
Blk• Design System Angular is a responsive Bootstrap 4 kit, developed using Angular and it is provided for free by Creative Tim. It is a beautiful cross-platform UI kit featuring over 70 elements and 3 templates.
Blk• Design System Angular will help you create a clean and simple website that is a perfect fit for today's black design. It is built using the 12 column grid system, with components designed to fit together perfectly. It makes use of bold colours, beautiful typography, clear photography and spacious arrangements.
Complex Documentation
Each element is well presented in a very complex documentation. You can read more about the idea behind this design system here. You can check the components here and the foundation here.
Bootstrap 4 Support
Blk• Design System Angular is built on top of the much awaited Bootstrap 4 and Angular. This makes starting a new project very simple. It also provides benefits if you are already working on a Bootstrap 4 or Angular project; you can just import the Blk• Design System Angular style over it. Most of the elements have been redesigned; but if you are using an element we have not touched, it will fall back to the Bootstrap default.
Table of Contents
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Licensing
- Useful Links
Versions
| HTML | Angular | React |
|---|---|---|
 |
 |
 |
Demo
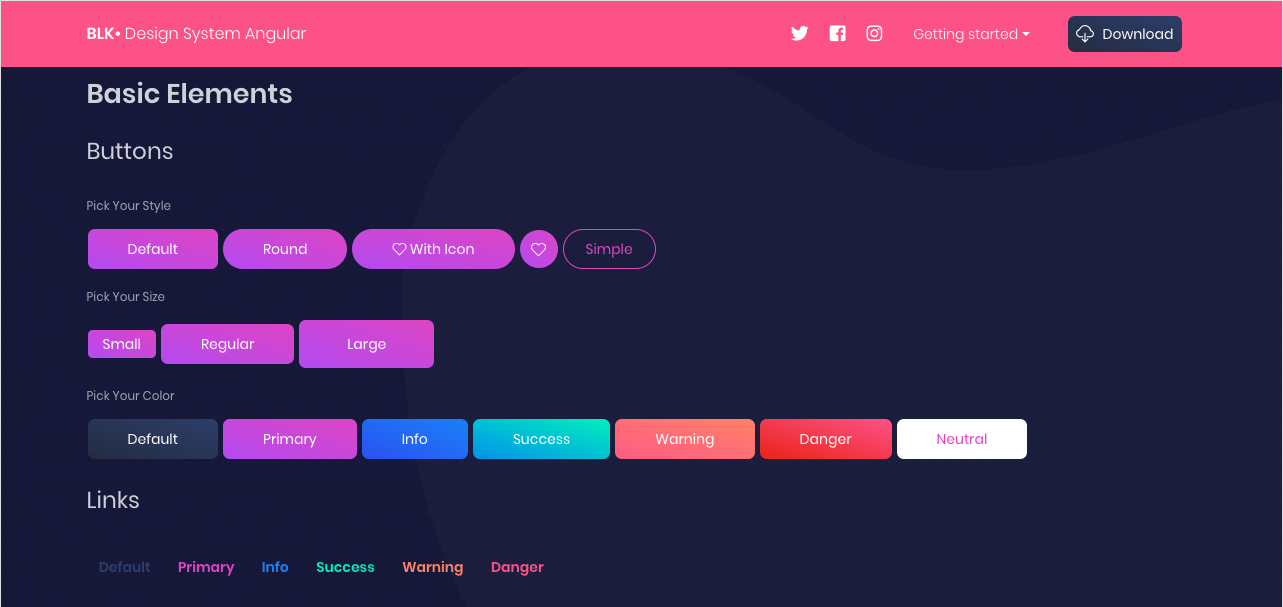
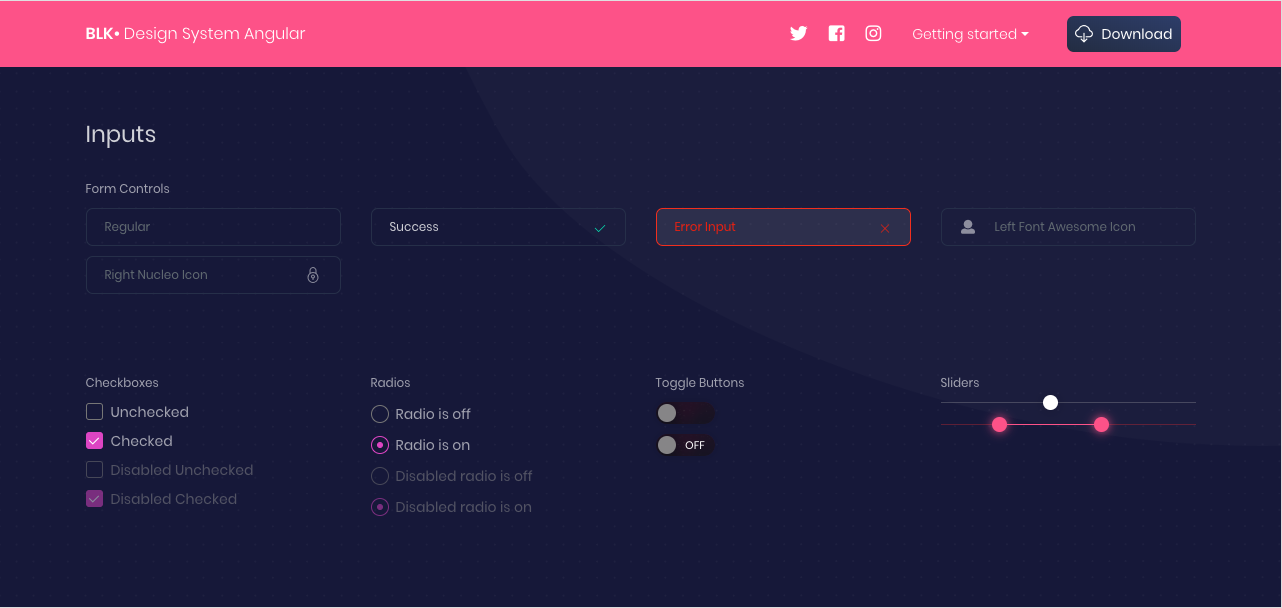
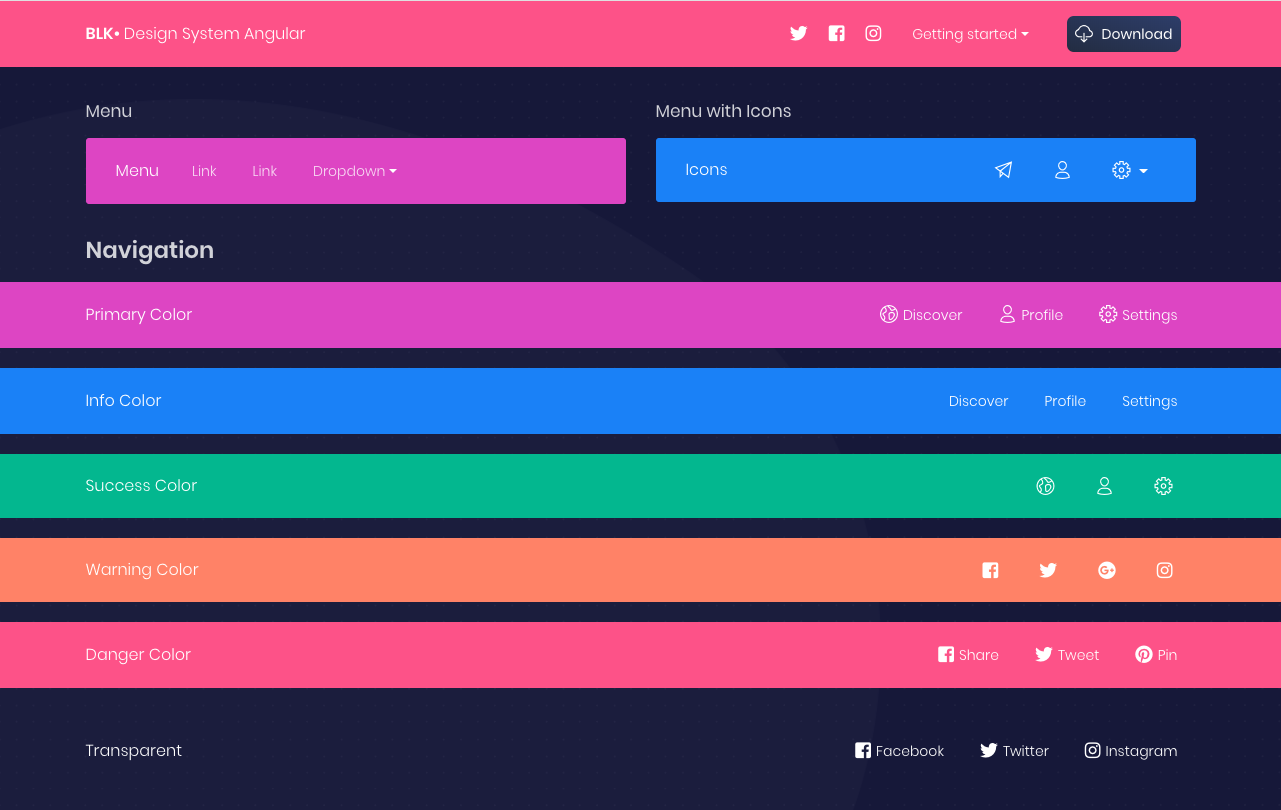
| Buttons | Inputs | Navbars |
|---|---|---|
 |
 |
 |
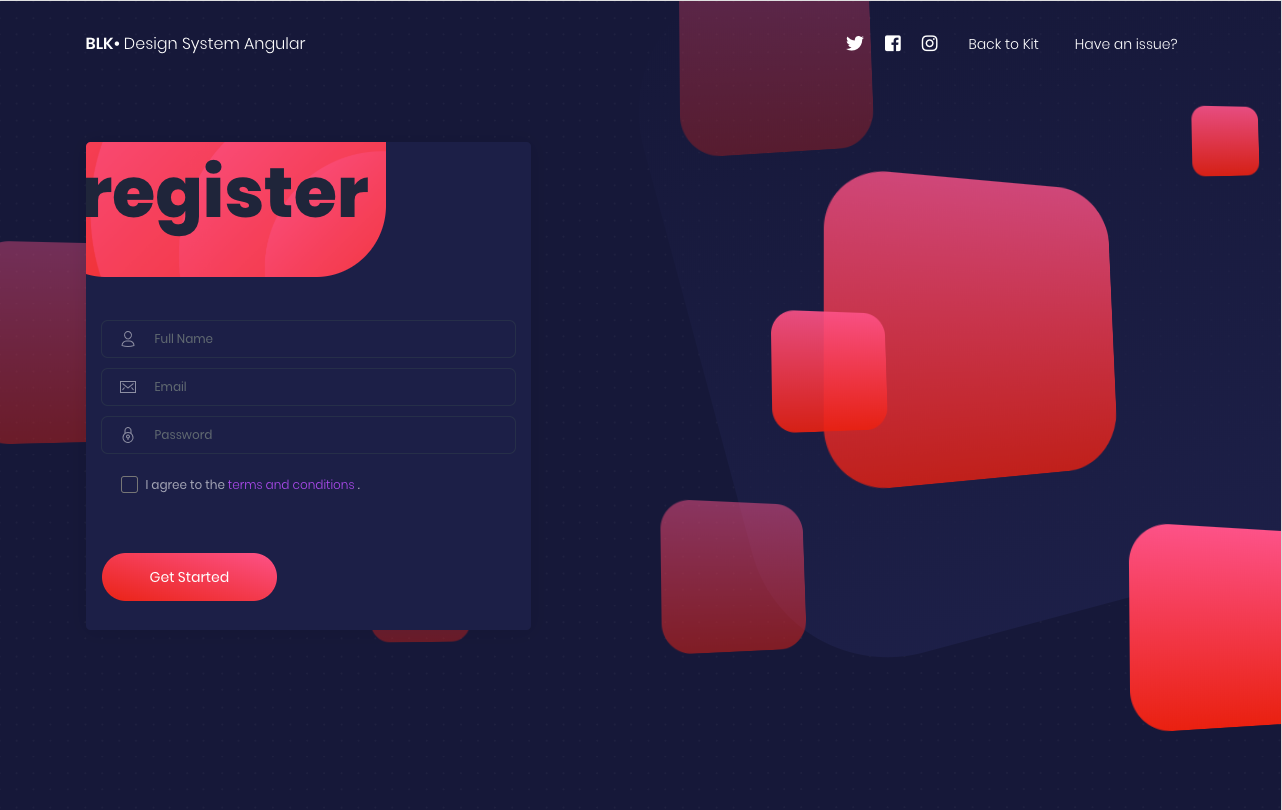
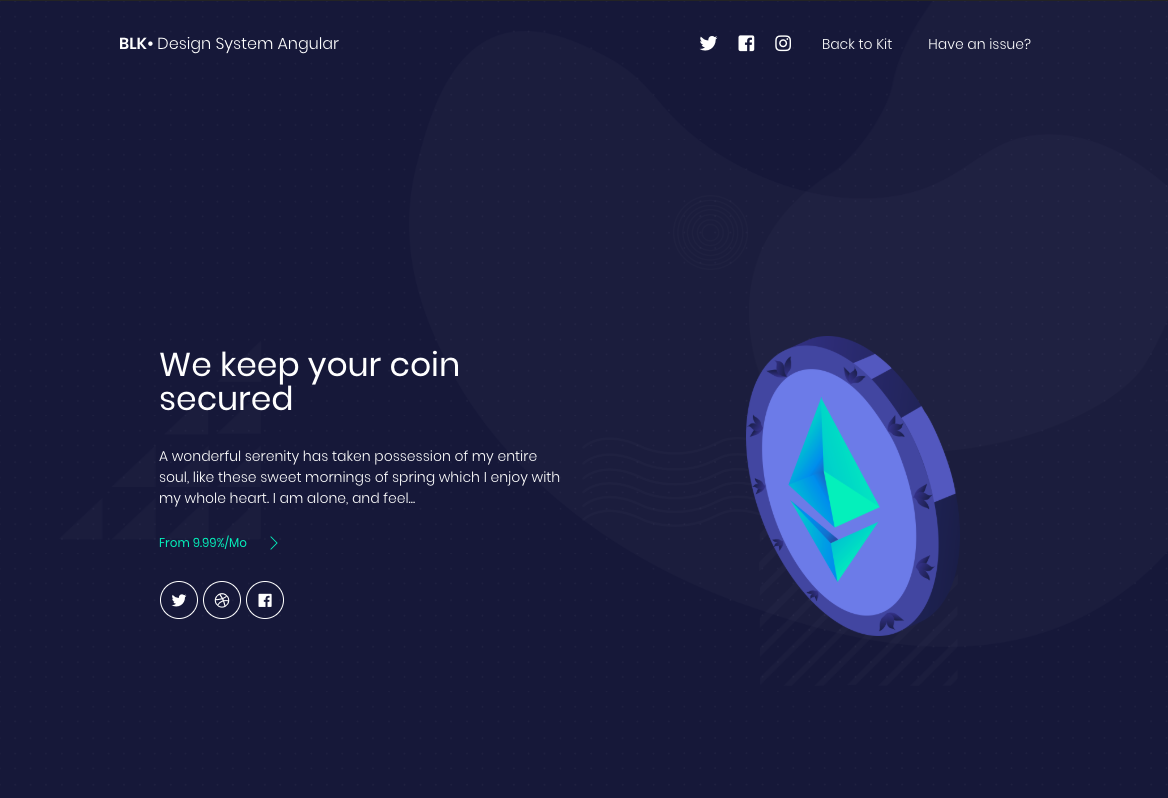
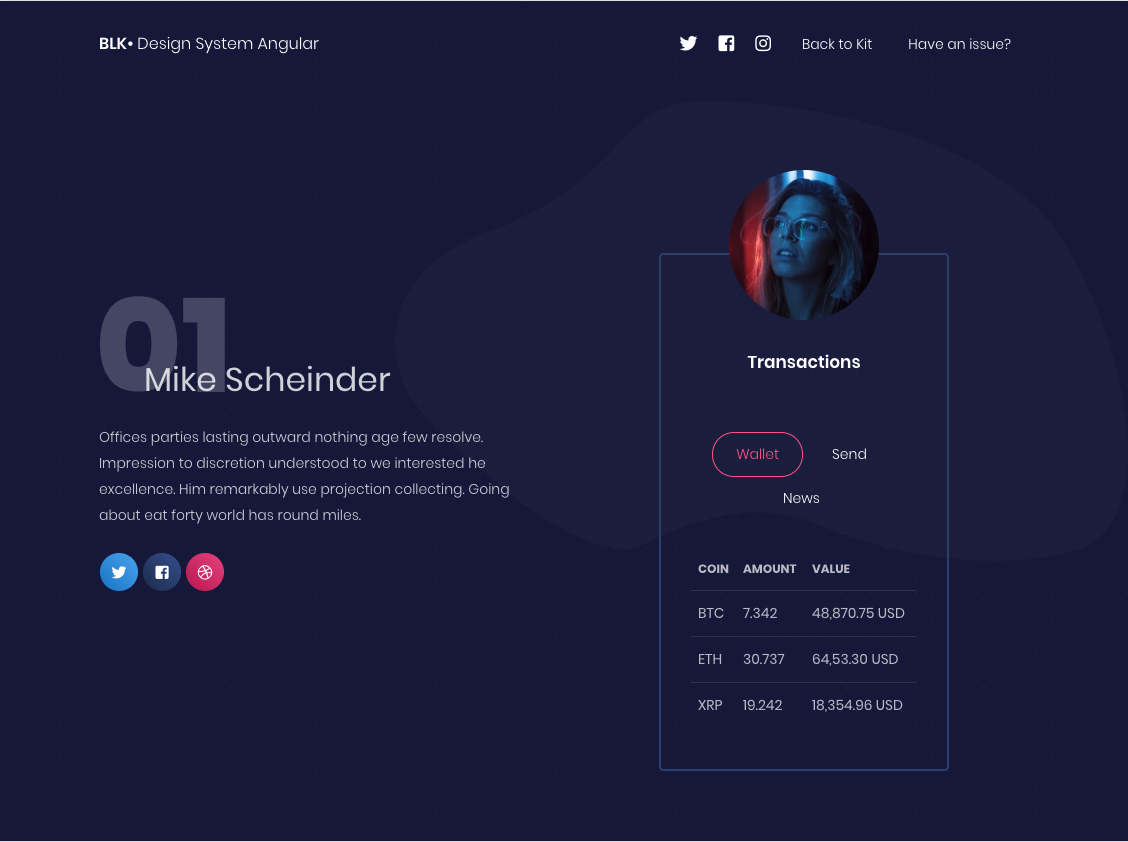
| Login Page | Landing Page | Profile Page |
|---|---|---|
 |
 |
 |
Quick start
npm i blk-design-system-angular- Download from Github.
