Rave Payment Component for Angular 2, 4, 5
An AngularJS library for RavePay Payment Gateway.
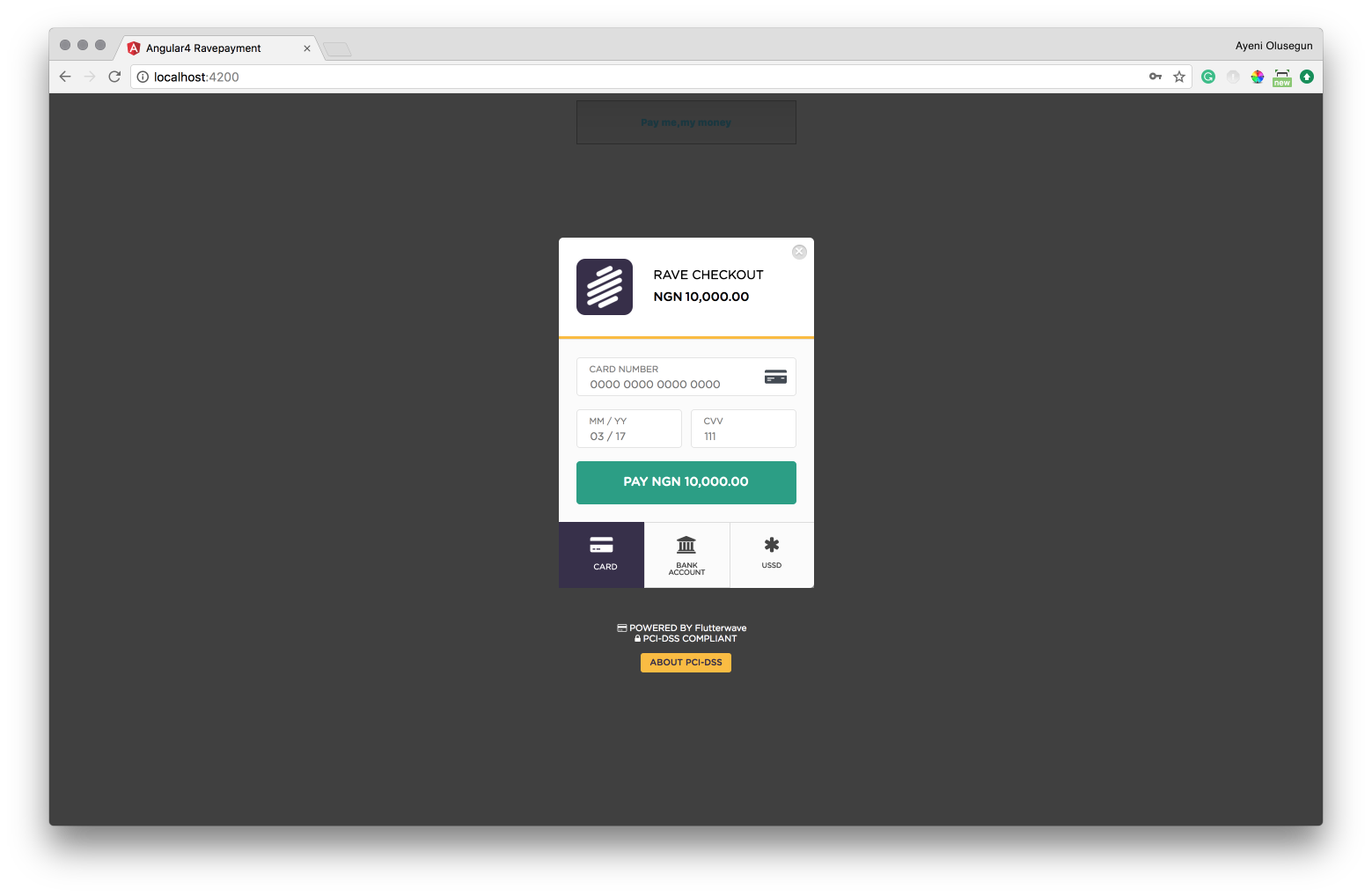
Demo

Get Started
This AngularJS library provides a wrapper to add RavePay Payment to your AngularJS application
Install
npm install angular4-ravepayment --saveor
yarn add angular4-ravepayment Then go ahead and reference the Rave inline script in your index.html:
Notice
For complete payment security, kindly use our integrity checksum feature to hash all payment values before passing it to the front end for processing.
Please see link to implement checksum: https://flutterwavedevelopers.readme.io/v1.0/docs/checksum
Also ensure you verify all transactions before giving value to your customer.
Please see link to verify transactions: https://flutterwavedevelopers.readme.io/v1.0/docs/status-check
Usage
app.module.ts file
;;;;app.component.html file
rave-pay-button ="'Pay me,my money'" ="'paymentbtn'" ="confirmPayment($event)" ="cancelledPayment()" ="'FLWPUBK-xxxxxxxxxxxxxxxxxxxxxxxx-X'" ="generateReference()" ="10000" ="'FooBar@rave.com'"/rave-pay-button app.component.ts file
; Deployment
WHEN DEPLOYING TO PRODUCTION/LIVE SYSTEM, take note of the following;
- Change RavePay Inline script,you kept in the index.html to
<script src="//api.ravepay.co/flwv3-pug/getpaidx/api/flwpbf-inline.js"></script>- Change RavePay PUBLIC KEY
Contributing
- Fork it!
- Create your feature branch:
git checkout -b feature-name - Commit your changes:
git commit -am 'Some commit message' - Push to the branch:
git push origin feature-name - Submit a pull request 😉😉
How can I thank you?
Why not star the github repo? I'd love the attention! Why not share the link for this repository on Twitter or Any Social Media? Spread the word!
Don't forget to follow me on twitter!
Thanks! Ayeni Olusegun.
License
This project is licensed under the MIT License - see the LICENSE.md file for details
