基于 JSDoc3 的 Javascript / Typescript 项目文档工具箱,带有 @category、@component 和 @optional 插件。译者亲测,兼容 JSDoc4。(Fork 自 SoftwareBrothers 的 Better-Docs)
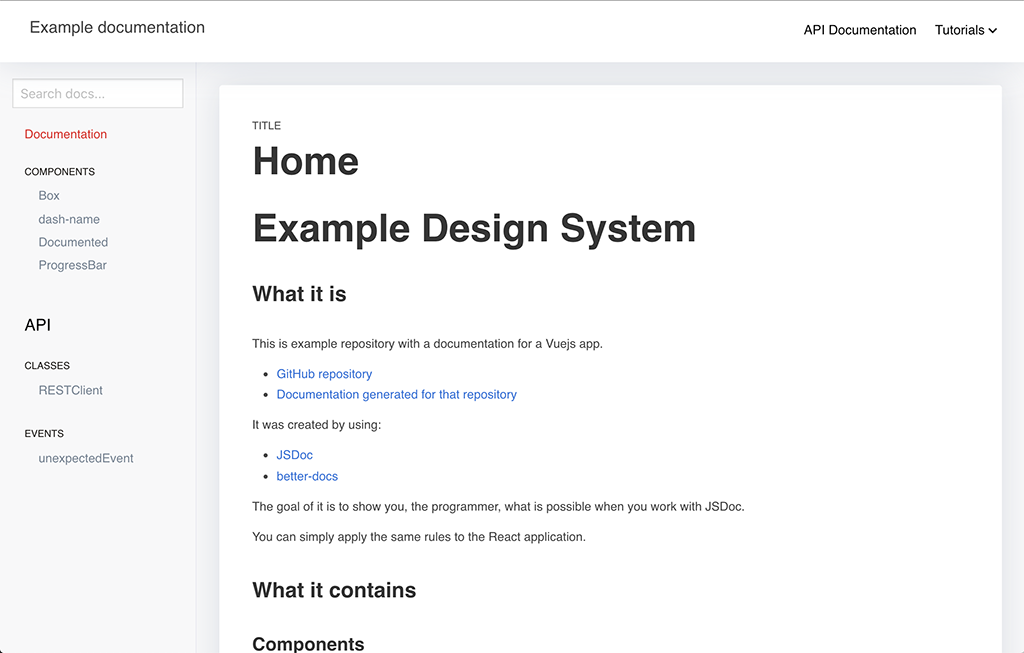
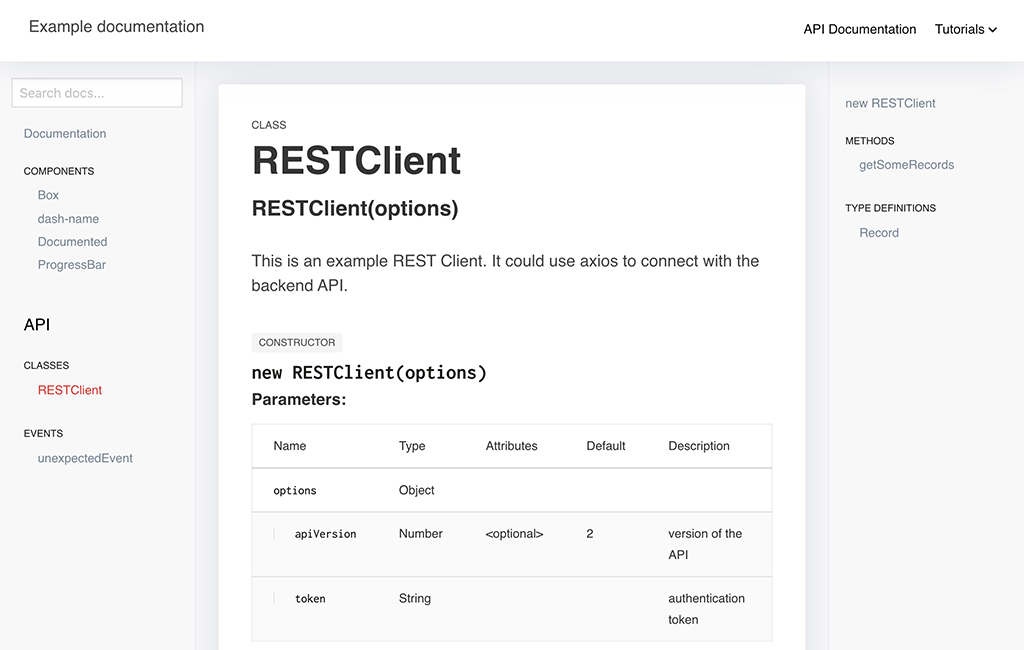
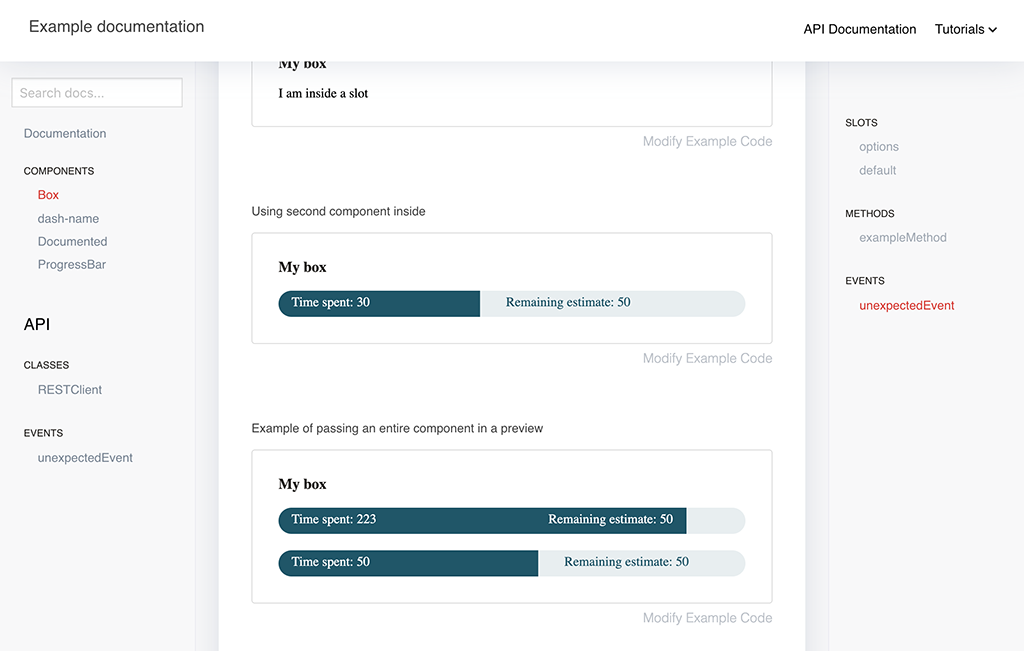
它长这样:

|

|

|
在做汉化的过程中,我做了这些修改:
- 将文档模版中一些文案由英文替换成中文;
- 对一些字体样式和布局进行微调(毕竟中英文文档是有差异的);
- 将通过国外 CDN 加载的第三方库,改为本地文件加载(虽然包体积变大了,但是可以大大减少加载时间,同时也支持离线查看);
- 修改
README.md文档中的配置示例(安装后,目录名称由better-docs变为better-docs-zh); - 发布时剔除掉一些不必要的文件和目录;
接下来如果有时间,也会对一些示例和截图做翻译和调整。
示例文档可在此处找到: https://softwarebrothers.github.io/example-design-system/index.html
npm install --save-dev better-docs-zh假设你已经全局安装了 jsdoc:
jsdoc your-documented-file.js -t ./node_modules/better-docs-zh在你项目中的 package.json 文件,添加一个新脚本:
"script": {
"docs": "jsdoc -c jsdoc.json"
}在你的 jsdoc.json 文件中,设置模板:
"opts": {
"template": "node_modules/better-docs-zh"
}better-docs 有一个插件,允许您从 TypeScript 代码生成文档。
更新您的 jsdoc.json 文件:
...
