Responsive Comment Box built with the Bootstrap 5. Comment with avatar, nested comments, comment with reply, comment section, comment template, unread comments, comment form & more.
Check out Bootstrap Comments Documentation for detailed instructions & even more examples.
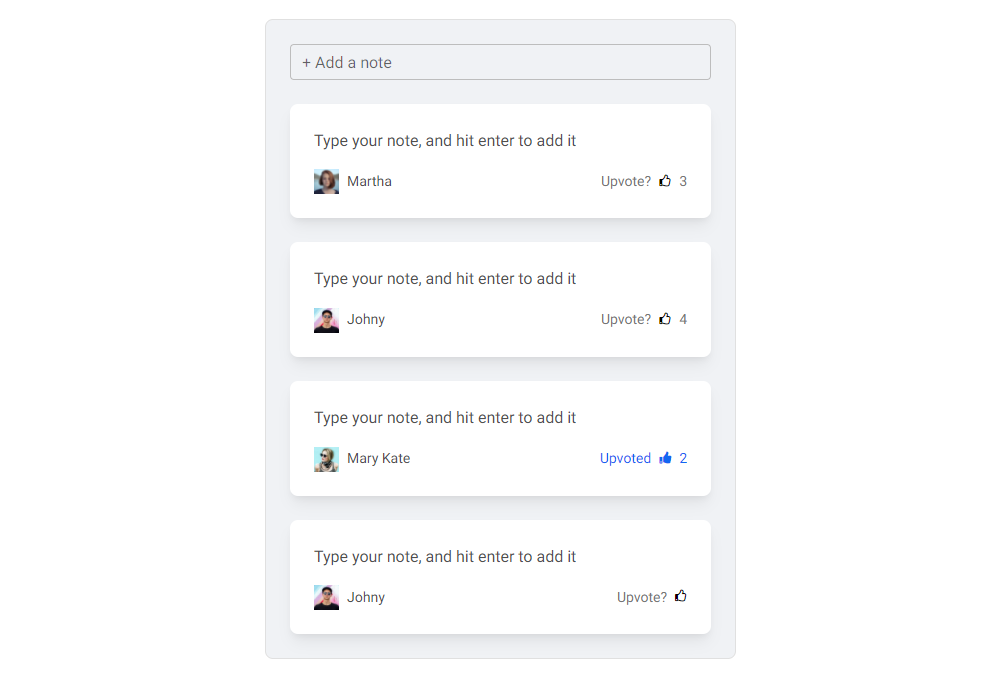
Basic example
<div class="row d-flex justify-content-center">
<div class="col-md-8 col-lg-6">
<div class="card shadow-0 border" style="background-color: #f0f2f5;">
<div class="card-body p-4">
<div class="form-outline mb-4">
<input
type="text"
id="addANote"
class="form-control"
placeholder="Type comment..."
/>
<label class="form-label" for="addANote">+ Add a note</label>
</div>
<div class="card mb-4">
<div class="card-body">
<p>Type your note, and hit enter to add it</p>
<div class="d-flex justify-content-between">
<div class="d-flex flex-row align-items-center">
<img
src="https://mdbcdn.b-cdn.net/img/Photos/Avatars/img%20(4).webp"
alt="avatar"
width="25"
height="25"
/>
<p class="small mb-0 ms-2">Martha</p>
</div>
<div class="d-flex flex-row align-items-center">
<p class="small text-muted mb-0">Upvote?</p>
<i
class="far fa-thumbs-up mx-2 fa-xs text-black"
style="margin-top: -0.16rem;"
></i>
<p class="small text-muted mb-0">3</p>
</div>
</div>
</div>
</div>
<div class="card mb-4">
<div class="card-body">
<p>Type your note, and hit enter to add it</p>
<div class="d-flex justify-content-between">
<div class="d-flex flex-row align-items-center">
<img
src="https://mdbcdn.b-cdn.net/img/Photos/Avatars/img%20(32).webp"
alt="avatar"
width="25"
height="25"
/>
<p class="small mb-0 ms-2">Johny</p>
</div>
<div class="d-flex flex-row align-items-center">
<p class="small text-muted mb-0">Upvote?</p>
<i
class="far fa-thumbs-up mx-2 fa-xs text-black"
style="margin-top: -0.16rem;"
></i>
<p class="small text-muted mb-0">4</p>
</div>
</div>
</div>
</div>
<div class="card mb-4">
<div class="card-body">
<p>Type your note, and hit enter to add it</p>
<div class="d-flex justify-content-between">
<div class="d-flex flex-row align-items-center">
<img
src="https://mdbcdn.b-cdn.net/img/Photos/Avatars/img%20(31).webp"
alt="avatar"
width="25"
height="25"
/>
<p class="small mb-0 ms-2">Mary Kate</p>
</div>
<div class="d-flex flex-row align-items-center text-primary">
<p class="small mb-0">Upvoted</p>
<i class="fas fa-thumbs-up mx-2 fa-xs" style="margin-top: -0.16rem;"></i>
<p class="small mb-0">2</p>
</div>
</div>
</div>
</div>
<div class="card">
<div class="card-body">
<p>Type your note, and hit enter to add it</p>
<div class="d-flex justify-content-between">
<div class="d-flex flex-row align-items-center">
<img
src="https://mdbcdn.b-cdn.net/img/Photos/Avatars/img%20(32).webp"
alt="avatar"
width="25"
height="25"
/>
<p class="small mb-0 ms-2">Johny</p>
</div>
<div class="d-flex flex-row align-items-center">
<p class="small text-muted mb-0">Upvote?</p>
<i
class="far fa-thumbs-up ms-2 fa-xs text-black"
style="margin-top: -0.16rem;"
></i>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>How to use?
