Asset tool
NOTE: Only USD currently supported
This tool is geared for personal use and is not recommended / robust enough to be used in a production environment.
The workflow for using this tool is as follows:
- Type out your income and expenses by interval (daily, monthly, annual) in a Node.js script that imports this module.
- Run the file to calculate your total earnings and expenses per each interval.
- Save the summary of the calculations to a pdf or html file, or simply print the summary to your console.
See example.js for an example script that uses this tool to calculate a daily, monthly, and annual breakdown of your finances.
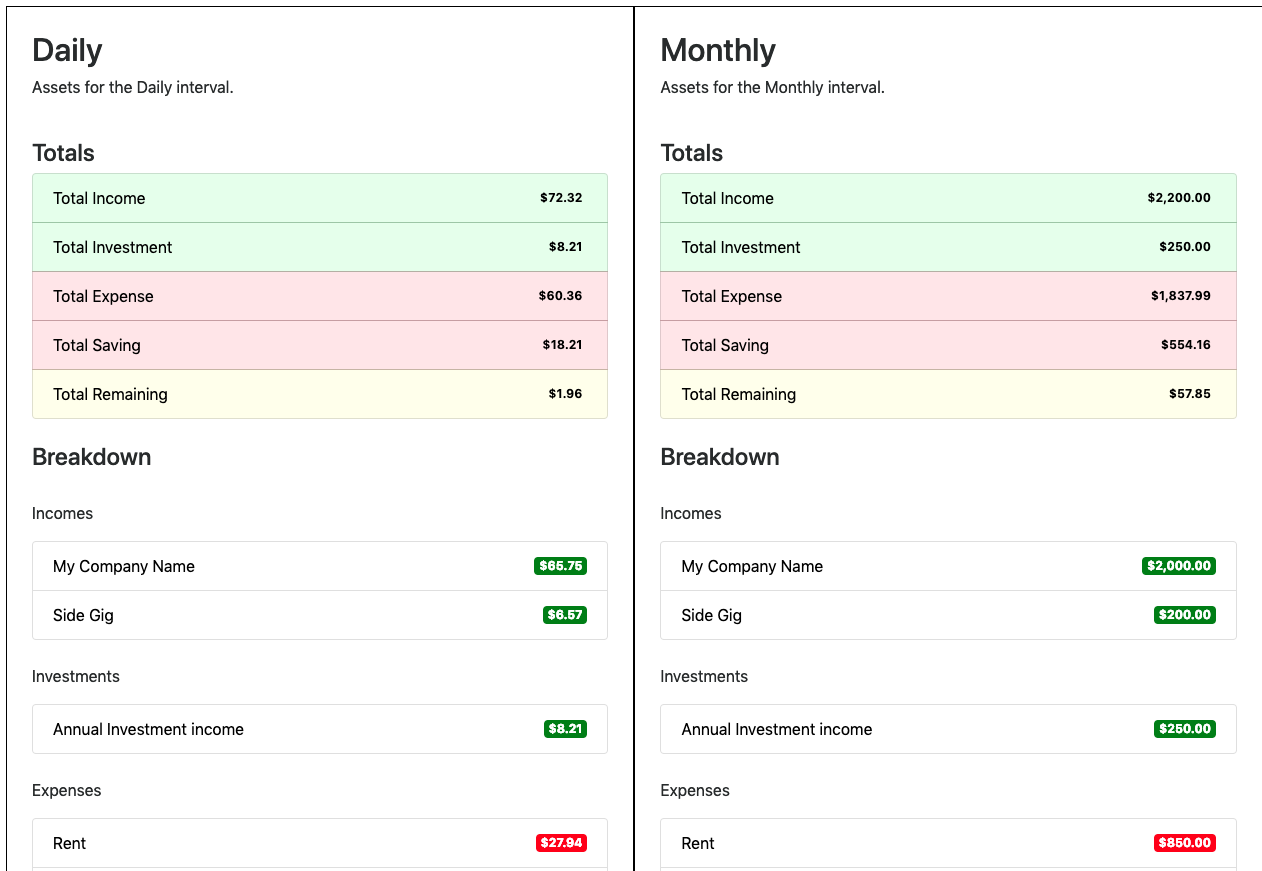
The following is an image of the html summary generated from running example.js.
Usage
Install
npm i -s asset-tool
Import the module
const Asset = require('asset-tool')
QuickStart
Simply use example.js as a template, or read on from here to learn how to setup the tool from the ground up.
Declare your assets
Asset.construct(amount, type, interval, label)
-
amount: A number value in dollars of the amount of the asset.- Can be an array of numbers that will be averaged. (e.g.
