build-this-branch
Script to automate creating built branches for testing npm packages without publishing to npm.
Support this project by
Usage
Run in your npm package Git repository from the branch you want to build:
npx build-this-branch
⚠️ Warning: This command will force-push to the remote branchbuilt/<current branch>. Make sure there are no unsaved changes there. You can configure the built branch name with--built-branch <branch name>.
Global install
If you use this command often, install it globally so it's on disk:
npm install -g build-this-branchWhen globally installed, you can use it without npx:
build-this-branchFlags
| Flag | Description |
|---|---|
-c, --build-command <command> |
The command to build the branch. (default: npm run build) |
-b, --built-branch <branch name> |
The name of the built branch. Defaults to prefixing "built/" to the current branch or tag name. |
-r, --remote <remote> |
The remote to push to. (default: origin) |
-d, --dry |
Dry run mode. Will not build, commit, or push to the remote. |
-h, --help |
Show help |
--version |
Show version |
FAQ
What's a built branch?
A built branch is a Git branch that contains published assets so it can be installed with npm from GitHub:
# Installs from github.com/organization/repository/tree/built-branch
npm install 'organization/repository#built-branch'Built branches are useful for quickly testing changes and can be preferrable over permanently publishing a prerelease to npm.
When would I use this?
When you want to test-install an in-development npm package by publishing it to a GitHub branch instead of npm.
But you can prepublish private test packages on npm too!
Personally, I prefer to use GitHub + Git over npm for testing packages because I'll have more control with better "prepublish" management.
A built branch is impermanent because it constantly gets force-pushed, and the branch can be easily deleted via commandline or GitHub UI. On top of that, it's easily sharable by link—to install or to look at the source.
npm requires version bumping every test package, has a strict Unpublish policy, and does not make it easy to view the code before installing.
Use-cases:
- When you want to test a new package that isn't ready to be published on npm.
- When you're contributing to an open source project, and you want to test the changes.
- When you want to avoid using
npm linkbecause of symlink complexities. - When you can't install locally via
npm install <project path>ornpm pack+npm install <tarball>(eg. testing in remote environment or providing a shareable test package).
How is this different from simply committing distribution files to a branch?
You can accomplish something similar by manually running the following commands:
$ npm run build
$ git add --force dist
$ git commit -nam built
$ git push
However, this will not yield the same exact output as npm publish because:
-
There can be missing distribution files (eg. files outside of
dist). build-this-branch uses npm-packlist —the same librarynpm publishuses—to detect publish files declared viapackage.json#filesand.npmignore. -
Irrelevant files are committed (eg. source files). This can slow down installation or even interfere with the library behavior. For example, if your project has development configuration files, they can accidentally be read by the dependent tooling.
-
npm hooks are not executed. build-this-branch simulates package packing and runs hooks
prepareandprepack.
What exactly does this script do?
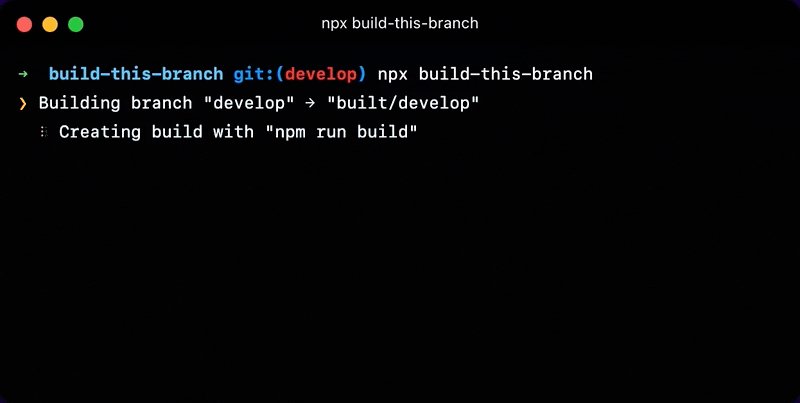
This script does the following to make a built branch:
- Run build script (eg.
npm run build) - Run
prepare&prepacknpm hooks - Create a new branch with the
built/namespace - Detects npm publish files and commits them to the new branch
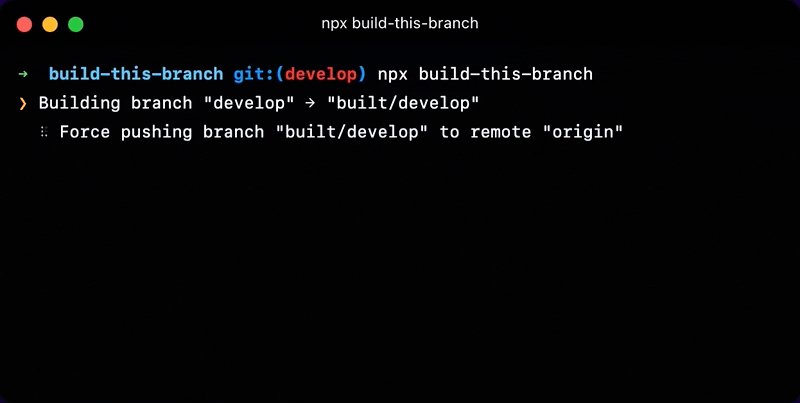
- Force pushes up to remote
- Deletes local built branch
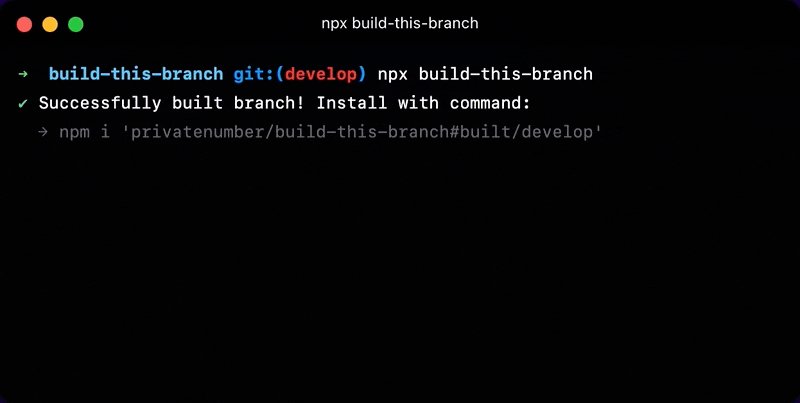
- Prints the installation command for the built branch
Can I install from a built branch hosted on a private repository?
Yes, if it's being installed from a Git client that's authorized to access the private repository.
Although it won't be possible if the client doesn't have access, if you're comfortable publishing the built assets to a branch on another repository (given it's minified, mangled), you can use the --remote <remote> flag to push to another repository that the client has access to.
User story
You want to test a built branch hosted on a private repository Repo A, but GitHub Actions on the consuming project Repo B doesn't have access to the private repository so npm install fails.
To work around this, you push the built branch to Repo B to install it from there:
$ npx build-this-branch --remote git@github.com:repo-b.git --branch test-pkg
✔ Successfully built branch! Install with command:
→ npm i 'repo-b#test-pkg'Is it possible to use for packages that don't have a build step?
Yes. build-this-branch can be useful for packages that don't have a build step because it filters out non-publish files.
Creating a banch only with publish files will make bring the testing environment closer to the publish environment.
To use in a project without a build step, pass in an empty build command:
$ npx build-this-branch -c