suneditor-react
A React Component for SunEditor
Install
npm
$ npm install --save suneditor-reactGetting Started
import React from 'react';
import SunEditor from 'suneditor-react';
import 'suneditor/dist/css/suneditor.min.css'; // Import Sun Editor's CSS File
const MyComponent = props => {
return (
<div>
<p> My Other Contents </p>
<SunEditor />
</div>
);
};
export default MyComponent;Props
Basic Settings
lang
Language of editor
//...
render() {
return <SunEditor lang="en" />
// Default is en
// lang prop can be one of the strings provided in this array ["en", "da", "de", "es", "fr", "ja", "ko", "pt_br", "ru", "zh_cn"]
// Alternatively, an object of your language can be passed to this prop. To learn how to do it refer to the bottom of the page
}name
HTML form name of editor
This is used to set the HTML form name of the editor. This means on HTML form submission, it will be submitted together with contents of the editor by the name provided.
//...
render() {
return <SunEditor name="my-editor" />
}width
Set Editor's width
//...
// Accepts number representing px
// or percentage string
// eg width={100} or width="100%"
// default is 100%
render() {
return <SunEditor width="100%" />
}height
_Set Editor's height
//...
// Accepts number representing px
// or percentage string
// eg height={100} or height="100"
render() {
return <SunEditor height="100" />
}placeholder
Set Editor's placeholder
//...
render() {
return <SunEditor placeholder="Please type here..." />
}autoFocus
Should editor focus when initialized
//...
render() {
return <SunEditor autoFocus={true} />
}setOptions
Set Options (Settings) for the editor Click to see all options available
import SunEditor,{buttonList} from "suneditor-react";
/*
buttonList.basic = basic buttons for wordprocessing
buttonList.formatting = most tools used for formatting - This is the default option
buttonList.complex = contains most of the buttons
Note that you do not need to pass plugins explicitly from the suneditor package. suneditor-react handles it behind the scenes
*/
//...
render() {
return <SunEditor setOptions={{
height: 200,
buttonList: buttonList.formatting // Or Array of button list, eg. [['font', 'align'], ['image']]
// Other option
}} />
}setContents
Set Editor's Initial Content
Note setContents is used to set the initial contents of the editor. If you are setting the contents with a state variable, make sure that you are not using the same variable to handle the onChange event.
//...
render() {
return <SunEditor setContents="My contents" />
}appendContents
Append Editor Content
//...
render() {
return <SunEditor appendContents="My contents" />
}setDefaultStyle
Set the default style of the editor's edit area
//...
render() {
return <SunEditor setDefaultStyle="font-family: cursive; font-size: 10px;" />
}Editor Status
Note: This prop is now dynamic! Which means that, the Boolean passed to the Editor's status prop (like enable, disable, show, hide) can be used to toggle the Editor Status.
This is really useful when you are building an app that requires validation.
enable
Enable Editor
//...
render() {
return <SunEditor enable={true} />
}disable
Disable Editor
//...
render() {
return <SunEditor disable={true} />
}hide
Hide Editor
//...
render() {
return <SunEditor hide={true} />
}show
Show Editor
//...
render() {
return <SunEditor show={true} />
}showToolbar
Show Editor Toolbar
//...
render() {
return <SunEditor showToolbar={true} />
}enableToolbar
Enable Editor Toolbar
//...
render() {
return <SunEditor enableToolbar={true} />
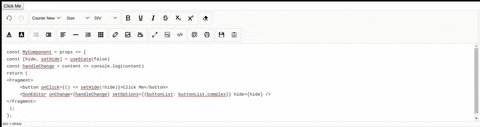
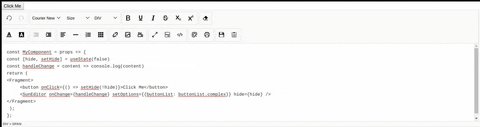
}Example of Dynamic Editor Status, Code is Included in the gif
Events
Note that you need to bind the function passed to the event in the constructor if you are using a class Component, or use arrow functions instead. This is just how react works. Otherwise it won't work. This documentation assumes you bind all your functions to the constructor. Eg below:
constructor(props) {
super(props);
this.handleChange = this.handleChange.bind(this)
}onChange
Note onChange is used to handle changes to the editor. Make sure that you are not using the same variable for setContents.
