

Frontend Playground
This project aims to help to prototype faster and not supposed to be a part of any production-ready system. If you want solutions that are better for production use case you can take a look at the alternatives section down below.
Quick Start
npm i -g aik # install using npm cli yarn global add aik # or install using yarn aik index.js -o # or using npm's npx npx aik index.js
Table of Content
Usage
Usage $ aik filename.js Options -b --build Build production version Examples
- Repository with example usage of Aik — aik-examples.
- English Cards
Features
Run web server with a JavaScript file
To start experimenting with new ideas is as simple as running a single command in your terminal:
aik index.jsMoreover, Aik:
- Creates an entry point if it doesn't exist.
- Chooses server port automatically if default one is in use.
- Shows an error overlay, so you don't have to look at your terminal at all.
NPM Modules
For simplifying work with npm modules Aik takes care of:
Automatic installation of npm modules
Just add a require or an import statement in a JavaScript file and you are ready to go.
;;Pre-installing NPM Modules
If there is a package.json file, Aik will automatically pre-install npm modules defined in it, before trying to
compile an entry point.
Custom templates
By default, Aik uses built-in into the "html-webpack-plugin" template, but it's easy to create your own. Just add an HTML file with the same name as the JavaScript file.
aik-test/
├── index.js
└── index.html
Important: Do not add script tag with src to the JavaScript file (in the example above to index.js) Aik will do it automatically.
Frameworks Support
Framework Autodetection
Aik parses an entry point in order to figure out framework that is being used in an application.
It's done by analyzing imports e.g. import React from 'react'; will trigger react support.
Also it's possible to manually specify framework if an entry point doesn't provide any clues
by just adding a comment on top of the file:
// aik-mode: reactReact
In order to enable hot loading and hot module replacement – an entry point of an application should export default a react component:
; { return <div>My React App</div>;}This will wrap react component in an RHL compatible wrapper enabling hot reloading for react components and also mounts
component to an element with id = app.