-
Download MDB 5 - free UI KIT
-
Choose your favourite customized component and click on the image
-
Copy & paste the code into your MDB project
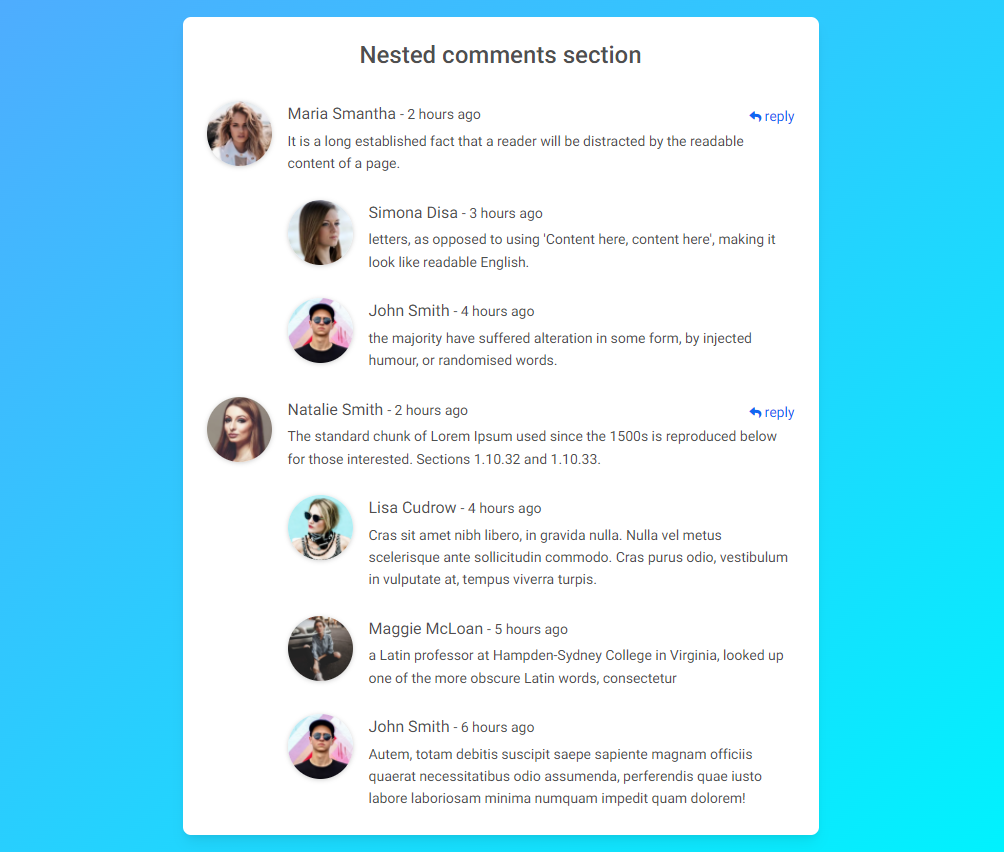
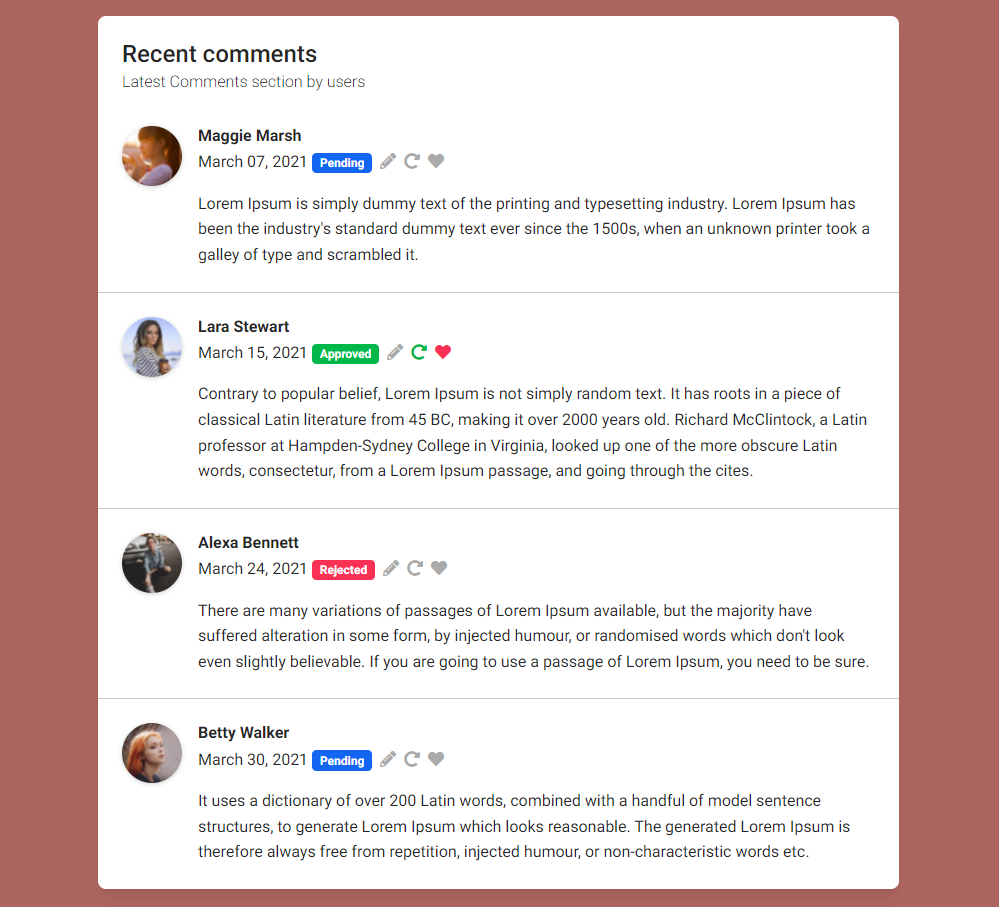
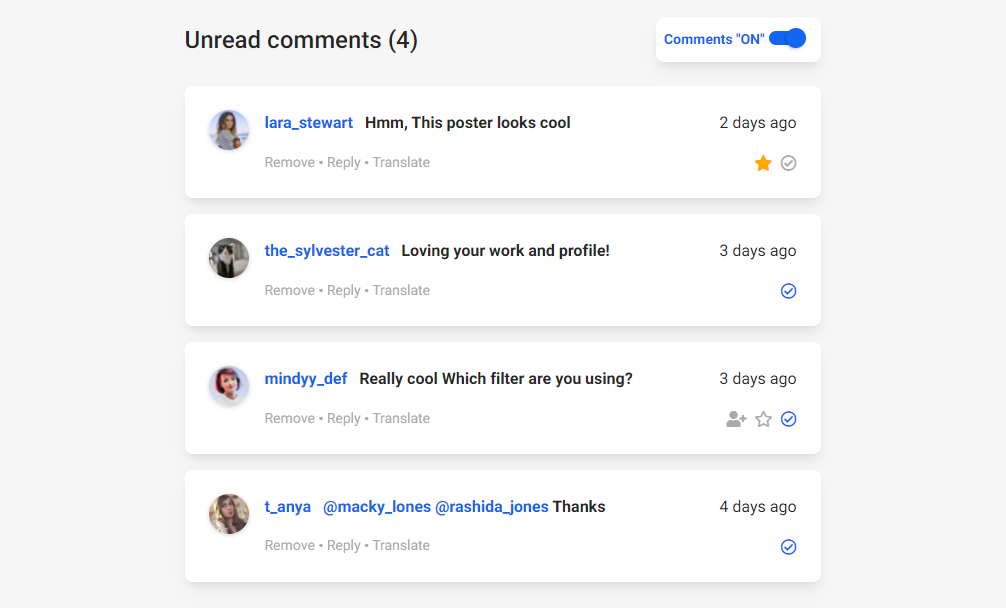
More examples
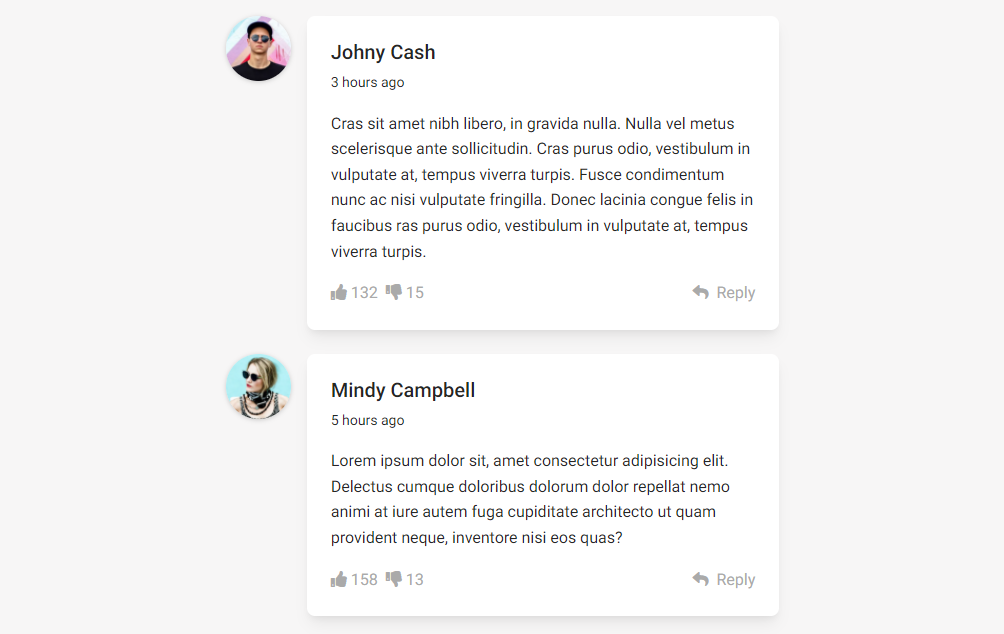
Bootstrap Simple comment card:
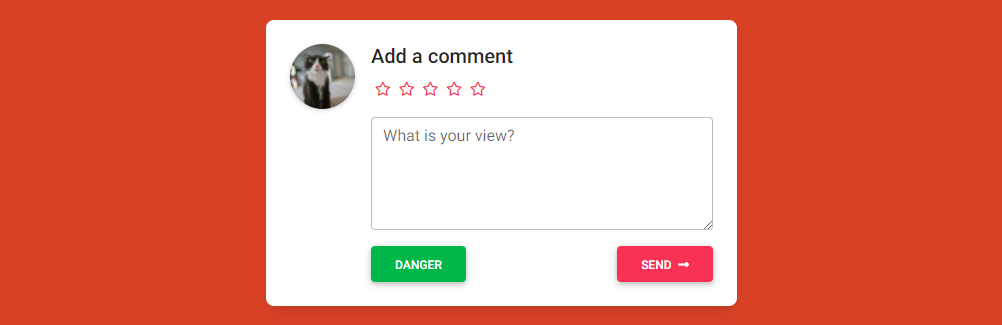
Bootstrap Comments within column:
More extended Bootstrap documentation
- Bootstrap Address Form
- Bootstrap Avatar
- Bootstrap Back To Top Button
