xyLayout
Flexbox like layout + UI components for A-Frame.
Examples
Live demos:
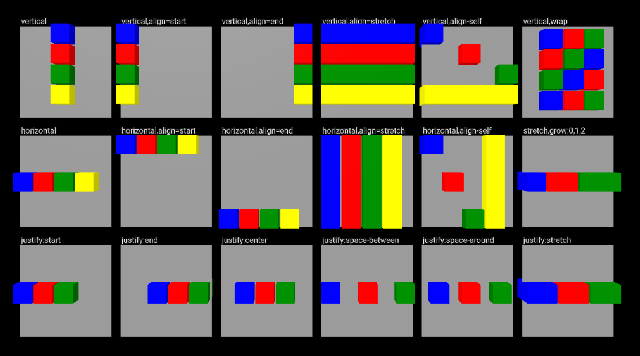
- Flexbox like Layout
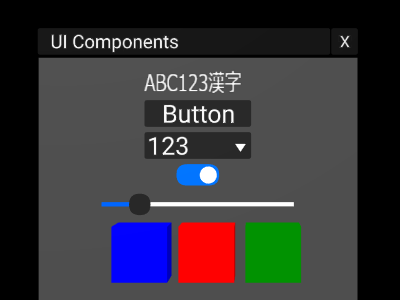
- UI Components (マルチバイト文字列対応)
- Virtual keyboard (日本語入力対応)


Usage
Use xylayout-all.min.js (35kB)
AFrameのあとにxylayout-all.min.jsを読み込んでください.
ES2015 をサポートしたブラウザが必要です.(最新版の Chrome, Firefox, Edge で動作します)
... Building xylayout-all.min.js
npm installnpm run distPrimitives
T.B.D. (See examples)
- a-xycontainer
- a-xywindow
- a-xylabel
- a-xybutton
- a-xyrange
- a-xytoggle
- a-xyselect
- a-xyscroll
- a-xyinput
- a-xykeyboard
それぞれ同名のコンポーネント + xyrectコンポーネントが使われます.
Components
xycontainer
3Dオブジェクトを平面上に配置するコンテナ. CSS Flexbox と同様のレイアウトができますが挙動は少し異なります.
Attributes:
| name | default | desc | values |
|---|---|---|---|
| direction | column | レイアウト方向 | 'row', 'column' ('horizontal', 'vertical') |
| justifyItems | start | レイアウト方向の小要素の配置 | 'center', 'start', 'end', 'space-between', 'space-around', 'stretch' |
| alignItems | none | レイアウトに対し垂直方向の小要素の配置 | 'none', 'center', 'start', 'end', 'stretch' |
| alignContent | none | wrapで折り返した時の各行の配置 | 'none', 'center', 'start', 'end', 'stretch' |
| spacing | 0 | レイアウト間隔 | number |
| padding | 0 | 上下左右の余白 | number |
| wrap | nowrap | 折返し | wrap, nowrap |
| reverse | false | 逆向きにレイアウト |
xyitem
親のxycontainerで指定された値を要素ごとに上書くためのコンポーネント. 親要素がxycontainerではない場合は追加しても何も起きません.
Attributes:
| name | type | default | desc |
|---|---|---|---|
| align | align | none | alignItems参照 |
| grow | number | 1 | stretchで拡張される量 |
| shrink | number | 1 | stretchで縮小される量 |
| fixed | boolean | false | trueに設定するとレイアウト時に無視されます |
xyrect
xycontainerは要素のwidth,height属性を見ますが,width,heightからサイズがわからないもの(a-sphereなど)や, 原点が中心ではないオブジェクトに対してサイズを明示するためのコンポーネント.
Attributes:
| name | type | default | desc |
|---|---|---|---|
| width | number | -1 | 要素の幅を明示.無指定時(-1)は要素のwidth属性を使います |
| height | number | -1 | 要素の高さを明示.無指定時(-1)は要素のheight属性を使います |
| pivot | vec2 | (0.5, 0.5) | 要素の原点の位置 |
pivotは,左下が(0,0)です.a-frame のほとんどの要素は中心 (0.5, 0.5) が原点です.
Events:
| name | event.detail | desc |
|---|---|---|
| xyresize | {xyrect} | Resize event |
xywindow
Attributes:
| name | type | default | desc |
|---|---|---|---|
| title | string | ウィンドウタイトル | |
| closable | boolean | true | 閉じるボタンの表示 |
xylabel
textコンポーネントのWrappper. マルチバイト文字が含まれる場合はCanvasでのレンダリングにフォールバックします.
