English | 简体中文
avl-cli(一个简单的前端CLI工具)
基于Node搭建生成个人前端脚手架(vue)
目录
特性
- 简单易用
- 支持自定义模板增删
快速入门
安装
$ npm i avl-cli -g # install cli
$ omi init my-app # init project, you can also exec 'omi init' in an empty folder
$ cd my-app # please ignore this command if you executed 'omi init' in an empty folder
$ avl init [templateName] [yourProjectName]安装说明:
默认的脚手架模板名称是vue-admin
avl init vue-admin [yourProjectName]
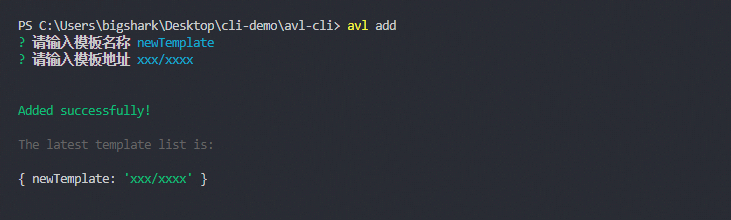
新增模板用法
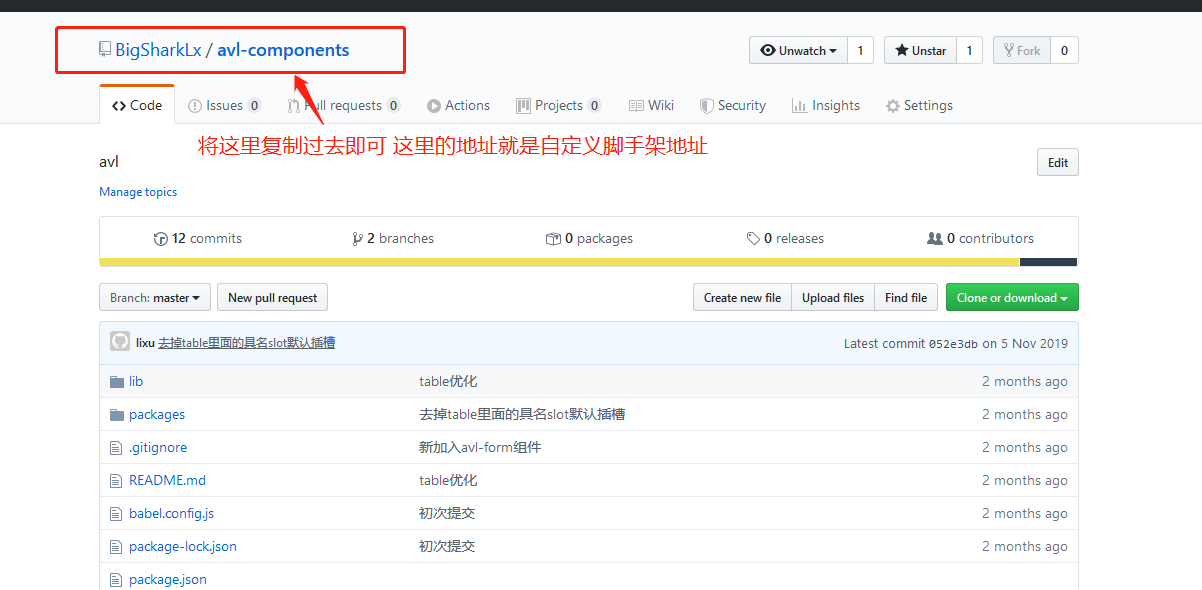
avl add
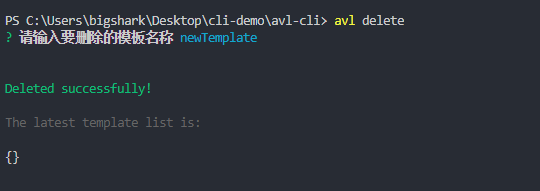
# 选择模板和模板地址(github地址)删除模板用法
avl delete
# 选择模板查看所有模板用法
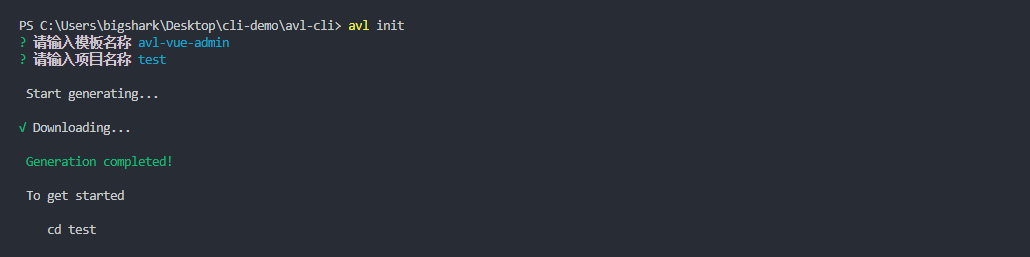
avl list初始化项目脚手架用法
avl init 或者 avl init [templateName] [yourProjectName]贡献者们
- BigSharkLx