"tags": {
"allowUnknownTags": ["optional"] //or true
},
"plugins": [
"node_modules/better-docs-zh/typescript"
],
"source": {
"includePattern": "\\.(jsx|js|ts|tsx)$",
},
...现在,您可以运行命令 jsdoc 并解析 TypeScript 文件。
它执行 4 个操作:
- 首先,它将所有 .ts 和 .tsx 文件转译为 .js,以便您使用的所有注释都被视为常规的 JSDoc 注释。
此外,它还会:
- 将所有注释了
type的别名转为@typedef - 将所有注释了
interface的定义转换为@interface - 转换类成员的修饰符,包括:
public、protected、static
因此,JSDoc 可以自动打印它们。
/**
* ActionRequest
* @memberof Action
* @alias ActionRequest
*/
export type ActionRequest = {
/**
* parameters passed in an URL
*/
params: {
/**
* Id of current resource
*/
resourceId: string;
/**
* Id of current record
*/
recordId?: string;
/**
* Name of an action
*/
action: string;
[key: string]: any;
};
}转换为:
/**
* ActionRequest'
* @memberof Action'
* @alias ActionRequest'
* @typedef {object} ActionRequest'
* @property {object} params parameters passed in an URL'
* @property {string} params.resourceId Id of current resource'
* @property {string} [params.recordId] Id of current record'
* @property {string} params.action Name of an action'
* @property {any} params.{...}'
*/您也可以以类似的方式注释接口:
/**
* JSON representation of an {@link Action}
* @see Action
*/
export default interface ActionJSON {
/**
* Unique action name
*/
name: string;
/**
* Type of an action
*/
actionType: 'record' | 'resource' | Array<'record' | 'resource'>;
/**
* Action icon
*/
icon?: string;
/**
* Action label - visible on the frontend
*/
label: string;
/**
* Guarding message
*/
guard?: string;
/**
* If action should have a filter (for resource actions)
*/
showFilter: boolean;
/**
* Action component. When set to false action will be invoked immediately after clicking it,
* to put in another words: there wont be an action view
*/
component?: string | false | null;
}或者像这样描述你的类属性:
/**
* Class name
*/
class ClassName {
/**
* Some private member which WONT be in jsdoc (because it is private)
*/
private name: string
/**
* Some protected member which will go to the docs
*/
protected somethingIsA: number
/**
* And static member which will goes to the docs.
*/
static someStaticMember: number
public notCommentedWontBeInJSDoc: string
constructor(color: string) {}
}better-docs 还允许您将文档嵌套到侧边栏菜单中的类别和子类别中。
在 jsdoc.json 文件中添加插件 - 更新 plugins 部分:
...
"tags": {
"allowUnknownTags": ["category"] //or true
},
"plugins": [
"node_modules/better-docs-zh/category"
],
...然后,您可以在代码中使用 @category 和/或 @subcategory 标记:
/**
* Class description
* @category Category
* @subcategory All
*/
class YourClass {
....
}Better-docs 还可以自动为您的 React 和 Vue 组件生成文档。您唯一需要做的就是添加一个 @component 标签。它将从您的组件中获取所有属性,并带有一个 @example 标签 - 将生成一个 实时预览。
与之前添加插件类似 - 您必须更新 jsdoc.json 文件中的 plugins 部分:
...
