The easiest way to build multichain dApps
Plug-and-play React library to offer in-app cross-chain bridging and swaps to your dApp.
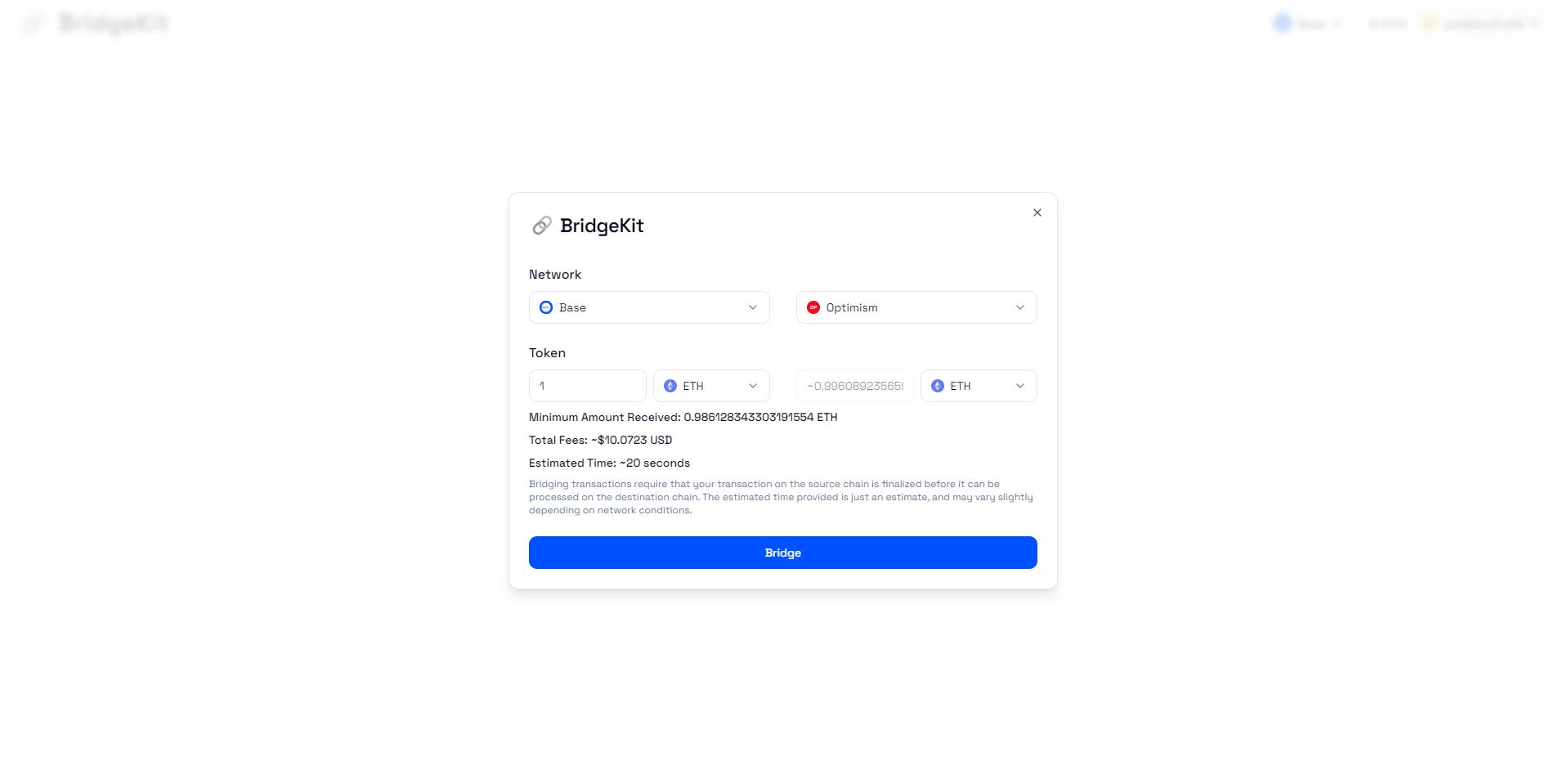
Try out a sample app here
Setting up BridgeKit in your project is easy - especially if you're already using RainbowKit!
npm install bridgekit wagmi viem
# or
yarn add bridgekit wagmi viem
# or
pnpm add bridgekit wagmi viemIf you aren't already using RainbowKit and/or Wagmi - set up a WagmiConfig in your application:
Read more on how to set up a WagmiConfig Provider
Import the BridgeButton component and the required CSS styles
"use client";
import "bridgekit/styles.css";
import { BridgeButton } from "bridgekit";
export default function YourComponent() {
// ... Your Code
return (
// ...
<BridgeButton />
// ...
);
}aaaand that's it!
BridgeKit is licensed under the MIT License. See LICENSE for more information.
- Axelar for the cross-chain GMP infrastructure that makes this all possible!
- Squid Router for cross-chain swapping infrastructure using Axelar
- RainbowKit for inspiration of great in-app plug-and-play experiences
- shadcn/ui for the styling and components!
- Matthew Bunday for the original idea and the name!