- Bootstrap Carousel Slider with Thumbnails
- Bootstrap Chat
- Bootstrap Code Blocks
- Bootstrap Comments
- Bootstrap Comparison Table
- Bootstrap Credit Card Form
- Bootstrap Drawer
- Bootstrap Nested Dropdown
- Bootstrap FAQ component / section
- Bootstrap Gallery
- Bootstrap Hamburger Menu
- Bootstrap Invoice
- Bootstrap Jumbotron
- Bootstrap Login Form
- Bootstrap Maps
- Bootstrap Media Object
- Bootstrap Mega Menu
- Bootstrap Multiselect
- Bootstrap News Feed
- Bootstrap Offcanvas
- Bootstrap Order Details
- Bootstrap Page Transitions
- Bootstrap Payment Forms
- Bootstrap Product Cards
- Bootstrap Profiles
- Bootstrap Quotes
- Bootstrap Registration Form
- Bootstrap Expanding Search Bar
- Bootstrap Shopping Carts
- Bootstrap Side Navbar
- Bootstrap Sidebar
- Bootstrap Social Media Icons & Buttons
- Bootstrap Square Buttons
- Bootstrap Survey Form
- Bootstrap Testimonial Slider
- Bootstrap Testimonials
- Bootstrap Textarea
- Bootstrap Timeline
- Bootstrap To Do List
- Bootstrap Video Carousel / Gallery
- Bootstrap Weather