angular-diff
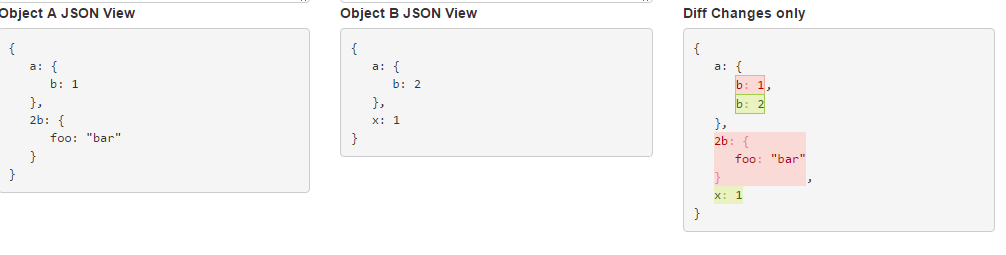
An Angular JS plugin to compare and show object differences in JSON format. Demo

Installation
with bower
bower install angular-object-diff --save
<link type="text/css" href="bower_components/dist/angular-object-diff.css" rel='stylesheet'>
<script type="text/javascript" src="bower_components/dist/angular-object-diff.js"></script>
or with npm
npm i angular-object-diff
Available methods on ObjectDiff service
setOpenChar: set the opening character for the view, default is {
setCloseChar: set the closing character for the view, default is }
diff: compare and build all the difference of two objects including prototype properties
diffOwnProperties: compare and build the difference of two objects taking only its own properties into account
toJsonView: format a diff object to a full JSON formatted object view
toJsonDiffView: format a diff object to a JSON formatted view with only changes
objToJsonView: format any javascript object to a JSON formatted view
Available filters
toJsonView: format a diff object to a full JSON formatted object view
toJsonDiffView: format a diff object to a JSON formatted view with only changes
objToJsonView: format any javascript object to a JSON formatted view
Usage
Declare the dependency
angular.module('myModule', ['ds.objectDiff']);
Inject the service
angular Bind the variables directly in your html using the ng-bind-html angular directive.
Use a <pre> element for better results
The same can be done with filters as well
angular Bind the variables directly in your html using the ng-bind-html angular directive.
Use a <pre> element for better results
Inspired from https://github.com/NV/objectDiff.js