Responsive Horizontal list built with Bootstrap 5. Horizontal lists are responsive components for displaying a series of content.
Check out Bootstrap Horizontal list Documentation for detailed instructions & even more examples.
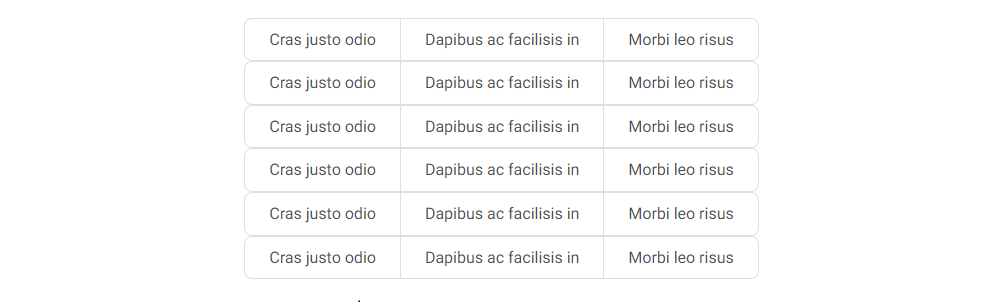
Basic example
<div>
<ul class="list-group list-group-horizontal">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
</ul>
<ul class="list-group list-group-horizontal-sm">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
</ul>
<ul class="list-group list-group-horizontal-md">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
</ul>
<ul class="list-group list-group-horizontal-lg">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
</ul>
<ul class="list-group list-group-horizontal-xl">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
</ul>
<ul class="list-group list-group-horizontal-xxl">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
</ul>
</div>How to use?
-
Download MDB 5 - free UI KIT
-
Choose your favourite customized component and click on the image
-
Copy & paste the code into your MDB project
More examples
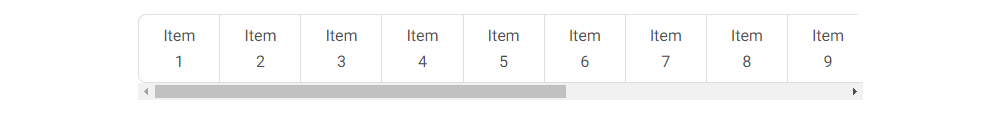
Bootstrap Horizontal list scroll:

Bootstrap Horizontal list links:

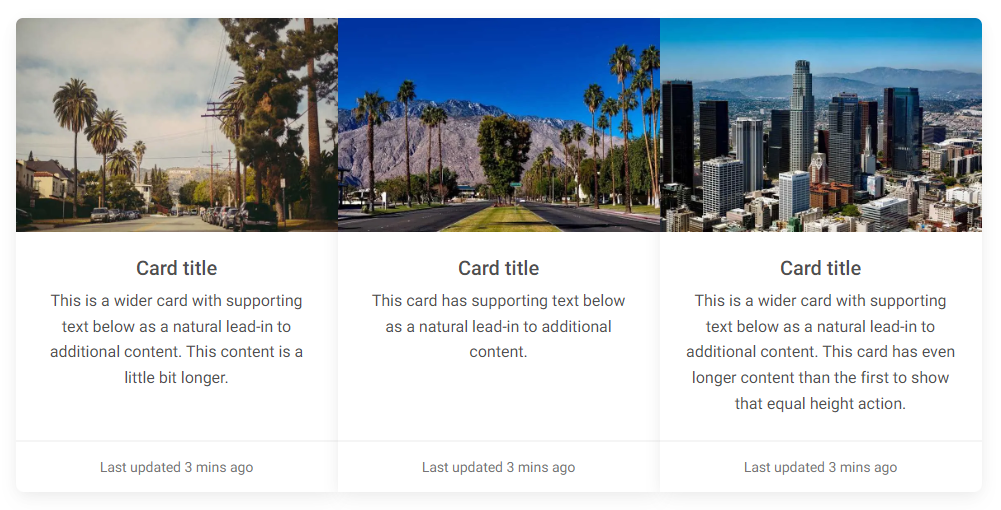
Bootstrap Horizontal list images - cards:

