Angular Bottom Sheet
Angular Bottom Sheet Demo
Requires Angular 7.x
Install
npm i angular-bottom-sheet
Usage
First, import AngularBottomSheetModule to your module
;;;; @ Add the following component tag in you template.
<!-- Toggle bottom sheet --> <!-- Your content goes here -->Declare the options in your component where you want to consume the bottom sheet component.
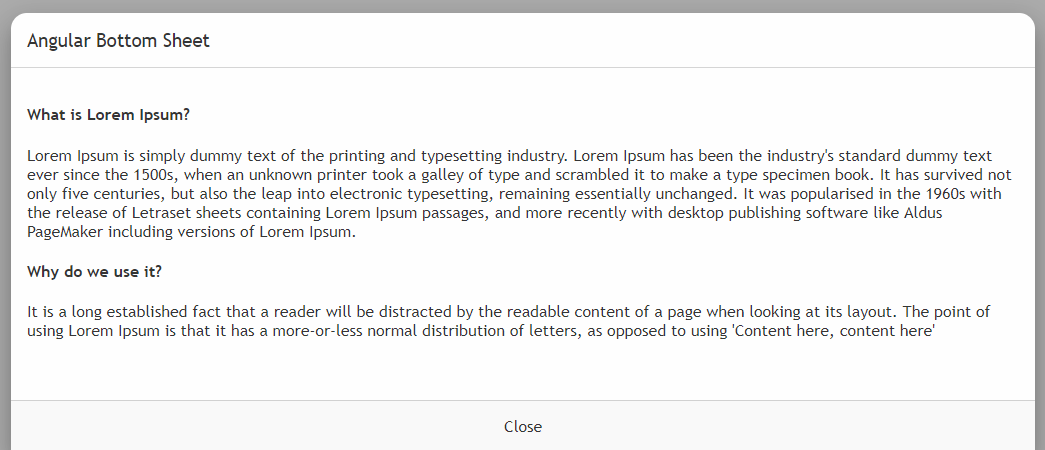
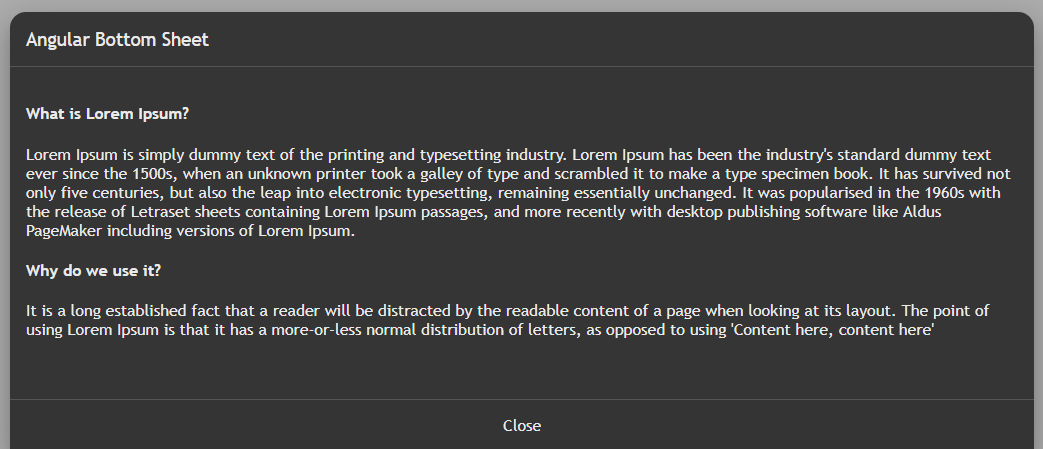
;; @ @ bottomSheet: AngularBottomSheetComponent; options: AngularBottomSheetConfig; { thisbottomSheet; } { thisoptions = title:"Angular Bottom Sheet" backgroundColor: "#ffffff" fontColor: "#363636" } Screenshot


Settings
The following list of settings are supported by the component. Configure the options to meet your requirement.
| Setting | Type | Description | Default Value |
|---|---|---|---|
| title | String | To set the title for the bottom sheet component. | "" |
| backgroundColor | String | To set the background color of the bottom sheet component. | "#fff" |
| fontColor | String | To set the font color of the bottom sheet component. | "#363636" |
| enableCloseButton | Boolean | To enable the close button in bottom sheet component. | false |
| closeButtonTitle | String | To set the value for close button in bottom sheet component. | "Close" |
| darkTheme | Boolean | To enable the dark theme in the bottom sheet component. | false |
Events
-
open()- opens the bottom sheet component.Example :
this.bottomSheet.open()" -
close()- closes the bottom sheet component.Example :
this.bottomSheet.close()" -
toggle()- toggles the bottom sheet component between open and close states.Example :
this.bottomSheet.toggle()"
