bubbly-bg
Beautiful bubbly backgrounds in less than 1kB (750 bytes gzipped).
Usage
Add bubbly to your webpage and call bubbly():
...Bubbly creates a canvas element and appends it to the body. This element has position: fixed and z-index: -1, and always fills the width/height of the viewport, which should make it plug and play for most projects.
You can also use bubbly with a canvas you create yourself, by including {canvas: yourCanvas} in the configuration.
Live demo: https://tipsy.github.io/bubbly-bg
Gif demo:

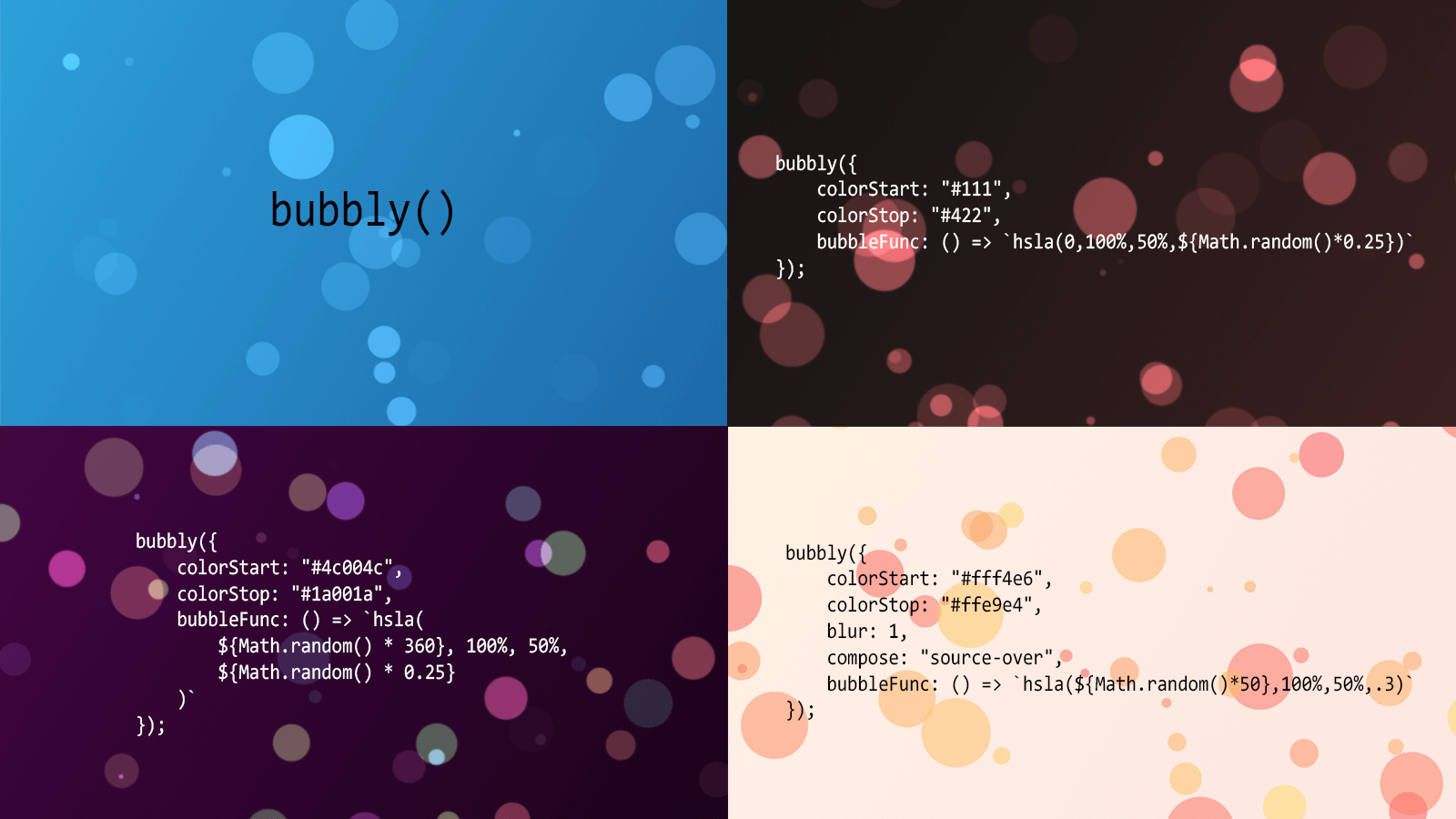
PNG demo:

Installation
- cdn: https://cdn.jsdelivr.net/npm/bubbly-bg@0.2.3/dist/bubbly-bg.js
- node:
npm install bubbly-bg - download: https://raw.githubusercontent.com/tipsy/bubbly-bg/master/dist/bubbly-bg.js
Configuration / Docs / Options
;Config from examples
Blue with white bubbles
;Black/red with red bubbles
;Purple with multicolored bubbles
;Yellow/pink with red/orange/yellow bubbles
;