Extending the properties panel changed significantly with
bpmn-js-properties-panel>=1. For the0.xversion of the library, check out the 0.x branch. Read more on the changes in the changelog.
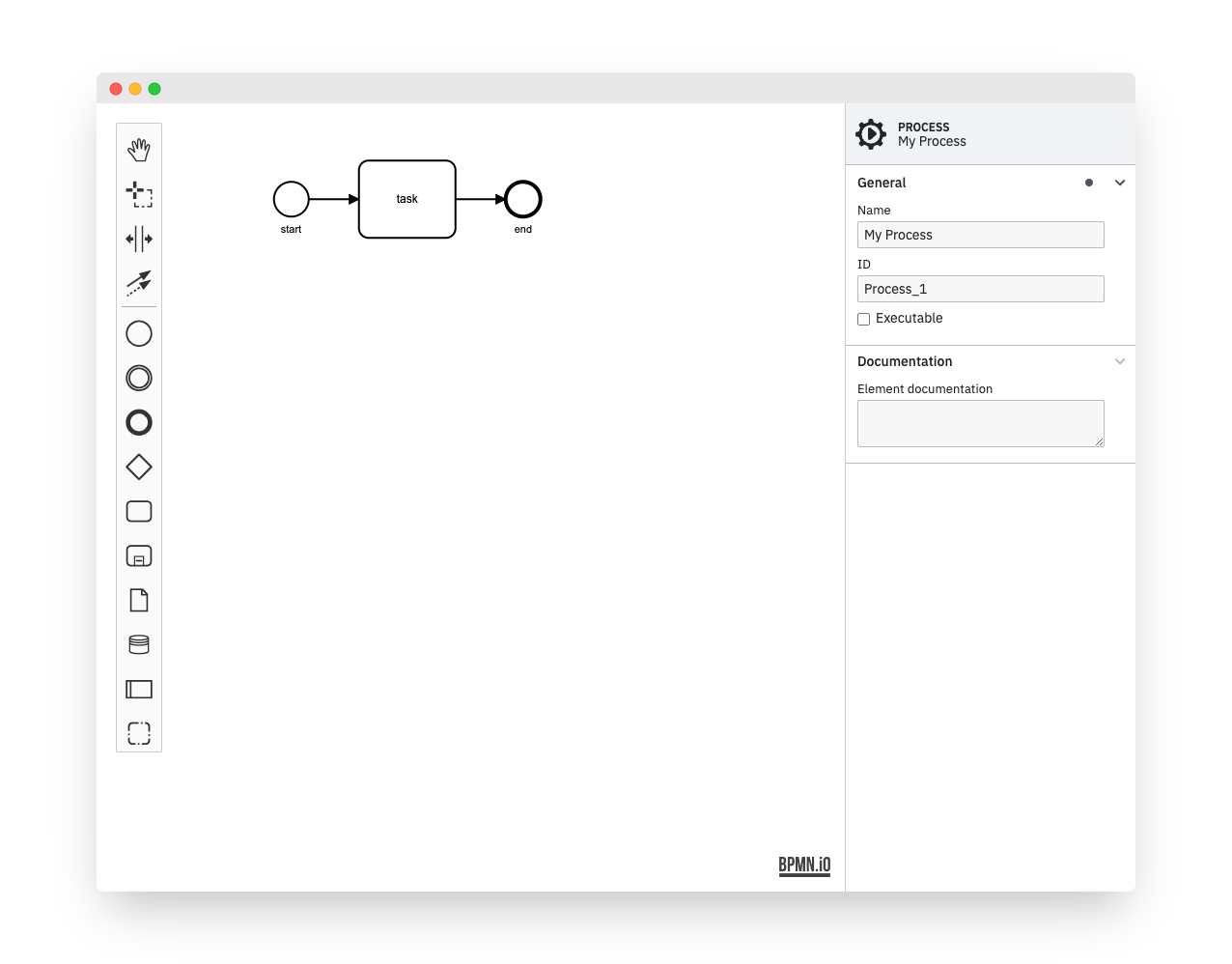
A properties panel extension for bpmn-js that adds the ability to edit technical properties (generic and Camunda).
The properties panel allows users to edit invisible BPMN properties in a convenient way.
Some of the features are:
- Edit element ids, multi-instance details and more
- Edit execution related Camunda 7 and Camunda 8 properties
- Redo and undo (plugs into the bpmn-js editing cycle)
Provide two HTML elements, one for the properties panel and one for the BPMN diagram:
<div class="modeler">
<div id="canvas"></div>
<div id="properties"></div>
</div>Bootstrap bpmn-js with the properties panel and a properties provider:
import BpmnModeler from 'bpmn-js/lib/Modeler';
import {
BpmnPropertiesPanelModule,
BpmnPropertiesProviderModule,
} from 'bpmn-js-properties-panel';
const modeler = new BpmnModeler({
container: '#canvas',
propertiesPanel: {
parent: '#properties'
},
additionalModules: [
BpmnPropertiesPanelModule,
BpmnPropertiesProviderModule
]
});For proper styling include the necessary stylesheets:
<link rel="stylesheet" href="https://unpkg.com/@bpmn-io/properties-panel/dist/assets/properties-panel.css">You may attach or detach the properties panel dynamically to any element on the page, too:
const propertiesPanel = bpmnJS.get('propertiesPanel');
// detach the panel
propertiesPanel.detach();
// attach it to some other element
propertiesPanel.attachTo('#other-properties');To edit Camunda properties, you have to use a moddle extension so bpmn-js is can read and write Camunda properties and use a provider so these properties are shown in the properties panel.
For example, to edit Camunda 8 properties, use the Camunda 8 moddle extension and the Camunda 8 provider. Additionally, you should use behaviors specific to Camunda 8 to ensure parts of the model that are specific to Camunda 8 are maintained correctly.
import BpmnModeler from 'bpmn-js/lib/Modeler';
import {
BpmnPropertiesPanelModule,
BpmnPropertiesProviderModule,
ZeebePropertiesProviderModule // Camunda 8 provider
} from 'bpmn-js-properties-panel';
// Camunda 8 moddle extension
import zeebeModdle from 'zeebe-bpmn-moddle/resources/zeebe';
// Camunda 8 behaviors
import ZeebeBehaviorsModule from 'camunda-bpmn-js-behaviors/lib/camunda-cloud';
const modeler = new BpmnModeler({
container: '#canvas',
propertiesPanel: {
parent: '#properties'
},
additionalModules: [
BpmnPropertiesPanelModule,
BpmnPropertiesProviderModule,
ZeebePropertiesProviderModule,
ZeebeBehaviorsModule
],
moddleExtensions: {
zeebe: zeebeModdle
}
});Attach the properties panel to a parent node.
const propertiesPanel = modeler.get('propertiesPanel');
propertiesPanel.attachTo('#other-properties');Detach the properties panel from its parent node.
const propertiesPanel = modeler.get('propertiesPanel');
propertiesPanel.detach();BpmnPropertiesPanelRenderer#registerProvider(priority: Number, provider: PropertiesProvider) => void
Register a new properties provider to the properties panel.
class ExamplePropertiesProvider {
constructor(propertiesPanel) {
propertiesPanel.registerProvider(500, this);
}
getGroups(element) {
return (groups) => {
// add, modify or remove groups
// ...
return groups;
};
}
}
ExamplePropertiesProvider.$inject = [ 'propertiesPanel' ];Prepare the project by installing all dependencies:
npm installThen, depending on your use-case, you may run any of the following commands:
# build the library and run all tests
npm run all
# spin up a single local modeler instance
npm start
# run the full development setup
npm run devMIT