[200, 400]will be averaged to300)
- Can be an array of numbers that will be averaged. (e.g.
-
type: Can be a value fromAsset.TYPE(see Static Values) -
interval: Can be a value fromAsset.INT(see Static Values) -
label: A string identifying the asset (e.g. 'Rent') -
isCents: defaults tofalse, if set totrue, amount will be in cents.
Example
Asset.construct(100000, Asset.TYPE.INCOME, Asset.INT.ANNUAL, 'Tech Company')Example of average amounts
Asset.construct([65, 100], Asset.TYPE.EXPENSE, Asset.INT.MONTHLY, 'Internet')Example when an amount of $19.99 is specified in cents
Asset.construct(1999, Asset.TYPE.EXPENSE, Asset.INT.MONTHLY, '3 payments of', true)Declare using default constructor
new Asset(amount, {type: '', interval: '', label: ''}, isCents
-
amount: A number value in dollars of the amount of the asset.- Can be an array of numbers that will be averaged. (e.g.
[200, 400]will be averaged to300) - Always Required
- Can be an array of numbers that will be averaged. (e.g.
-
type: Can be a value fromAsset.TYPE(see Types of Assets)- Optional. Defaults to
Asset.TYPE.EXPENSE
- Optional. Defaults to
-
interval: Can be a value fromAsset.INT(see Available Intervals)- Optional. Defaults to
Asset.INT.MONTHLY
- Optional. Defaults to
-
label: A string identifying the asset (e.g. 'Rent')- Optional. Defaults to
Unlabelled
- Optional. Defaults to
-
isCents: defaults tofalse, if set totrue, amount will be in cents.- Optional. Defaults to
false(dollars)
- Optional. Defaults to
Include an Asset in calculations
include() each asset that you want to participate in final calculations. If you create assets and manipulate them with calculations, then you only want to include() the final asset.
Example:
Asset.construct([65, 100], Asset.TYPE.EXPENSE, Asset.INT.MONTHLY, 'Internet').include()View results
You can run calculations and view the breakdown of all on your include()'d assets from:
- The command line.
- A generated HTML or PDF file.
To generate an html or pdf file at the end of your script include:
Asset.generateSummary()See Generate Summary for an overview of generating a pdf or html.
To print your totals for each interval (daily, monthly, annual) in the command line, at the end of your script include:
Asset.printAll()To print your totals and the breakdown for a specific interval, at the end of your script include:
Asset.printInterval(interval)
// Example for monthly interval
Asset.printInterval('monthly')Generate Summary
A summary contains your totals by interval and the breakdowns that compose those totals.
By default, Asset.generateSummary() will generate an HTML file called summary.html in the directory that the script is run.
PDF options
To generate a pdf you have the following options. The example shows the defaults, the comments show possible values.
opts = {
generatePdf: false, // true or false (if any other pdf option is specified this defaults to true)
orientation: "portrait", // portrait or landscape
format: "Letter", // A3, A4, A5, Legal, Letter, or Tabloid
pdfName: "./summary.pdf" // Can be any file path string ending with .pdf
}HTML options
Additionally, you can specify the html file's path.
opts = {
htmlName: "./summary.html"
}Shared options
For both html and pdf summaries, the following options are available.
opts = {
open: false, // Open a new tab in default browser or pdf viewer on success
noLogging: false // Don't log a success message upon summary creation
}Asset.generateSummary(opts)Types of Assets
An asset can be one of the following types,
-
income: Amount gained from employment(s) (net positive) -
investment: Amount gained from investment(s) (net positive) -
saving: Amount saved (net negative) -
expense: Amount spent (net negative)
and can programmatically be accessed using the following static properties:
Asset.TYPE = {
INCOME: 'income',
INVESTMENT: 'investment',
SAVING: 'saving',
EXPENSE: 'expense'
}e.g. Asset.TYPE.INCOME.
Types are currently only used for grouping in the summary's financial breakdown.
Future plans will allow types to have properties attached to them, for instance,
- A
savingcould accept a percent return for an interval. - An
investmentcould accept the amount invested (net negative) and projected rates of return (net positive0). - An
incomecould accept total tax percentages.
Available Intervals
An interval can be one of the following,
dailymonthlyannual
and can programmatically be accessed using the following static properties:
Asset.INT = {
DAILY: 'daily',
MONTHLY: 'monthly',
ANNUAL: 'annual'
}e.g. Asset.INT.DAILY.
TODO
- Add modifiers to certain types as specified in Types of Assets
- Add tests and CI script to run those tests
- Add quarterly intervals?
- Make more robust / less hacky