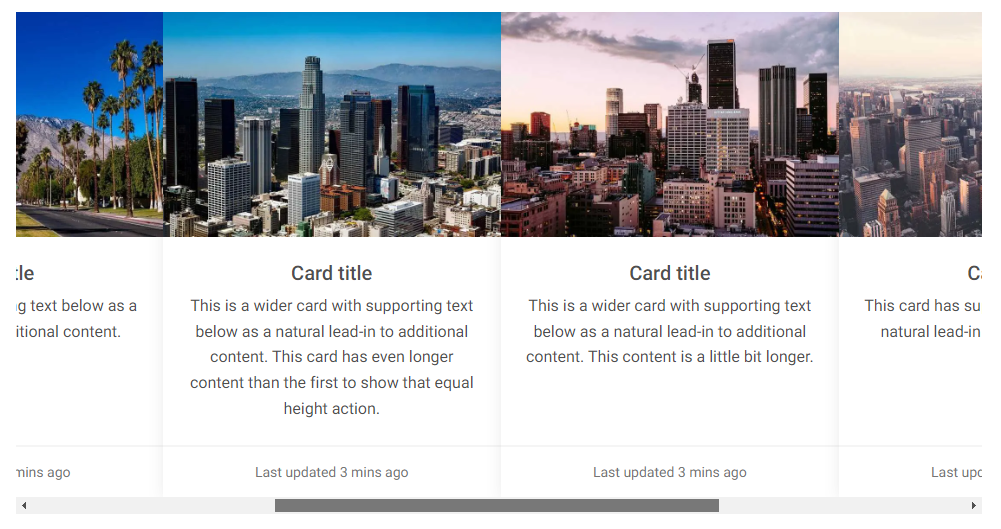
Bootstrap Horizontal list images With scroll:

More extended Bootstrap documentation
- Bootstrap Address Form
- Bootstrap Avatar
- Bootstrap Back To Top Button
- Bootstrap Carousel Slider with Thumbnails
- Bootstrap Bullet list
- Bootstrap Chat
- Bootstrap Code Blocks
- Bootstrap Comments
- Bootstrap Comparison Table
- Bootstrap Credit Card Form
- Bootstrap Drawer
- Bootstrap Nested Dropdown
- Bootstrap FAQ component / section
- Bootstrap Gallery
- Bootstrap Hamburger Menu
- Bootstrap Invoice
- Bootstrap Jumbotron
- Bootstrap Login Form
- Bootstrap Maps
- Bootstrap Media Object
- Bootstrap Mega Menu
- Bootstrap Multiselect
- Bootstrap News Feed
- Bootstrap Offcanvas
- Bootstrap Order Details
- Bootstrap Page Transitions
- Bootstrap Payment Forms
- Bootstrap Product Cards
- Bootstrap Profiles
- Bootstrap Quotes
- Bootstrap Registration Form
- Bootstrap Expanding Search Bar
- Bootstrap Select with custom Input
- Bootstrap Shopping Carts
- Bootstrap Side Navbar
- Bootstrap Sidebar
- Bootstrap Social Media Icons & Buttons
- Bootstrap Square Buttons
- Bootstrap Survey Form
- Bootstrap Testimonial Slider
- Bootstrap Testimonials
- Bootstrap Textarea
- Bootstrap Text Animations
- Bootstrap Timeline
- Bootstrap To Do List
- Bootstrap Video
- Bootstrap Video Carousel / Gallery
- Bootstrap Weather
- Bootstrap Dark Mode
- Bootstrap Padding
- Bootstrap Modal Size
- Bootstrap Modal Show, Close, Hide & Toggle
- Bootstrap Modal Backdrop
- Bootstrap Card columns
- Bootstrap Card Deck
- Bootstrap Table Filter
- Bootstrap Table responsive
- Bootstrap Sliders
- Bootstrap Slideshow
- Bootstrap Logo
- Bootstrap Popup
- Bootstrap Max Width
- Bootstrap Hero
- Bootstrap Inline list
- Bootstrap Select Dropdown
- Bootstrap Labels
- Bootstrap Dialog
- Bootstrap Screen Sizes
- Bootstrap Dropdown Button
- Bootstrap Widgets & Addons
- Bootstrap Overlay
- Bootstrap Height
- Bootstrap Popover on hover
- Bootstrap Border radius
- Bootstrap Table fixed header
- Bootstrap Side Menu
- Bootstrap Vertical Navbar
- Bootstrap Flash Messages
- Bootstrap Number Inputs
- Bootstrap Inline Block
- Bootstrap Modal Form