Also, you can manually wrap your component in react-hot-loader wrapper as described in RHL's readme.
Latest and greatest technologies for frontend development
There are (an opinionated) set of technologies that will help you prototype faster. Aik uses preset-env for babel which contains all yearly presets. And also you don't have to worry about all these messy prefixes in CSS because there is an autoprefixer which will do it for you. Moreover, there is a little bit of syntactic sugar over CSS provided by PostCSS and PreCSS.
Cutom .babelrc files
If there is a .babelrc file in a project Aik will use it automatically. That allows for better customization of a build as well as adds an ability to experiment with latest, experimental, features that are not yet enabled in Aik by default.
Linting
Aik comes with set up linters. Nothing annoying about code style, only rules which help you find potential errors.
- ESLint
- ESLint React Plugin for linting React specific things
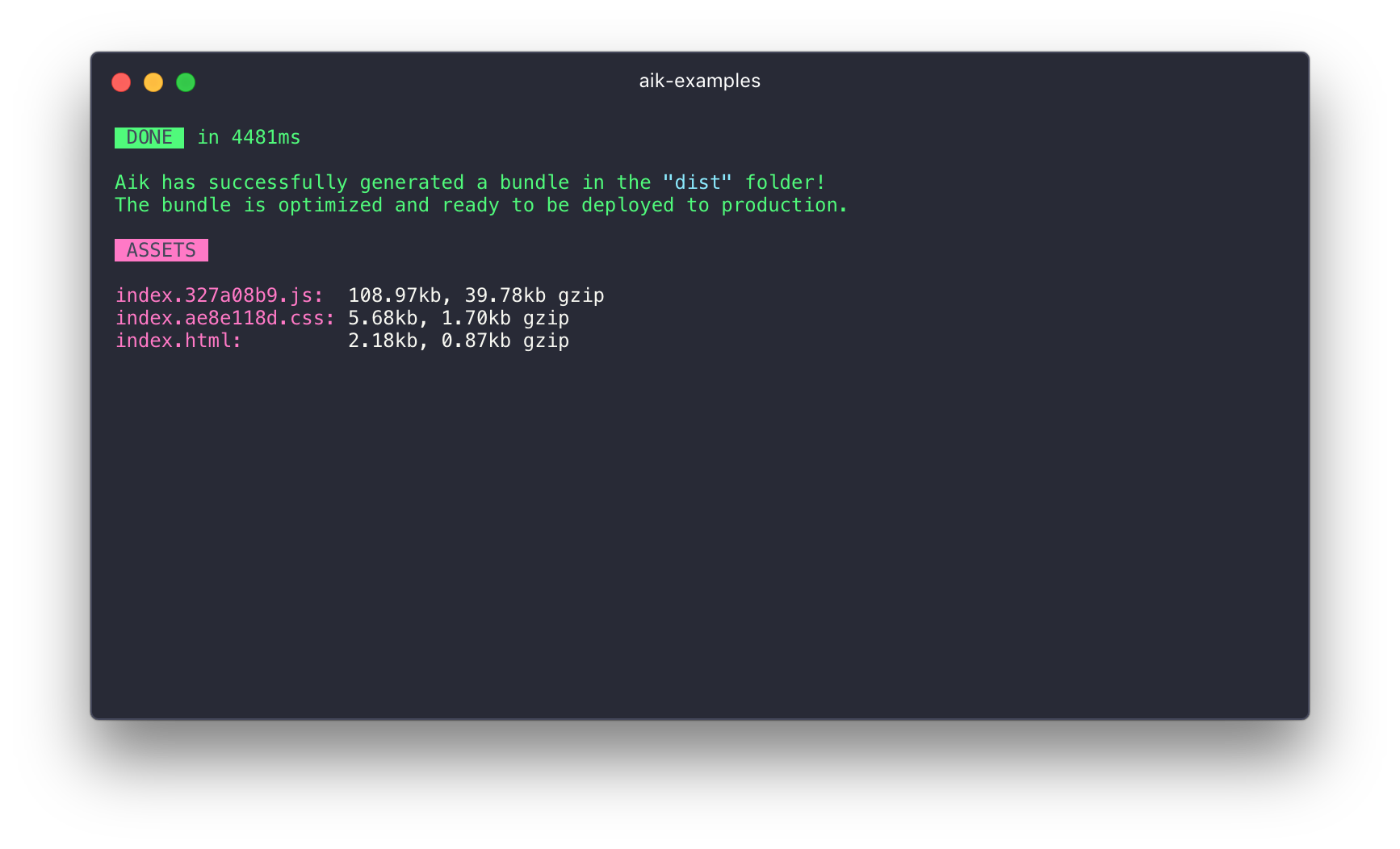
Production ready build
aik index.js --buildBuild command produces optimized for production use bundle. This makes it easy to publish prototype to GitHub pages, Surge, Now or wherever you want. Important that assets urls are relative to the root:
If you want to host a build in a sub directory (e.g. https://my-web-site.com/sub-dir/) you should run Aik with the '--base' flag:
aik index.js --build --base "/my-sub-folder"Now assets urls are relative to a specified base path:
Expose web server to the real world
Optionally, by providing '-n' flag you can expose web server to the real world using "Ngrok".
aik index.js -n # option for enabling ngrok Great Messages
Highly inspired by create-react-app and some other places.
Dev Server Error

Build Successfully Finished

More examples here.
Other resources
- Video from SydJS Talk: "Aik - Painless Prototyping"
- Slides for SydJS talk: "Aik – Painless Prototyping"
Alternatives
- create-react-app
- enclave
- nwb
- motion
- rackt-cli
- budō
- rwb
- quik
- sagui
- roc
- react-app
- dev-toolkit
- mozilla-neo
- tarec
Author
Stanislav Sysoev d4rkr00t@gmail.com https://sysoev.org
Contributors
Contributing
Contributions are highly welcome! This repo is commitizen friendly — please read about it here.
I'll appreciate any grammatical or spelling corrections as I'm not a native speaker.




