Bootstrap Vertical Tabs 
Vertical tabs component for Bootstrap 3.

Install
- Via npm:
$ npm i -S bootstrap-vertical-tabs- Via bower (recommended):
$ bower install bootstrap-vertical-tabs- Or you can just clone, download (v1.2.2) from GitHub.
Usage
- Get the package.
- Include css in your html. / Load with webpack or css processors.
- Use it.
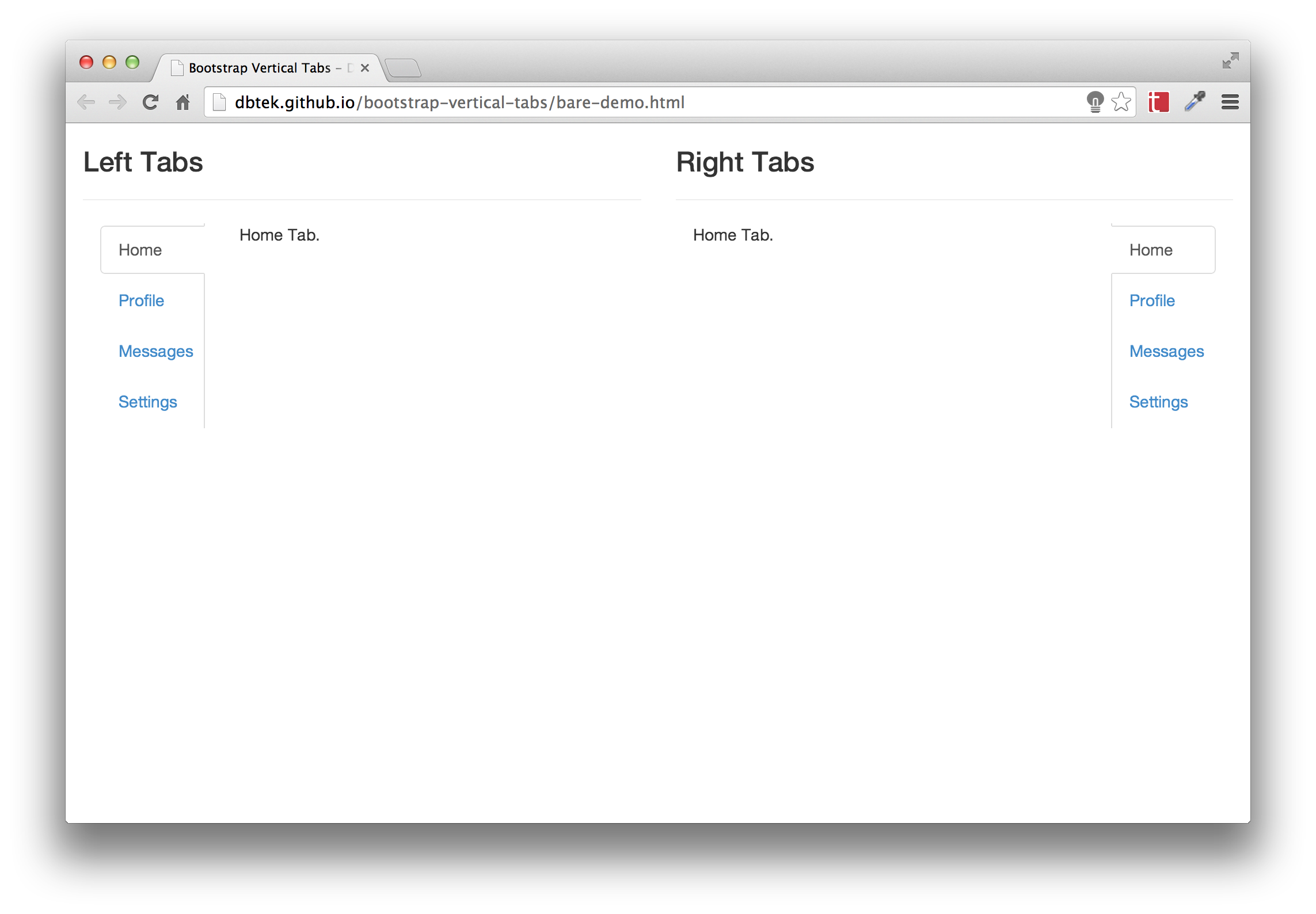
Left Tabs
<!-- required for floating --> <!-- Nav tabs --> Home Profile Messages Settings <!