Angular htmldiff
A simple angular wrapper for htmldiff.js, which allows you to generate the diff between two pieces of html.
Installation
bower install angular-htmldiff --save
npm install angular-htmldiff --save
Output
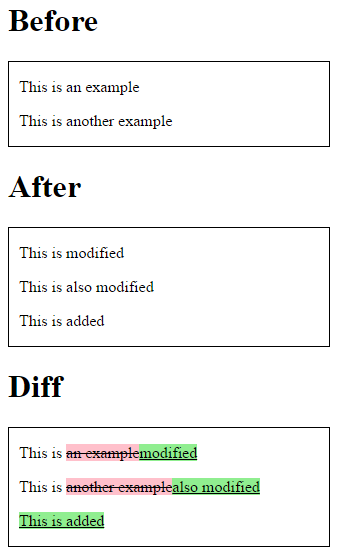
An example output of a diff is shown below.

Usage
View
Note that you can style the ins and del tags however you want.
Angular htmldiff demo Before This is an example This is another example After This is modified This is also modified This is added Diff Controller
angular; angular;