"tags": {
"allowUnknownTags": ["component"] //or true
},
"plugins": [
"node_modules/better-docs-zh/component"
],
...由于 component 插件使用 parcel 作为打包器,因此您必须全局安装它。为此,请运行:
# if you use npm
npm install -g parcel-bundler
# or yarn
yarn global add parcel-bundler要在您的 JSDoc 文档中记录组件,只需添加 @component:
/**
* Some documented component
*
* @component
*/
const Documented = (props) => {
const { text } = props
return (
<div>{text}</div>
)
}
Documented.propTypes = {
/**
* Text is a text
*/
text: PropTypes.string.isRequired,
}
export default Documented该插件将从您的 PropTypes 中获取信息,并将它们放入数组中。
对于 Vue,它看起来类似:
<script>
/**
* @component
*/
export default {
name: 'ExampleComponent',
props: {
spent: {
type: Number,
default: 30,
},
remaining: {
type: Number,
default: 40,
}
},
}
</script>在这种情况下,属性将从 props 中获取。
@component 插件还会修改 @example 标签的行为,以便它可以生成实际的 组件预览。你要做的就是添加一个 @example 标签,并从中返回组件:
React 示例:
/**
* Some documented component
*
* @component
* @example
* const text = 'some example text'
* return (
* <Documented text={text} />
* )
*/
const Documented = (props) => {
///...
}Vue 示例1:
<script>
/**
* @component
* @example
* <ExampleComponent :spent="100" :remaining="50"></ExampleComponent>
*/
export default {
name: 'ExampleComponent',
//...
}
</script>Vue 示例2:
<script>
/**
* @component
* @example
* {
* template: `<Box>
* <ProgressBar :spent="spent" :remaining="50"></ProgressBar>
* <ProgressBar :spent="50" :remaining="50" style="margin-top: 20px"></ProgressBar>
* </Box>`,
* data: function() {
* return {spent: 223};
* }
* }
*/
export default {
name: 'ExampleComponent',
//...
}
</script>您可以在一个组件中放置任意数量的 @example 标签,并像这样“描述”每个标签:
/**
* @component
* @example <caption>Example usage of method1.</caption>
* // your example here
*/此外,您也可以使用 @component 标签来同时记录多个组件。因此,假设您有 2 个组件,在第二个组件中,您希望将第一个组件用作包装器,如下所示:
// component-1.js
/**
* Component 1
* @component
*
*/
const Component1 = (props) => {...}
// component-2.js
/**
* Component 2
* @component
* @example
* return (
* <Component1>
* <Component2 prop1={'some value'}/>
* <Component2 prop1={'some other value'}/>
* </Component1>
* )
*/
const Component2 = (props) => {...}最有可能的是,您的组件必须在特定的上下文中运行,比如在 redux store provider 中或使用自定义 CSS 库。您可以通过向 jsdoc.json 文件中的 component.wrapper 传递选项来模拟 (要阅读有关选项的更多信息 - 向下滚动到 自定义 部分)
// jsdoc.json
{
"opts": {...},
"templates": {
"better-docs": {
"name": "Sample Documentation",
"component": {
"wrapper": "./path/to/your/wrapper-component.js",
},
"...": "...",
}
}
}包装器组件可以如下所示:
// wrapper-component.js
import React from 'react'
import { BrowserRouter } from 'react-router-dom'
import { createStore } from 'redux'
import { Provider } from 'react-redux'
const store = createStore(() => ({}), {})
const Component = (props) => {
return (
<React.Fragment>
<head>
<link type="text/css" rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.5/css/bulma.css" />
</head>
<Provider store={store}>
<BrowserRouter>
{props.children}
</BrowserRouter>
</Provider>
</React.Fragment>
)
}
export default ComponentBetter-docs inserts all examples within an iframe. This results in the following styling options:
-
If you pass styles inline - they will work right away.
-
For
css modulesto work withparcelbundler - you have to installpostcss-modulespackage:
yarn add postcss-modules
and create a .postcssrc file:
// .postcssrc
{
"modules": true
}- For styled-components you have to use wrapper component which looks like this:
import React from 'react'
import { StyleSheetManager } from 'styled-components'
const Component = (props) => {
const { frameContext } = props
return (
<StyleSheetManager target={frameContext.document.head}>
{props.children}
</StyleSheetManager>
)
}
export default Component@component plugin creates an entry file: .entry.js in your docs output folder. Sometimes you might want to add something to it. You can do this by passing: component.entry option, which is an array of strings.
