English | 简体中文
c-swipe
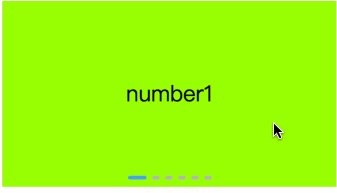
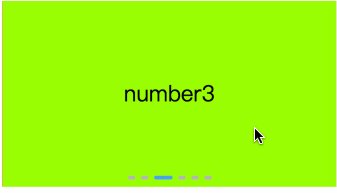
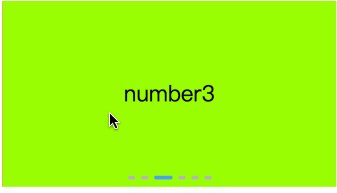
A swipe (touch slide) component for Vue2.x in mobile device. Only support touch event now.

Install
npm install c-swipe --save
Usage
register components:
// main.js // import c-swipe files into main.js;; // global register componentsVue;Vue;Use in .vue files.
item1 item2 item3 { return index: 0 // two way ; };Or, you want import it by html tag
var vueSwipe = swipeSwipe;var vueSwipeItem = swipeSwipeItem; el: 'body' // register components components: 'swipe': vueSwipe 'swipe-item': vueSwipeItem // ... // ...;Options
| Option | Type | Defalut | Description |
|---|---|---|---|
| v-model | Number | 0 | The value binding index of swipe-item |
| pagination | Boolean | true | If need default pagination. |
| loop | Boolean | true | loop move |
| autoplayTime | Number | 0 | ms. Interval time of change card. The card will not auto change when this value is equal to 0 |
| speed | Number | 300 | ms, the spend time of change card. |
| minMoveDistance | String | '20%' | Such as '20%', '80px'. The minimum distance that trigger to change card |
Methods
- swipe.reset()
The c-swipe internally recalculates the width of the Swipe and calculates the scroll distance based on the new width. This solves the problem that the c-swipe scroll distance is not correct after the container is resized.
Example:
<swipe ="swipe"> <swipe>item1</swipe-item> <swipe>item2</swipe-item> <swipe>item3</swipe-item></swipe> <script> // ... // ... { // Avoid losing context thishandleResize = thishandleResize; window; } { window; } methods: { this$refsswipe; } // ... // ... </script>Preview
Scan the QR code below to preview

License
MIT