canvas-sketch
canvas-sketch is a loose collection of tools, modules and resources for creating generative art in JavaScript and the browser.
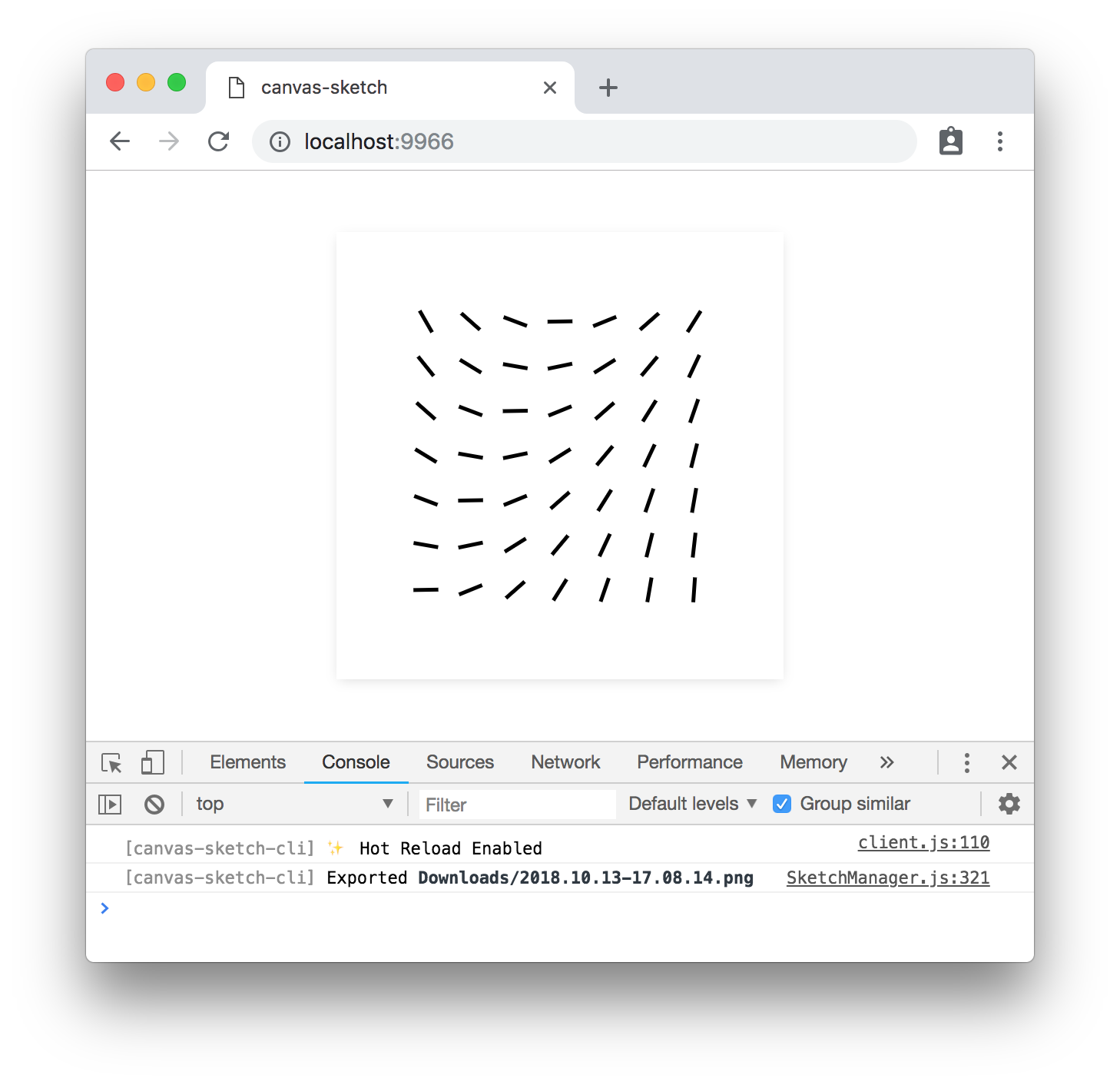
example of canvas-sketch running in Chrome
↓

Quick Start with Node.js & npm
To jump directly into canvas-sketch, try the following terminal commands with node@8.x and npm@5.x or newer.
# Install the CLI tool globally npm install canvas-sketch-cli -g # Make a new folder to hold all your generative sketches mkdir my-sketches # Move into that folder cd my-sketches # Scaffold a new 'sketch.js' file and open the browser canvas-sketch sketch.js --new --openWhile in the browser, hit Cmd + S or Ctrl + S to export a high-resolution PNG of your artwork to your ~/Downloads folder.
Some other commands to try:
# Start the tool on an existing file and change PNG export folder canvas-sketch src/foobar.js --output=./tmp/ # Start a new sketch from the Three.js template canvas-sketch --new --template=three --open # Build your sketch to a sharable HTML + JS website canvas-sketch src/foobar.js --build # Develop with "Hot Reloading" instead of full page reload canvas-sketch src/foobar.js --hotFor more features and details, see the Documentation.
Code Example
Once you have the CLI tool running, you can try this example of an A4 print artwork.
const canvasSketch = ; // Sketch parametersconst settings = dimensions: 'a4' pixelsPerInch: 300 units: 'in'; // Artwork functionconst sketch = { return { // Margin in inches const margin = 1 / 4; // Off-white background contextfillStyle = 'hsl(0, 0%, 98%)'; context; // Gradient foreground const fill = context; fill; fill; // Fill rectangle contextfillStyle = fill; context; };}; // Start the sketch;When exporting the image in browser with Cmd + S or Ctrl + S keystrokes, the saved PNG file matches 21 x 29.7 cm at 300 DPI, and can be printed with archival ink on quality paper.
Resulting image looks something like this:

Note: The above PNG file has been scaled/optimized for web.
Roadmap
There are many features still outstanding, such as:
- API & CLI Docs
- Easy & beginner-friendly examples
- Website/frontend
- HUD/GUI controls
- "Gallery Mode" for viewing many local sketches
- External Module for utilities (randomness, geometry, etc)
- Unit tests
- More??
License
MIT, see LICENSE.md for details.