Ckeditor 5 with integrated attachment upload and fullscreen, based on classic-editor5
English | 简体中文
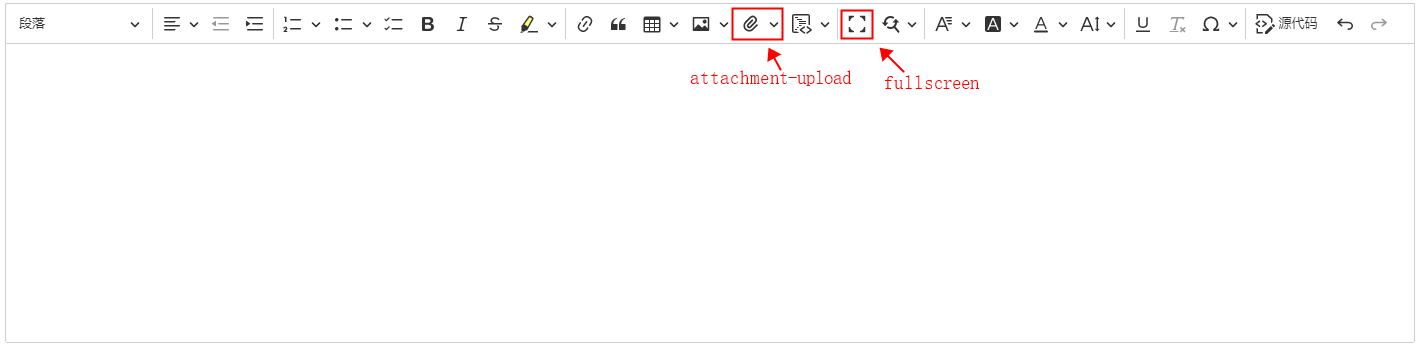
- Attachment Upload
- Fullscreen
- based on classic-Ckeditor5
import CustomEditor from 'ckeditor5-attachment'
Integrating CKEditor 5 with JavaScript frameworks
and more...
use as the same as classic-editor5-usage
<script src="https://unpkg.com/browse/ckeditor5-attachment@1.0.6/build/ckeditor.js"></script>
<body>
<h1>Classic editor</h1>
<div id="editor">
<p>This is some sample content.</p>
</div>
<script>
CustomEditor
.create( document.querySelector( '#editor' ) )
.catch( error => {
console.error( error );
});
</script>
</body>
-
pnpm i && pnpm buildinstall dependencies and build, The product editor is at./build/ckeditor.js - Start http service locally in the root directory, and Open the
sample/index.htmlpage in the browser to test the editor effect. For examplehttp-server.