Has the content inside the editor been changed?
handleChange(content){
console.log(content); //Get Content Inside Editor
}
render() {
return <SunEditor onChange={handleChange} />
}onScroll
Has the editor been scrolled?
handleScroll(event){
console.log(event); //Get the scroll event
}
render() {
return <SunEditor onScroll={handleScroll} />
}onClick
Has the editor been clicked?
handleClick(event){
console.log(event); //Get the click event
}
render() {
return <SunEditor onClick={handleClick} />
}onMouseDown
Has the mouse is pressed and not yet released?
handleMouseDown(event){
console.log(event); //Get the click event
}
render() {
return <SunEditor onMouseDown={handleMouseDown} />
}onInput
Has the editor received input?
handleInput(event){
console.log(event); //Get the click event
}
render() {
return <SunEditor onInput={handleInput} />
}onKeyUp
Has the key been released up in the editor?
handleKeyUp(event){
console.log(event); //Get the keyup event
}
render() {
return <SunEditor onKeyUp={handleKeyUp} />
}onFocus
Has the editor been focused?
handleFocus(event){
console.log(event); //Get the focus event
}
render() {
return <SunEditor onFocus={handleFocus} />
}onBlur
Has the editor been blurred?
From the second parameter you can get the contents of the editor.
handleBlur(event, editorContents){
console.log(event, editorContents); //Get the blur event
}
render() {
return <SunEditor onBlur={handleBlur} />
}onLoad
Has the editor been reloaded with setOptions?
handleLoad(reload){
console.log(reload); //Boolean
}
render() {
return <SunEditor onLoad={handleLoad} />
}onKeyDown
Has the key been pressed down in the editor?
handleKeyDown(event){
console.log(event); //Get the keydown event
}
render() {
return <SunEditor onKeyDown={handleKeyDown} />
}onDrop
Has something been dropped into the editor?
handleDrop(event){
console.log(event); //Get the drop event
}
render() {
return <SunEditor onDrop={handleDrop} />
}onImageUploadBefore
Before an image is uploaded into the editor
handleImageUploadBefore(files, info, uploadHandler){
// uploadHandler is a function
console.log(files, info)
}
render() {
return <SunEditor onImageUploadBefore={handleImageUploadBefore} />
}onImageUpload
Has an image been uploaded into the editor?
handleImageUpload(targetImgElement, index, state, imageInfo, remainingFilesCount){
console.log(targetImgElement, index, state, imageInfo, remainingFilesCount)
}
render() {
return <SunEditor onImageUpload={handleImageUpload} />
}onImageUploadError
Has an image uploaded to the editor resulted in an error?
handleImageUploadError(errorMessage, result){
console.log(errorMessage, result)
}
render() {
return <SunEditor onImageUploadError={handleImageUploadError} />
}onVideoUploadBefore
Before a video is uploaded to the editor
handleVideoUploadBefore(files, info, uploadHandler){
// uploadHandler is a function
console.log(files, info)
}
render() {
return <SunEditor onVideoUploadBefore={handleVideoUploadBefore} />
}onVideoUpload
Has an image been uploaded into the editor?
handleVideoUpload(targetElement, index, state, info, remainingFilesCount){
console.log(targetElement, index, state, info, remainingFilesCount)
}
render() {
return <SunEditor onVideoUpload={handleVideoUpload} />
}onVideoUploadError
Has a video uploaded to the editor resulted in an error?
handleVideoUploadError(errorMessage, result){
console.log(errorMessage, result)
}
render() {
return <SunEditor onVideoUploadError={handleVideoUploadError} />
}onAudioUploadBefore
Before an audio is uploaded to the editor
handleAudioUploadBefore(files, info, uploadHandler){
// uploadHandler is a function
console.log(files, info)
}
render() {
return <SunEditor onAudioUploadBefore={handleAudioUploadBefore} />
}onAudioUpload
Has an audio been uploaded into the editor?
handleAudioUpload(targetElement, index, state, info, remainingFilesCount){
console.log(targetElement, index, state, info, remainingFilesCount)
}
render() {
return <SunEditor onAudioUpload={handleAudioUpload} />
}onAudioUploadError
Has an audio uploaded to the editor resulted in an error?
handleAudioUploadError(errorMessage, result){
console.log(errorMessage, result)
}
render() {
return <SunEditor onAudioUploadError={handleAudioUploadError} />
}onCopy
Has something been copied from the suneditor?
handleCopy(e, clipboardData){
console.log(e, clipboardData)
}
render() {
return <SunEditor onCopy={handleCopy} />
}onCut
Has something been cut from the suneditor?
