algebra
means completeness and balancing, from the Arabic word الجبر


Table Of Contents
Features
- Real, Complex, Quaternion, Octonion numbers.
- Vector and Matrix spaces over any field (included Real numbers, of course :).
- Expressive syntax.
- Immutable objects.
Installation
With npm do
npm install algebraor use a CDN adding this to your HTML page
Quick start
This is a 60 seconds tutorial to get your hands dirty with algebra.
NOTA BENE Imagine all code examples below as written in some REPL where expected output is documented as a comment.
All code in the examples below should be contained into a single file, like test/quickStart.js.
First of all, import algebra package.
const algebra = Scalars
Use the Real numbers as scalars.
const R = algebraRealEvery operator is implemented both as a static function and as an object method.
Static operators return raw data, while class methods return object instances.
Use static addition operator to add three numbers.
R // 3Create two real number objects: x = 2, y = -2
// x will be overwritten, see belowlet x = 2const y = -2The value r is the result of x multiplied by y.
// 2 * (-2) = -4const r = x r // Scalar { data: -4 } // x and y are not changedxdata // 2ydata // -2Raw numbers are coerced, operators can be chained when it makes sense. Of course you can reassign x, for example, x value will be 0.1: x -> x + 3 -> x * 2 -> x ^-1
// ((2 + 3) * 2)^(-1) = 0.1x = x x // Scalar { data: 0.1 }Comparison operators equal and notEqual are available, but they cannot be chained.
x // truex // trueYou can also play with Complexes.
const C = algebraComplex let z1 = 1 2const z2 = 3 4 z1 = z1 z1 // Scalar { data: [-5, 10] } z1 = z1 z1data // [-10, -20]Vectors
Create vector space of dimension 2 over Reals.
const R2 = algebra2Create two vectors and add them.
let v1 = 0 1const v2 = 1 -2 // v1 -> v1 + v2 -> [0, 1] + [1, -2] = [1, -1]v1 = v1 v1 // Vector { data: [1, -1] }Matrices
Create space of matrices 3 x 2 over Reals.
const R3x2 = algebra3 2Create a matrix.
// | 1 1 |// m1 = | 0 1 |// | 1 0 |//const m1 = 1 1 0 1 1 0Multiply m1 by v1, the result is a vector v3 with dimension 3. In fact we are multiplying a 3 x 2 matrix by a 2 dimensional vector, but v1 is traited as a column vector so it is like a 2 x 1 matrix.
Then, following the row by column multiplication law we have
// 3 x 2 by 2 x 1 which gives a 3 x 1// ↑ ↑// +------+----→ by removing the middle indices.//// | 1 1 |// v3 = m1 * v1 = | 0 1 | * [1 , -1] = [0, -1, 1]// | 1 0 | const v3 = m1 v3data // [0, -1, 1]Let's try with two square matrices 2 x 2.
const R2x2 = algebra2 2 let m2 = 1 0 0 2 const m3 = 0 -1 1 0 m2 = m2 m2 // Matrix { data: [0, -1, 2, 0] }Since m2 is a square matrix we can calculate its determinant.
m2determinant // Scalar { data: 2 }API
About operators
All operators can be implemented as static methods and as object methods. In both cases, operands are coerced to raw data. As an example, consider addition of vectors in a Cartesian Plane.
const R2 = algebraR2 const vector1 = 1 2const vector2 = 3 4The following static methods, give the same result: [4, 6].
R2R2R2The following object methods, give the same result: a vector instance with data [4, 6].
const vector3 = vector1const vector4 = vector1 R2 // trueOperators can be chained when it makes sense.
vector1 // trueObjects are immutable
vector1data // still [1, 2]CompositionAlgebra
A composition algebra is one of ℝ, ℂ, ℍ, O: Real, Complex, Quaternion, Octonion. A generic function is provided to iterate the Cayley-Dickson construction over any field.
CompositionAlgebra(field[, num])
- num can be 1, 2, 4 or 8
Let's use for example the algebra.Boole which implements Boolean Algebra
by exporting an object with all the stuff needed by algebra-ring npm package.
const CompositionAlgebra = algebraCompositionAlgebra const Boole = algebraBoole const Bit = Bit // trueBit // false const bit = trueBitdata // trueNot so exciting, let's build something more interesting. Let's pass a second parameter, that is used to build a Composition algebra over the given field. It is something experimental also for me, right now I am writing this but I still do not know how it will behave. My idea (idea feliz) is that
A byte is an octonion of bits
Maybe we can discover some new byte operator, taken from octonion rich algebra structure. Create an octonion algebra over the binary field, a.k.a Z2 and create the eight units.