-- Tab panes --> Home Tab. Profile Tab. Messages Tab. Settings Tab. Right Tabs
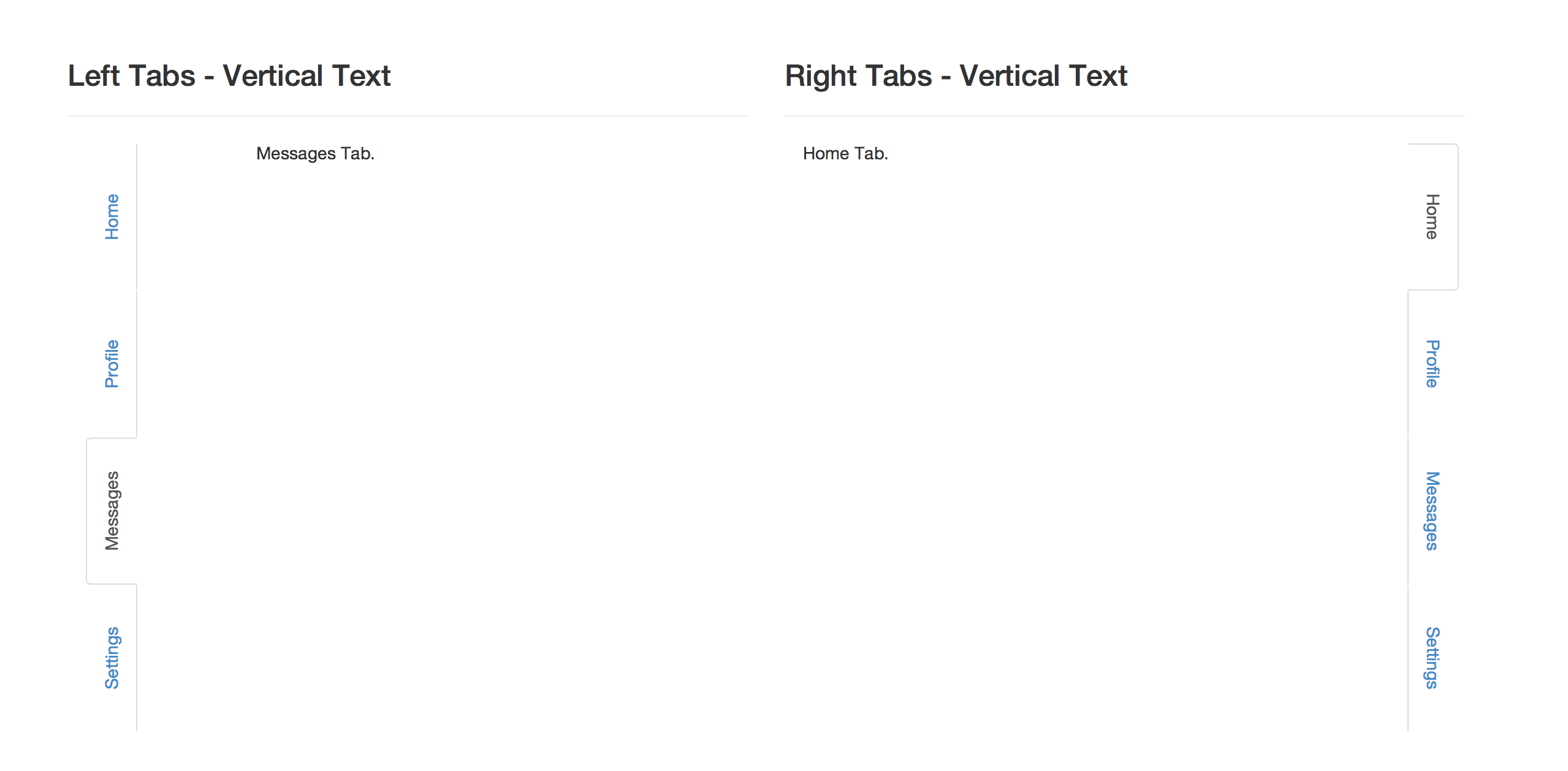
<!-- Tab panes --> Home Tab. Profile Tab. Messages Tab. Settings Tab. <!-- required for floating --> <!-- Nav tabs --> Home Profile Messages Settings Sideways Tabs 🆕
Add sideways class to tabs.
Example:
<ul class="nav nav-tabs tabs-left sideways">
...

Further, take a look at included demo!
License
Author
Ismail Demirbilek, @dbtek.