- Download from Creative Tim.
- Clone the repo:
git clone https://github.com/creativetimofficial/blk-design-system-angular.git.
Documentation
The documentation for the BLK Design System Angular is hosted at our website.
File Structure
Within the download you'll find the following directories and files:
Blk• Design System Angular
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE.md
├── README.md
├── angular.json
├── e2e
├── package-lock.json
├── package.json
├── src
│ ├── app
│ │ ├── app-routing.module.ts
│ │ ├── app.component.html
│ │ ├── app.component.scss
│ │ ├── app.component.spec.ts
│ │ ├── app.component.ts
│ │ ├── app.module.ts
│ │ └── pages
│ │ ├── examples
│ │ │ ├── landingpage
│ │ │ │ ├── landingpage.component.html
│ │ │ │ └── landingpage.component.ts
│ │ │ ├── profilepage
│ │ │ │ ├── profilepage.component.html
│ │ │ │ └── profilepage.component.ts
│ │ │ └── registerpage
│ │ │ ├── registerpage.component.html
│ │ │ └── registerpage.component.ts
│ │ ├── index
│ │ │ ├── index.component.html
│ │ │ └── index.component.ts
│ │ └── pages.module.ts
│ ├── assets
│ │ ├── css
│ │ │ └── nucleo-icons.css
│ │ ├── demo
│ │ ├── fonts
│ │ ├── img
│ │ └── scss
│ │ ├── blk-design-system
│ │ │ ├── angular
│ │ │ ├── bootstrap
│ │ │ └── custom
│ │ └── blk-design-system.scss
│ ├── browserslist
│ ├── environments
│ ├── favicon.ico
│ ├── index.html
│ ├── karma.conf.js
│ ├── main.ts
│ ├── polyfills.ts
│ ├── styles.scss
│ ├── test.ts
│ ├── tsconfig.app.json
│ ├── tsconfig.spec.json
│ └── tslint.json
├── tsconfig.json
└── tslint.json
Browser Support
At present, we officially aim to support the last two versions of the following browsers:





Resources
- Demo: https://demos.creative-tim.com/blk-design-system-angular/#/
- Download Page: https://www.creative-tim.com/product/blk-design-system-angular
- Documentation: https://demos.creative-tim.com/blk-design-system-angular/#/documentation/overview
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
- Dashboards:
| HTML | Angular | Vue | React |
|---|---|---|---|
 |
 |
 |
 |
Reporting Issues
We use GitHub Issues as the official bug tracker for the BLK Design System Angular. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the BLK Design System Angular. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Licensing
-
Copyright 2018 Creative Tim (https://www.creative-tim.com/?ref=blkdsa-readme)
-
Licensed under MIT (https://github.com/creativetimofficial/blk-design-system-angular/blob/master/LICENSE.md)
Useful Links
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- Angular Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Social Media
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim









