired. For example:
; exports.createLocation = functions.firestore .document'locations/{locationId}' .onCreate; exports.createGeofence = functions.firestore .document'geofences/{geofenceId}' .onCreate; 🔷 Configuration Options
@param {String} locationsCollection [locations]
The collection name to post location events to. Eg:
BackgroundGeolocationFirebase; BackgroundGeolocationFirebase; BackgroundGeolocationFirebase; @param {String} geofencesCollection [geofences]
The collection name to post geofence events to. Eg:
BackgroundGeolocationFirebase; BackgroundGeolocationFirebase; BackgroundGeolocationFirebase; @param {Boolean} updateSingleDocument [false]
If you prefer, you can instruct the plugin to update a single document in Firebase rather than creating a new document for each location / geofence. In this case, you would presumably implement a Firebase Function to deal with updates upon this single document and store the location in some other collection as desired. If this is your use-case, you'll also need to ensure you configure your locationsCollection / geofencesCollection accordingly with an even number of "parts", taking the form /collection_name/document_id, eg:
BackgroundGeolocationFirebase; // orBackgroundGeolocationFirebase; // Don't use an odd number of "parts"BackgroundGeolocationFirebase; License
The MIT License (MIT)
Copyright (c) 2018 Chris Scott, Transistor Software
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
