Handle JavaScript operations, avoiding the native problems of the language.
javescripeto le calco
The problem of representing decimal numbers encoded in IEEE 754 binary format is a problem that JavaScript suffers. The bug consists of the lack of ability for the format to represent some numerical values in the binary format, you can read an article talking about it here: Double precision floating-point.
This is a well-known problem, in Java they have developed a class called BigDecimal to solve this.
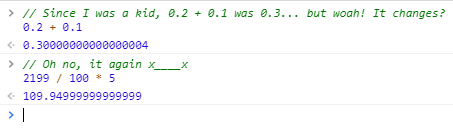
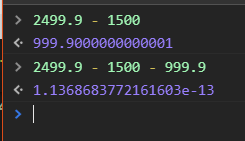
The problem is generated when you perform a simple calculation using some decimal values, example:
0.2 + 0.1 = 0.30000000000000004But the same problem does not occur when the same result is reached using powers of 10, example:
3 / 10 = 0.3npm install calc-js --save// node
var Calc = require('calc-js').Calc;<!-- browser -->
<script src="calc-js/calc.latest.min.js"></script>// typescript
import { Calc } from 'calc-js';The use of the library is very simple:
import { Calc } from 'calc-js';
// 0.2 + 0.1
const numericResult = new Calc(0.2).sum(0.1).finish();
// 0.2 - 0.1
const numericResult = new Calc(0.2).minus(0.1).finish();
// 2199 / 100 * 5
const numericResult = new Calc(2199).divide(100).multiply(5).finish();This is an example with TypeScript, but you can also use this in JavaScript application as you wish.
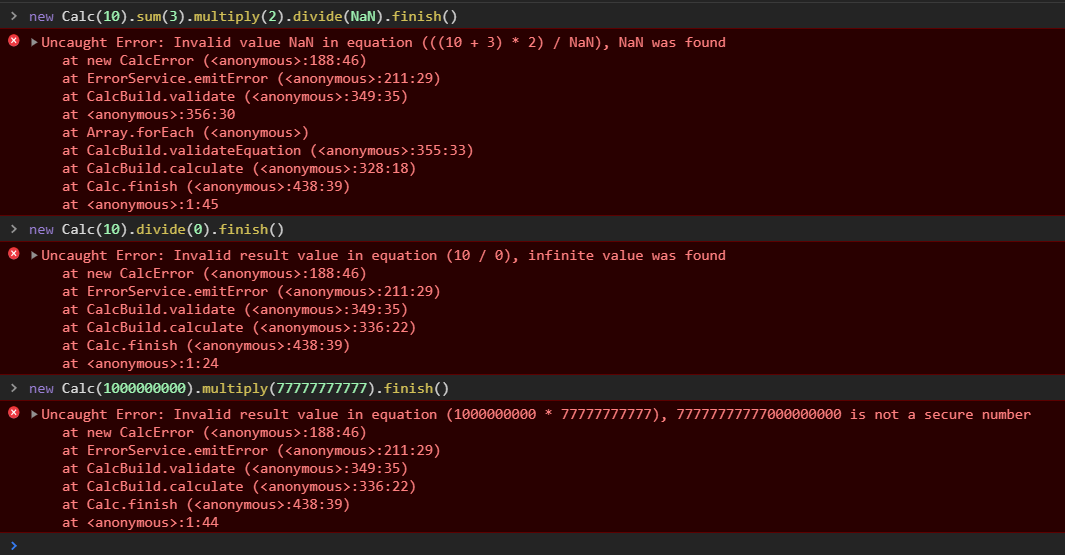
There are some EcmaScript errors that are not thrown by the language and it cannot be treated,
these erros are: zero division and infinity numbers 0 / 10 = Infinity, non numberic math
operations 'Some text' * 10 = NaN and insecure numbers (too large number that language cannot
represent, but still allow you to use then).
The library will generate an error object when these situations are found, this is the CalcError and it extends native JavaScript Error. Use this will give you a stack trace to found the problem cause.
You can choose four ways to deal with errors:
Ignore all identified errors
Calc.configure({
throwNaN: false,
throwInfinite: false,
throwUnsafeNumber: false
});Register a function on library to listen all thrown errors. This will cover all Calc in application so, is a centralized treatment
Calc.configure({
// you don't need really configure this, 'emit-event' is the default value
thrownStrategy: 'emit-event'
});
Calc.onError(function(error) {
// do something
});Note: if you choose emit-event and don't associate any function to listen the errors, the application will thrown then
This is a non centralized solution. You'll use this when the calc is critical and should not generate an invalid result.
Calc.configure({
thrownStrategy: 'thrown'
});
try {
const result = new Calc(10).sum(11).finish();
} catch (e) {
// do something
}This will write the error in the browser console
Calc.configure({
thrownStrategy: 'console'
});All library settings are related to how errors will be thrown. The following exemple show how to change these configs and show the default values set in the library:
Calc.configure({
thrownStrategy: 'emit-event',
throwNaN: true,
throwInfinite: true,
throwUnsafeNumber: true
});This configure function will override the default values to each Calc execution in your application, but these default values can be overriden in each execution (configure localy will never required, but optional):
const localConfig = { thrownStrategy: 'thrown' };
new Calc(10, localConfig).divide(0).finish();const localConfig = { thrownStrategy: 'thrown' };
// the old way to calc in the library
Calc.divide(10, 0, localConfig);const localConfig = { thrownStrategy: 'thrown' };
// it will throw if this isn't a valid number
Calc.checkNumber(Infinity, 'Validating data from query param', localConfig);No one feature will be implemented without it having an open issue and without which the proposed has been accepted by the team responsible for the project. After the issue is approved, the applicant, a team member or anyone else can open a pull request associated with that issue (just paste the issue link in the pull request).
When logging a bug, please be sure to include the following:
- The library version;
- If at all possible, an isolated way to reproduce the behavior;
- The behavior you expect to see, and the actual behavior.
You can try to update the library to the last version to see if the bug has already been fixed.
Search the existing issues before logging a new one.
Some search tips:
- Don't restrict your search to only open issues. An issue with a title similar to yours may have been closed as a duplicate of one with a less-findable title.
- Check for synonyms. For example, if your bug involves an interface, it likely also occurs with type aliases or classes.
Follow the steps:
- Create a fork from our repository by clicking here, install node, do a
git cloneof your forked repository and runnpm installin the application folder; - Create a branch in your forked repository, then code the feature or fix the bug;
- Run
npm run lint,npm run testandnpm run buildin the repository; - Create a Pull Request from your repository to this one, with the issue in the body and some information you think could be usefull to the reviewer (print or a gif of it working will be appreciated);
- The reviewer can ask some changes, don't be mad, this is the process;
- You get approved and your branch with the feature / fix