English | 简体中文
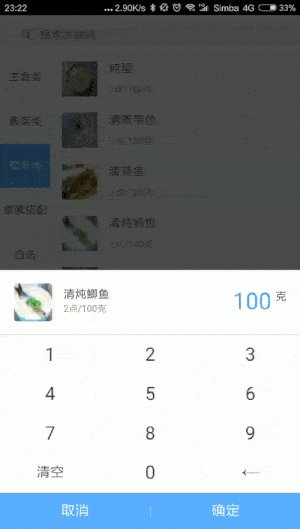
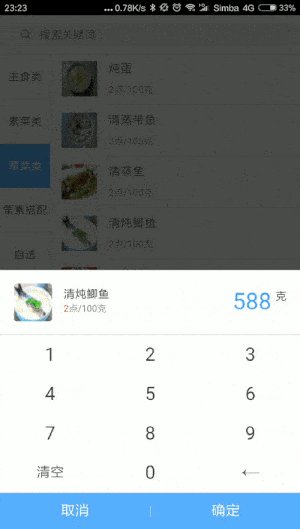
Digital Keyboard
- Develop with native javascript, doesn't rely on any frameworks and libraries.
- Support ID card, mobile number, integer, decimal, etc.
- Easy API, easy use.
- Development summary:How to release a npm package.
Type

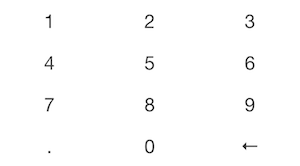
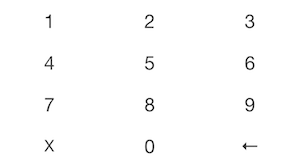
decimal |

integer/phone |

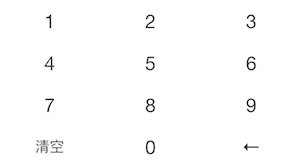
idcard |
PropTypes
| Property | Type | Default | Description |
|---|---|---|---|
| el | DOM | parent node | |
| className | String | additonal class to control keyboard's style | |
| type | String | decimal | decimal,integer,phone,idcard |
| language | String | chinese | chinese,english |
| inputValue | Function | return keyboard value | |
| integerDigits | Number | limit integer digits | |
| decimalDigits | Number | limit decimal digits |
Getting Started
Install
yarn add digital-keyboard --devUsage Example
- Native JavaScript
Digital Keyboard //digitalKeyboard.js; { console; //DigitalKeyboard return value documentinnerHTML = value;} el: document className: 'container' type: 'idcard' inputValue: inputValue integerDigits: 4 decimalDigits: 2 ;- React
import React from 'react';import DigitalKeyboard from 'digital-keyboard';import s from './digitalKeyboard.scss'; Component { ; thisinputValue = thisinputValue; this_renderKeyboard = this_renderKeyboard; } { this; } { console; //DigitalKeyboard return value } { return el: thisrefsdigitalKeyboard className: scontainer type: 'number' inputValue: thisinputValue integerDigits: 4 decimalDigits: 2 ; } { return <div ='digitalKeyboard'></div> } ;- Vue
<template> <div></div></template><style scoped lang="less"> container color: #333; </style><script>; { this; } methods: { return el: this$el className: 'container' type: 'number' inputValue: thisinputValue integerDigits: 4 decimalDigits: 2 ; } { console; //DigitalKeyboard return value } </script>- Angular
// Online-demo: https://stackblitz.com/edit/angular-hkexnq;; How to Contribute
Anyone and everyone is welcome to contribute to this project. The best way to start is by checking our open issues,submit a new issues or feature request, participate in discussions, upvote or downvote the issues you like or dislike.