handleCut(e, clipboardData){
console.log(e, clipboardData)
}
render() {
return <SunEditor onCut={handleCut} />
}onPaste
Has something been pasted into the suneditor?
handlePaste(e, cleanData, maxCharCount){
console.log(e, cleanData, maxCharCount)
}
render() {
return <SunEditor onPaste={handlePaste} />
}imageUploadHandler
Replaces the default callback function of the image upload
imageUploadHandler(xmlHttpRequest, info, core){
console.log(xmlHttpRequest, info, core)
}
render() {
return <SunEditor imageUploadHandler={imageUploadHandler} />
}toggleCodeView
An event when toggling between code view and wysiwyg view
toggleCodeView(isCodeView){
console.log(isCodeView)
}
render() {
return <SunEditor toggleCodeView={toggleCodeView} />
}toggleFullScreen
An event when toggling full screen
toggleFullScreen(isFullScreen){
console.log(isFullScreen)
}
render() {
return <SunEditor toggleFullScreen={toggleFullScreen} />
}showInline
Called just before the inline toolbar is positioned and displayed on the screen.
showInline(toolbar, context){
console.log(toolbar, context)
}
render() {
return <SunEditor showInline={showInline} />
}showController
Called just after the controller is positioned and displayed on the screen.
showController(name, controllers){
console.log(name, controllers)
}
render() {
return <SunEditor showController={showController} />
}Editor Language Object
You can translate the object below to any other language and pass it to the lang prop to set your locale language if it is not part of the strings of array above.
{
toolbar: {
default: 'Default',
save: 'Save',
font: 'Font',
formats: 'Formats',
fontSize: 'Size',
bold: 'Bold',
underline: 'Underline',
italic: 'Italic',
strike: 'Strike',
subscript: 'Subscript',
superscript: 'Superscript',
removeFormat: 'Remove Format',
fontColor: 'Font Color',
hiliteColor: 'Hilite Color',
indent: 'Indent',
outdent: 'Outdent',
align: 'Align',
alignLeft: 'Align left',
alignRight: 'Align right',
alignCenter: 'Align center',
alignJustify: 'Align justify',
list: 'list',
orderList: 'Ordered list',
unorderList: 'Unordered list',
horizontalRule: 'horizontal line',
hr_solid: 'solid',
hr_dotted: 'dotted',
hr_dashed: 'dashed',
table: 'Table',
link: 'Link',
image: 'Image',
video: 'Video',
fullScreen: 'Full screen',
showBlocks: 'Show blocks',
codeView: 'Code view',
undo: 'Undo',
redo: 'Redo',
preview: 'Preview',
print: 'print',
tag_p: 'Paragraph',
tag_div: 'Normal (DIV)',
tag_h: 'Header',
tag_blockquote: 'Quote',
tag_pre: 'Code',
template: 'Template'
},
dialogBox: {
linkBox: {
title: 'Insert Link',
url: 'URL to link',
text: 'Text to display',
newWindowCheck: 'Open in new window'
},
imageBox: {
title: 'Insert image',
file: 'Select from files',
url: 'Image URL',
altText: 'Alternative text'
},
videoBox: {
title: 'Insert Video',
url: 'Media embed URL, YouTube'
},
caption: 'Insert description',
close: 'Close',
submitButton: 'Submit',
revertButton: 'Revert',
proportion: 'constrain proportions',
width: 'Width',
height: 'Height',
basic: 'Basic',
left: 'Left',
right: 'Right',
center: 'Center'
},
controller: {
edit: 'Edit',
remove: 'Remove',
insertRowAbove: 'Insert row above',
insertRowBelow: 'Insert row below',
deleteRow: 'Delete row',
insertColumnBefore: 'Insert column before',
insertColumnAfter: 'Insert column after',
deleteColumn: 'Delete column',
resize100: 'Resize 100%',
resize75: 'Resize 75%',
resize50: 'Resize 50%',
resize25: 'Resize 25%',
mirrorHorizontal: 'Mirror, Horizontal',
mirrorVertical: 'Mirror, Vertical',
rotateLeft: 'Rotate left',
rotateRight: 'Rotate right',
maxSize: 'Max size',
minSize: 'Min size',
tableHeader: 'Table header',
mergeCells: 'Merge cells',
splitCells: 'Split Cells',
HorizontalSplit: 'Horizontal split',
VerticalSplit: 'Vertical split'
}
}Appreciation
Special Thanks to JiHong88 for the suneditor package.
Pull Requests
Pull requests are welcome
License
Suneditor React may be freely distributed under the MIT license.