bra-ket-vue / ⟨𝜑|𝜓⟩.vue
A visualizer for quantum states and matrices. In Vue.js. See live examples with code, or just live examples.
By Piotr Migdał (quantum physics & programming) and Klem Jankiewicz (UX & design) from Quantum Flytrap.
- Uses Quantum Tensors library.
- A separated part of Quantum Game 2 (developed at the Centre for Quantum Technologies, National University of Sinagpore) and Virtual Lab.
- Supported by the Unitary Fund.
Installation
For a node project use:
npm install bra-ket-vue
or for yarn:
yarn add bra-ket-vue
For browser HTML files, put in <head>...</head>:
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://unpkg.com/quantum-tensors"></script>
<script src="https://unpkg.com/bra-ket-vue"></script>
Or if you want to stick to specific versions
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/3.0.0-rc.10/vue.esm-browser.prod.js"></script>
<script src="https://unpkg.com/quantum-tensors@0.4.11/dist/quantum-tensors.min.js"></script>
<script src="https://unpkg.com/bra-ket-vue@0.4.1/dist/bra-ket-vue.min.js"></script>
For some applications you may want to read a bit about Vue.js.
Note: up to 0.3.1 it used Vue 2. Starting from 0.4.0 it uses Vue 3.
Examples
Here are examples in the dark style. All components are available in two styles: dark and bright.
By default we use the dark style.
Each vector is a Vector object from Quantum Tensors, and each operator is an Operator object.
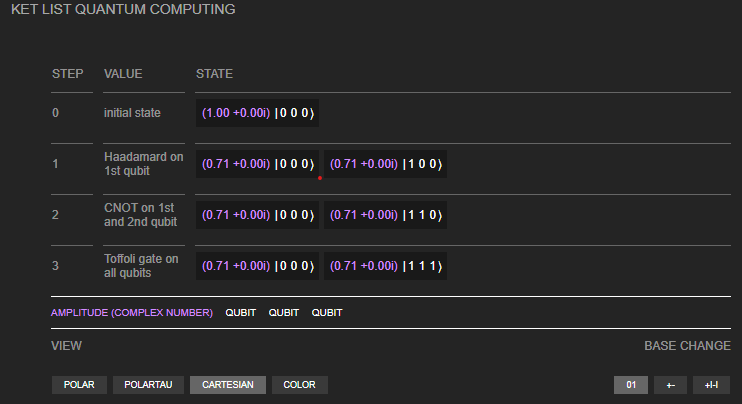
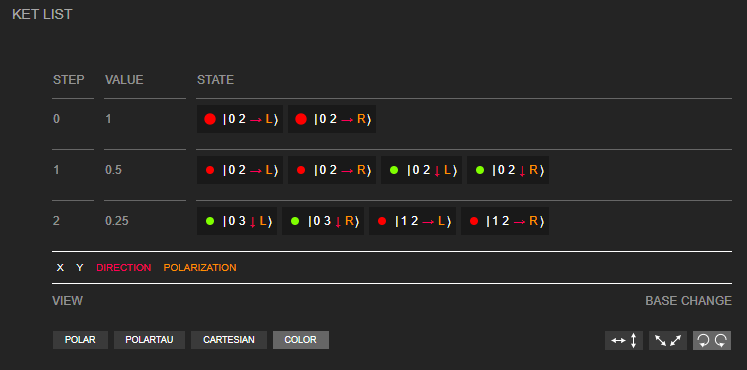
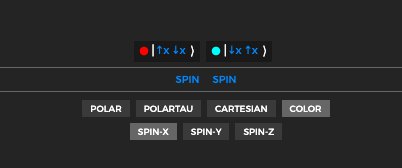
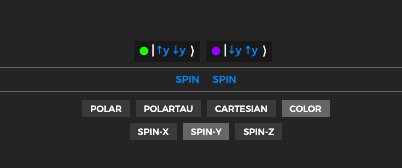
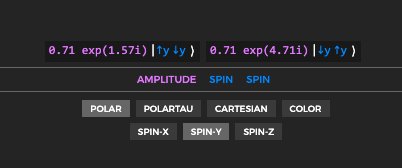
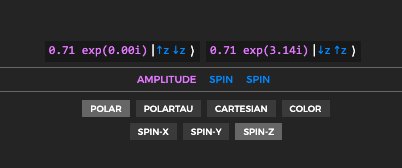
States (vectors)
<ket-viewer :vector="vector" :dark-mode="true" />
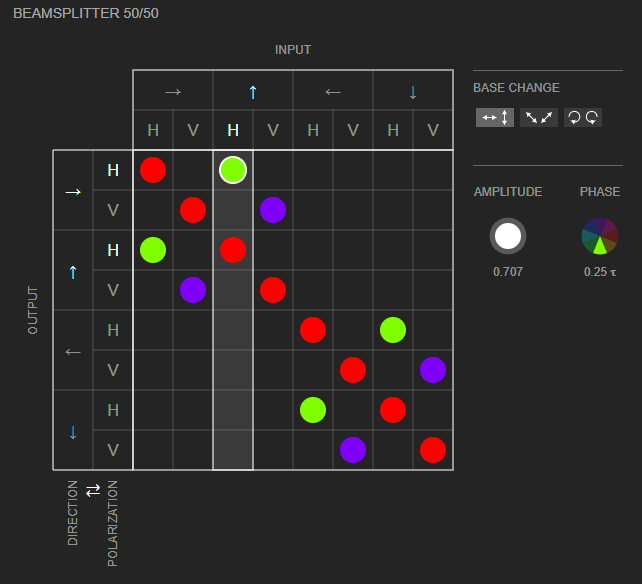
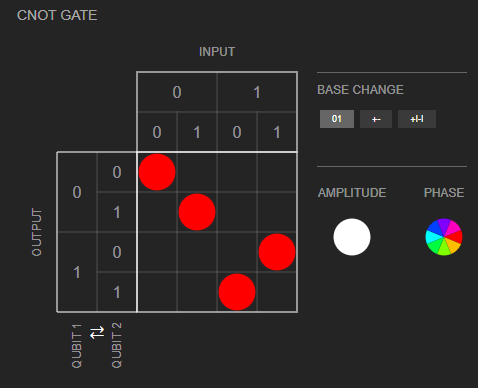
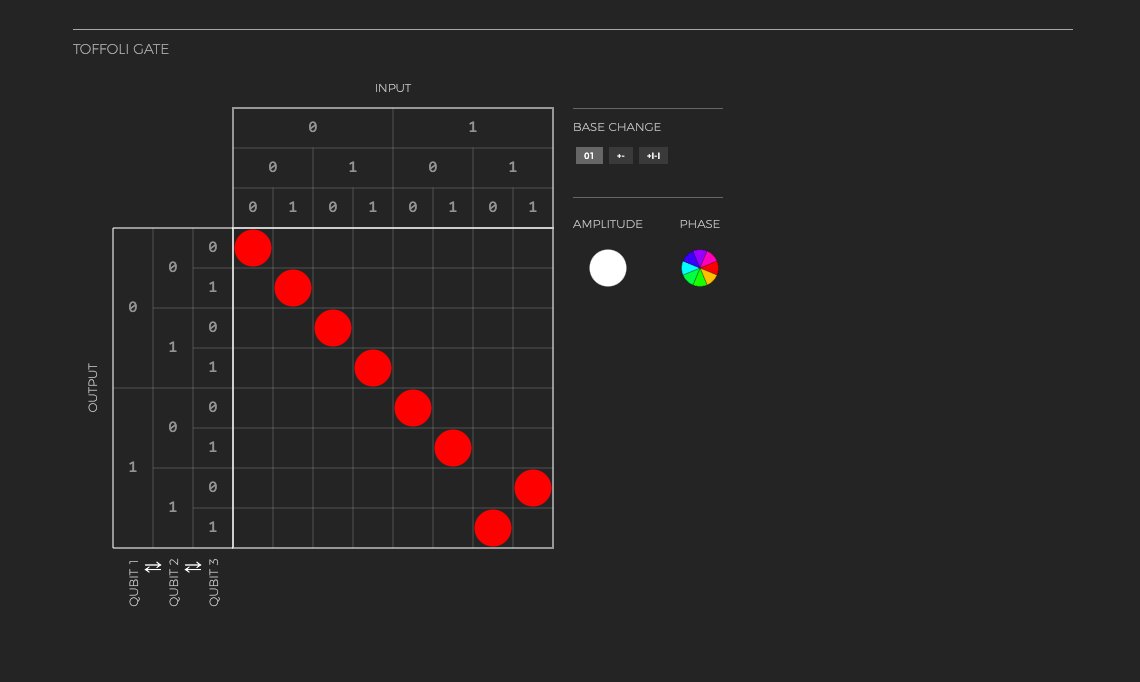
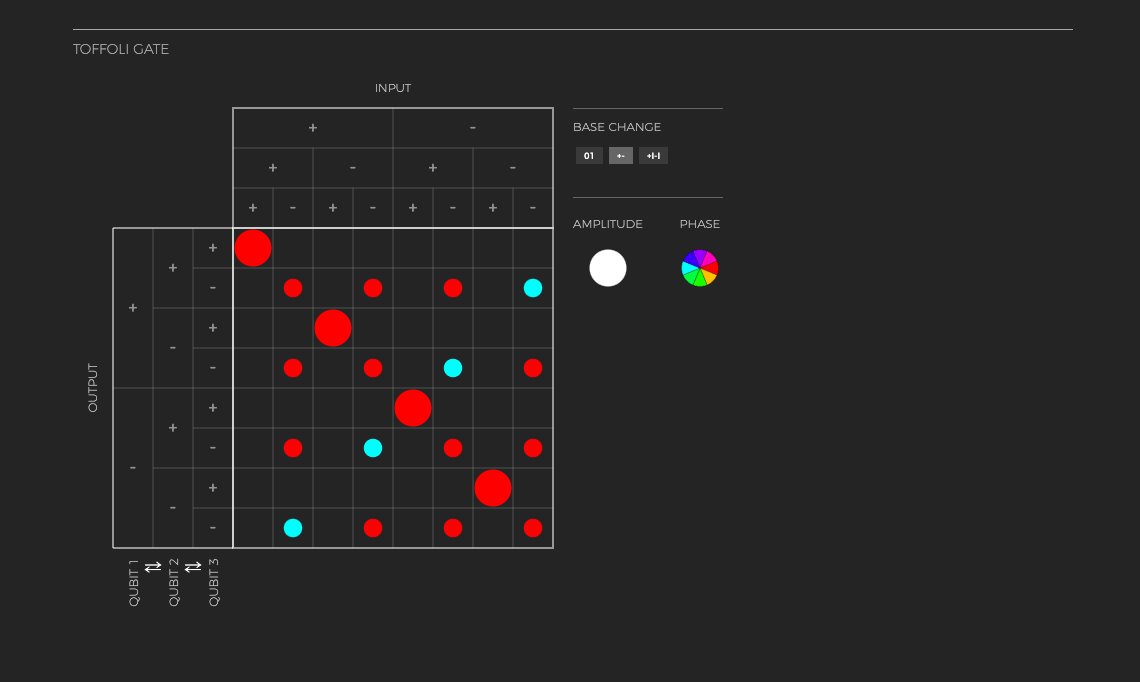
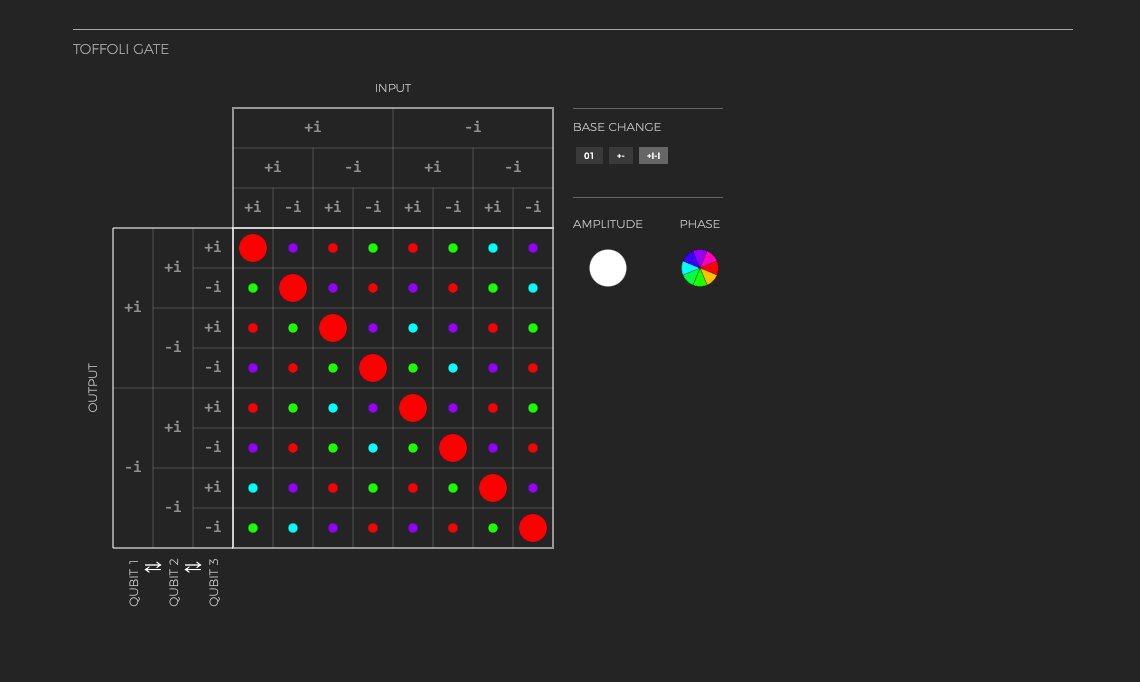
Operators (matrices)
<matrix-viewer :operator="operator" :dark-mode="true" />
Live examples with code
-
NPM examples:
- https://codesandbox.io/s/bra-ket-vue-cydtt - for a short overview
- DARK color mode example: https://codesandbox.io/s/bra-ket-vue-dark-6zr46?fontsize=14&hidenavigation=1&theme=dark
- BRIGHT color mode example: https://codesandbox.io/s/bra-ket-vue-dark-l88er?fontsize=14&hidenavigation=1&theme=dark
-
A frontend JavaScript examples
-
In-action:
- Quantum Game with Photons 2, especially entries of the element encyclopedia (e.g. Faraday rotator).
- Presentation with Reveal.js (RISE in Jupyter Notebook): https://p.migdal.pl/piterpy-matrix/#/17
- Presentation with R Markdown Raveal.js http://p.migdal.pl/nyc-qc-braketvue/#/
- Distill in R Markdown: https://p.migdal.pl/bra-ket-vue-art/
Notes
This repo was created using a script vue-sfc-rollup (a Vue component library generator, for JavaScript and TypeScript).
For more, see packaging Vue v2 Components for npm in the official Vue documentation.