// n must be a power of twoconst Byte = // Use a single char const for better indentation.const t = trueconst f = false const byte1 = t f f f f f f fconst byte2 = f t f f f f f fconst byte3 = f f t f f f f fconst byte4 = f f f t f f f fconst byte5 = f f f f t f f fconst byte6 = f f f f f t f fconst byte7 = f f f f f f t fconst byte8 = f f f f f f f tThe first one corresponds to one, while the rest are immaginary units. Every imaginary unit multiplied by itself gives -1, but since the underlying field is homomorphic to Z2, -1 corresponds to 1.
byte1data // [t, f, f, f, f, f, f, f]byte2data // [t, f, f, f, f, f, f, f]byte3data // [t, f, f, f, f, f, f, f]byte4data // [t, f, f, f, f, f, f, f]byte5data // [t, f, f, f, f, f, f, f]byte6data // [t, f, f, f, f, f, f, f]byte7data // [t, f, f, f, f, f, f, f]byte8data // [t, f, f, f, f, f, f, f]You can play around with this structure.
const max = byte1 maxdata // [t, t, t, t, t, t, t, t]Scalar
The scalars are the building blocks, they are the elements you can use to create vectors and matrices. They are the underneath set enriched with a ring structure which consists of two binary operators that generalize the arithmetic operations of addition and multiplication. A ring that has the commutativity property is called abelian (in honour to Abel) or also a field.
Ok, let's make a simple example. Real numbers, with common addition and multiplication are a scalar field.
The good new is that you can create any scalar field as long as you provide a set with two internal operations and related neutral elements that satisfy the ring axioms.
We are going to create a scalar field using BigInt elements to implement something similar to a Rational Number. The idea is to use a couple of numbers, the first one is the numerator and the second one the denominator.
Arguments we need are the same as algebra-ring. Let's start by unities; every element is a couple of numbers, the numerator and the denominator, hence unitites are:
- zero:
[ BigInt(0), BigInt(1) ] - one:
[ BigInt(1), BigInt(1) ]
We need a function that computes the Great Common Divisor.
{ if b === return a else return }So now we can normalize a rational number, by removing the common divisors of numerator and denominator.
{ const divisor = return numerator / divisor denominator / divisor}const Rational = algebraSo far so good, algebra dependencies will do some checks under the hood and will complain if something looks wrong.
Let's create few rational numbers.
const half = const two = Scalar.one
Is the neutral element for multiplication operator.
Rationalone // [1n, 1n]Scalar.zero
Is the neutral element for addition operator.
Rationalzero // [0n, 1n]scalar.data
The data attribute holds the raw data underneath our scalar instance.
halfdata // [1n, 2n]Scalar.contains(scalar)
Checks a given argument is contained in the scalar field that was defined.
Rational // trueRational // truescalar1.belongsTo(Scalar)
This is a class method that checks a scalar instance is contained in the given scalar field.
half // trueScalar.equality(scalar1, scalar2)
Is a static method
Rationalscalar1.equals(scalar2)
halfScalar.disequality(scalar1, scalar2)
Rational // truescalar1.disequality(scalar2)
half // trueScalar.addition(scalar1, scalar2)
Rational // [5n , 2n]scalar1.addition(scalar2)
half // Scalar { data: [5n, 2n] }Scalar.subtraction(scalar1, scalar2)
Rational // [3n , 2n]scalar1.subtraction(scalar2)
two // Scalar { data: [1n, 1n] }Scalar.multiplication(scalar1, scalar2)
Rational // [1n, 1n]scalar1.multiplication(scalar2)
half // Scalar { data: [1n, 1n] }Scalar.division(scalar1, scalar2)
Rational // [1n, 4n]scalar1.division(scalar2)
half // Scalar { data: [1n, 4n] }Scalar.negation(scalar)
Rational // [-2n, 1n]scalar.negation()
two // Scalar { data: [-2n, 1n] }Scalar.inversion(scalar)
Rational // [1n, 2n]scalar.inversion()
two // Scalar { data: [1n, 2n] }Real
Inherits everything from Scalar. Implements algebra of real numbers.
const Real = algebraReal Real // 3 const pi = MathPIconst twoPi = pi Real // 0Complex
Inherits everything from Scalar.
It is said the Gauss brain is uncommonly big and folded, much more than the Einstein brain (both are conserved and studied). Gauss was one of the biggest mathematicians and discovered many important results in many mathematic areas. One of its biggest intuitions, in my opinion, was to realize that the Complex number field is geometrically a plane. The Complex numbers are an extension on the Real numbers, they have a real part and an imaginary part. The imaginary numbers, as named by Descartes later, were discovered by italian mathematicians Cardano, Bombelli among others as a trick to solve third order equations.
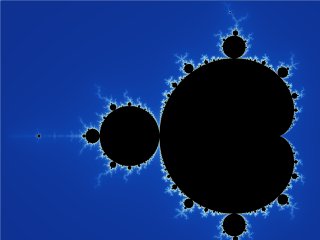
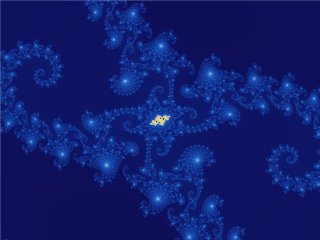
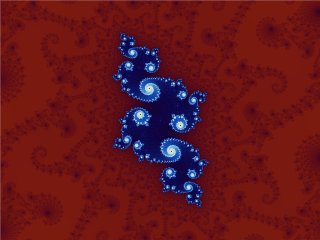
Complex numbers are a goldmine for mathematics, they are incredibly rich of deepest beauty: just as a divulgative example, take a look to the Mandelbrot set, but please trust me, this is nothing compared to the divine nature of Complex numbers.
