chatbot
A simple chat bot in JavaScript with links to smart conversational APIs such as WebKnox (all purpose question answering), spoonacular (food related conversations), and DuckDuckGo Instant Answers (mostly entities like movies, people, and places).
Demo
Take a look at the JavaScript Chat Bot using the Duck Duck Go Engine: DDG Demo
This Bot is more advanced using the WebKnox Engine (API key needed): WebKnox Demo
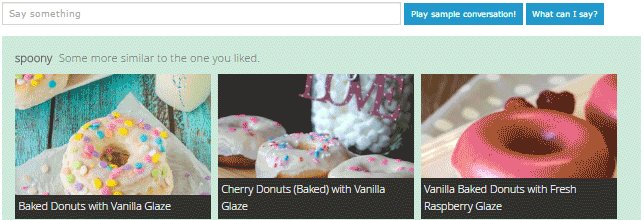
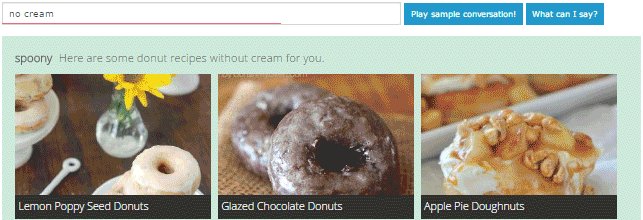
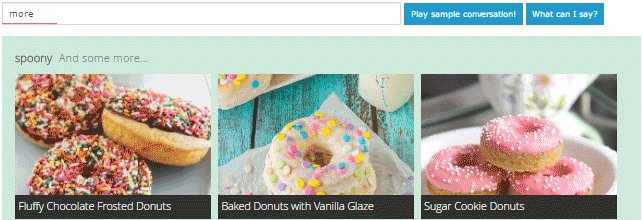
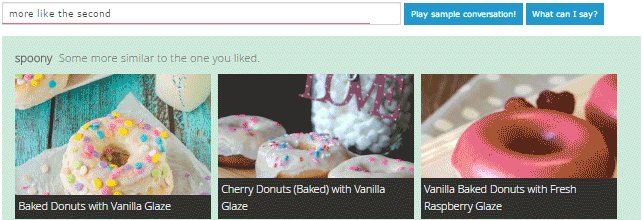
Here a quick demonstration of the chatbot using the spoonacular conversation engine:

Set up HTML
Sample Usage
Initialize the bot. That is all you need to get a working chatbot.
// initialize the botvar config = // what inputs should the bot listen to? this selector should point to at least one input field inputs: '#humanInput' // if you want to show the capabilities of the bot under the search input inputCapabilityListing: true // optionally, you can specify which conversation engines the bot should use, e.g. webknox, spoonacular, or duckduckgo engines: ChatBotEngines // you can specify what should happen to newly added messages { entryDiv; };ChatBot;Optionally, give your bot a name.
ChatBot;You can now also manually define some patterns that the bot should be able to react to.
// 1. parameter: the pattern to listen for// 2. parameter: either "response" to respond or "rewrite" to rewrite the request// 3. parameter: either the response or the rewrite value, or undefined if nothing should happen// 4. parameter: a callback function that gets the matches of the pattern// 5. parameter: a description of that pattern, this is used to tell the user what he can say. Use quotes '' to mark phrases and [] to mark placeholdersChatBot; ChatBot; ChatBot;How about you let your bot show its capabilities with a sample conversation?
var sampleConversation = "Hi" "My name is Botty McBotface" "Bye"; // play the conversation, second parameter is the pause between the inputs in millisecondsChatBotYou can also write your own answer engines, just implement the react, getCapabilities, and getSuggestUrl methods. Here's a template:
var { var capabilities = "If you say 'hip hip', the bot says hooray" return { var content = ''; if query == 'hip hip' content = 'hooray'; ChatBot; ChatBot; } { return capabilities; } { return 'https://yourserver/uniboxSuggests?query='; } };