Airtable Change Detector
Detects changes on an Airtable table by storing previous state for each row in a field of your choosing. This can be used to perform logic (like webhooks) on field changes.
Package is 1._._ because it's used in production and we have no plans on changing API. However, it is undertested.
Please add tests if you can! There is only one source file.
Installation
npm install airtable-change-detector --saveAirtable Setup
Required: the following fields on tables that you want to detect (names can be configured):
-
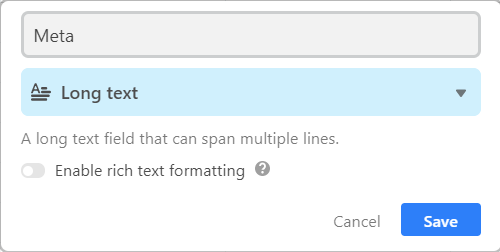
Meta
Long textfield. Stores the previous row state as serialized JSON
-
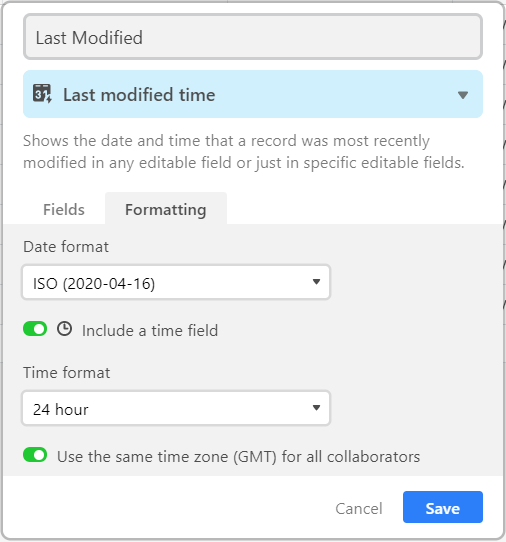
Last Modified
Last modified timefield. Used to query which rows have changed. You can set this to only fields you care about, but by default all fields are stored inMeta
Optional You can also include the optional field:
-
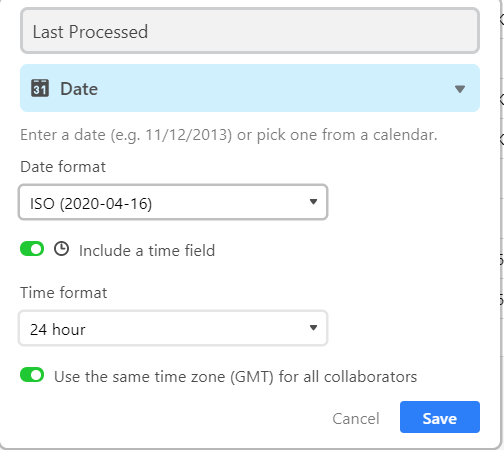
Last Processed
Datefield. Stores the last time the detector detected a change.
Usage example
This example uses all available options for ChangeDetector.
const ChangeDetector = ; const base = apiKey: processenvAIR_KEY ; // You can create multiple ChangeDetectors for each table you want to watch.const myTableDetector = writeDelayMs: 100 // Delay between Airtable writes. metaFieldName: "MyMetaField" // Defaults to `Meta` lastModifiedFieldName: "My Last Modified" // Defaults to `Last Modified` lastProcessedFieldName: "Last Processed" // If not included, detector will not write this field sensitiveFields: "Address" "Birthdate" // Fields not to include in `Meta`s previous state. Useful for keeping data deletion easy. autoUpdateEnabled: true // Defaults to true. If disabled you need to, when ready, pass an array of records to the function myTableDetector.updateRecords() to mark the record(s) as having been processed. It is recommended that you 'await' the return of the function to ensure a successful update.;myTableDetector;Caveats
- All comparison for the sake of change detecting is done with lodash's isEqual
- By default, changes are only detected ONCE. If your change logic fails, you could:
- Retry it yourself
- Modify a field that is watched by
Last Modifiedfield. The change detector will fire again for the field you changed. - Remove the watched field that you were reacting to in the
lastValuesMeta property. The prior value would be lost. (this is complicated and we may provide an API if there is interest) - Optionally disable the auto update capability and invoke the updateRecords function yourself. See the option autoUpdateEnabled above
Info
This was created by @alexquick to poll airtable at an interval for mutual-aid-app.
Development setup
npm i // Initial install npm run lint // Find lint issuesnpm run fix // Attempt to fix lint issuesnpm run test // Run mocha testsContributing
- Fork it
- Create your feature branch (
git checkout -b feature/fooBar) - Commit your changes (
git commit -am 'Add some fooBar') - Push to the branch (
git push origin feature/fooBar) - Create a new Pull Request