 {:.responsive}
{:.responsive}
The first thing I noticed when I started to study the Complex numbers is conjugation. Every Complex number has its conjugate, that is its simmetric counterparte respect to the Real numbers line.
const Complex = algebraComplex const complex1 = 1 2 complex1 // Complex { data: [1, -2] }Quaternion
Inherits everything from Scalar.
Quaternions are not commutative, usually if you invert the operands in a multiplication you get the same number in absolute value but with the sign inverted.
const Quaternion = algebraQuaternion const j = 0 1 0 0const k = 0 0 1 0 // j * k = - k * jj // trueOctonion
Inherits everything from Scalar.
Octonions are not associative, this is getting hard: a * (b * c) could be equal to the negation of (a * b) * c.
const Octonion = algebraOctonion const a = 0 1 0 0 0 0 0 0const b = 0 0 0 0 0 1 0 0const c = 0 0 0 1 0 0 0 0 // a * ( b * c )const abc1 = a // Octonion { data: [0, 0, 0, 0, 0, 0, 0, -1] } // (a * b) * cconst abc2 = a // Octonion { data: [0, 0, 0, 0, 0, 0, 0, 1] } OctonionCommon spaces
R
The real line.
It is in alias of Real.
const R = algebraRR2
The Cartesian Plane.
const R2 = algebraR2It is in alias of VectorSpace(Real)(2).
R3
The real space.
const R3 = algebraR3It is in alias of VectorSpace(Real)(3).
R2x2
Real square matrices of rank 2.
const R2x2 = algebraR2x2It is in alias of MatrixSpace(Real)(2).
C
The complex numbers.
It is in alias of Complex.
const C = algebraCC2x2
Complex square matrices of rank 2.
const C2x2 = algebraC2x2It is in alias of MatrixSpace(Complex)(2).
H
Usually it is used the H in honour of Sir Hamilton.
It is in alias of Quaternion.
const H = algebraHVector
A Vector extends the concept of number, since it is defined as a tuple
of numbers.
For example, the Cartesian plane
is a set where every point has two coordinates, the famous (x, y) that
is in fact a vector of dimension 2.
A Scalar itself can be identified with a vector of dimension 1.
We have already seen an implementation of the plain: R2.
If you want to find the position of an airplain, you need latitute, longitude but also altitude, hence three coordinates. That is a 3-ple, a tuple with three numbers, a vector of dimension 3.
An implementation of the vector space of dimension 3 over reals is given by R3.
VectorSpace(Scalar)(dimension)
Vector dimension
Strictly speaking, dimension of a Vector is the number of its elements.
Vector.dimension
It is a static class attribute.
R2dimension // 2R3dimension // 3vector.dimension
It is also defined as a static instance attribute.
const vector = 1 1 vectordimension // 2Vector norm
The norm, at the end, is the square of the vector length: the good old Pythagorean theorem. It is usually defined as the sum of the squares of the coordinates. Anyway, it must be a function that, given an element, returns a positive real number. For example in Complex numbers it is defined as the multiplication of an element and its conjugate: it works as a well defined norm. It is a really important property since it shapes a metric space. In the Euclidean topology it gives us the common sense of space, but it is also important in other spaces, like a functional space. In fact a norm gives us a distance defined as its square root, thus it defines a metric space and hence a topology: a lot of good stuff.
Vector.norm()
Is a static operator that returns the square of the lenght of the vector.
R2data // 25vector.norm
This implements a static attribute that returns the square of the length of the vector instance.
const vector = 1 2 vectornormdata // 5Vector addition
Vector.addition(vector1, vector2)
R2 // [3, 3]vector1.addition(vector2)
const vector1 = 2 1const vector2 = 2 2 const vector3 = vector1 vector3 // Vector { data: [4, 3] }Vector cross product
It is defined only in dimension three. See Cross product on wikipedia.
Vector.crossProduct(vector1, vector2)
R3 // [-15, 2, 39]vector1.crossProduct(vector2)
const vector1 = 3 -3 1const vector2 = 4 9 2 const vector3 = vector1 vector3 // Vector { data: [-15, 2, 39] }Matrix
MatrixSpace(Scalar)(numRows[, numCols])
Matrix.isSquare
Matrix.numCols
Matrix.numRows
Matrix multiplication
Matrix.multiplication(matrix1, matrix2)
matrix1.multiplication(matrix2)
Matrix inversion
It is defined only for square matrices which determinant is not zero.
Matrix.inversion(matrix)
matrix.inversion
Matrix determinant
It is defined only for square matrices.