So let's say you want to add babel-polyfill and 'bulma.css' framework to your bundle. You can do it like this:
// jsdoc.json
{
"opts": {...},
"templates": {
"better-docs": {
"name": "Sample Documentation",
"component": {
"entry": [
"import 'babel-polyfill';",
"import 'bulma/css/bulma.css';"
]
},
"...": "...",
}
}
}First of all, let me state that better-docs extends the default template. That is why default template parameters are also handled.
[BETA]: You must explicitly set the search option of the default template to true to enable search
To customize the better-docs pass options to templates['better-docs']. section in your jsdoc configuration file.
Example configuration file with settings for both default and better-docs templates:
{
"tags": {
"allowUnknownTags": ["category"]
},
"source": {
"include": ["./src"],
"includePattern": ".js$",
"excludePattern": "(node_modules/|docs)"
},
"plugins": [
"plugins/markdown",
"jsdoc-mermaid",
"node_modules/better-docs-zh/category"
],
"opts": {
"encoding": "utf8",
"destination": "docs/",
"readme": "readme.md",
"recurse": true,
"verbose": true,
"tutorials": "./docs-src/tutorials",
"template": "better-docs"
},
"templates": {
"cleverLinks": false,
"monospaceLinks": false,
"search": true,
"default": {
"staticFiles": {
"include": [
"./docs-src/statics"
]
}
},
"better-docs": {
"name": "Sample Documentation",
"logo": "images/logo.png",
"title": "", // HTML title
"css": "style.css",
"trackingCode": "tracking-code-which-will-go-to-the-HEAD",
"hideGenerator": false,
"navLinks": [
{
"label": "Github",
"href": "https://github.com/SoftwareBrothers/admin-bro"
},
{
"label": "Example Application",
"href": "https://admin-bro-example-app-staging.herokuapp.com/admin"
}
]
}
},
"sidebar": {
"global": {
"hideItems": true
}
}
}better-docs also has one extra plugin for handling typescript'like types imports like (it has to be one-liner):
/** @typedef {import('./some-other-file').ExportedType} ExportedType */It simply removes that from the code so JSDoc wont throw an error. In order to use it add this plugin to your plugins section:
"plugins": [
"node_modules/better-docs-zh/typedef-import"
],If you want to change the theme locally follow the steps:
- Clone the repo to the folder where you have the project:
cd your-project
git clone git@github.com:atypiape/better-docs.gitor add it as a git submodule:
git submodule add git@github.com:atypiape/better-docs.git- Install the packages
cd better-docs
npm install
# or
yarn- Within the better-docs folder run the gulp script. It will regenerate documentation every time you change something.
It supports following ENV variables:
-
DOCS_COMMAND- a command in your root repo which you use to generate documentation: i.e.DOCS_COMMAND='jsdoc -c jsdoc.json'ornpm run docsif you havedocscommand defined inpackage.jsonfile -
DOCS_OUTPUT- where your documentation is generated. It should point to the same folder your jsdoc--destinationconf. But make sure that it is relative to the path where you clonedbetter-docs. -
DOCS- list of folders from your original repo what you want to watch for changes. Separated by comma.
cd better-docs
DOCS_COMMAND='npm run docs' DOCS=../src/**/*,../config/**/* DOCS_OUTPUT=../docs cd better-docs && gulp
The script should launch the browser and refresh it whenever you change something in the template or in DOCS.
If you want to see how to setup jsdoc in your project - take a look at these brief tutorials:
- JSDoc - https://www.youtube.com/watch?v=Yl6WARA3IhQ
- better-docs and Mermaid: https://www.youtube.com/watch?v=UBMYogTzsBk
better-docs is Copyright © 2019 SoftwareBrothers.co. It is free software and may be redistributed under the terms specified in the LICENSE file - MIT.
We're an open, friendly team that helps clients from all over the world to transform their businesses and create astonishing products.
- We are available for hire.
- If you want to work for us - check out the career page.