Attributes:
| name | type | default | desc |
|---|---|---|---|
| value | string | テキスト | |
| renderingMode | string | auto | canvas: 常にcanvasでレンダリングする, auto: 可能ならtextコンポーネントを使う |
| resolution | number | 32 | canvasを使う場合の高さ方向の解像度 |
上記以外のパラメータはtextコンポーネントを参照.
xybutton
Attributes:
| name | type | default | desc |
|---|---|---|---|
| color | color | ボタンの色 | |
| hoverColor | color | カーソルが載った時のボタンの色 |
Events:
| name | event.detail | desc |
|---|---|---|
| click | Click event |
xytoggle
Attributes:
| name | type | default | desc |
|---|---|---|---|
| value | boolean | false | トグルスイッチの状態 |
※ このコンポーネントはDOM要素にも value 属性を追加します
Events:
| name | event.detail | desc |
|---|---|---|
| change | {value} | changed event |
xyrange
Attributes:
| name | type | default | desc |
|---|---|---|---|
| min | number | 0 | 最小値 |
| max | number | 100 | 最大値 |
| value | number | 0 | 初期値 |
| step | number | 0 | 変化の単位 |
| thumbSize | number | 0.4 | つまみサイズ |
※ このコンポーネントはDOM要素にも value 属性を追加します
Events:
| name | event.detail | desc |
|---|---|---|
| change | {value} | changed event |
xyselect
Attributes:
| name | type | default | desc |
|---|---|---|---|
| values | array | [] | 選択肢 |
| select | int | 0 | 選択されているインデックス |
| toggle | boolean | false | トグルモード |
Events:
| name | event.detail | desc |
|---|---|---|
| change | {value, index} | changed event |
xylist
リスト.RecyclerView です.xyscrollの子要素で使う前提の実装です.
表示の際にはxylist.setAdapter(), xylist.setContents() を呼ぶ必要があります.
Attributes:
| name | type | default | desc |
|---|---|---|---|
| itemWidth | number | -1 | アイテムの幅 |
| itemHeight | number | -1 | アイテムの高さ |
Events:
| name | event.detail | desc |
|---|---|---|
| clickitem | {index} | click item event |
Method:
使い方はサンプルを参照してください.
- setAdapter({create, bind}): ビューの生成処理を設定します
- setContents(data, optional_count): リストの内容を設定します
- setLayout({size, targets, layout}): レイアウトを設定します
xyclipping
表示をクリッピングするためのコンポーネント.xyscrollで使用.
小要素のサイズが親要素をはみ出す場合にレンダリング時にクリッピングされます.
Attributes:
| name | type | default | desc |
|---|---|---|---|
| clipTop | boolean | true | 上部をクリッピングします |
| clipBottom | boolean | true | 下部をクリッピングします |
| clipLeft | boolean | false | 左側をクリッピングします |
| clipRight | boolean | false | 右側をクリッピングします |
| exclude | selector | クリッピングから除外する要素 |
THREE.js標準のシェーダを使っている場合のみ正しく動きます.例えばa-textはシェーダが専用のものなので正しくクリッピングされません.
xyscroll
スクロールを管理するコンポーネント. 小要素の高さがはみ出す場合にスクロールバーによるスクロールができるようにします.横スクロールは未対応です.
このコンポーネントだけは,要素の中心ではなく左下を原点として扱います.
Attributes:
| name | type | default | desc |
|---|---|---|---|
| scrollbar | boolean | true | スクロールバーを表示 |
Events:
| name | event.detail | desc |
|---|---|---|
| xyviewport | [t, b, l, r] | viewport change event |
xyinput
テキスト入力ボックス.
Attributes:
| name | type | default | desc |
|---|---|---|---|
| value | string | 内容 | |
| type | string | '', 'number', 'password' | |
| placeholder | string | プレースホルダーテキスト | |
| caretColor | color | キャッレット色 | |
| bgColor | color | white | 背景色 |
※ このコンポーネントはDOM要素にも value 属性を追加します
xykeyboard
キーボード.フォーカスを持った要素にKeyboardEventを送信します.日本語入力可.
Attributes:
| name | type | default | desc |
|---|---|---|---|
| ime | boolean | false | 漢字変換を有効にする |
| keySize | number | 0.2 | キーのサイズ |
License
MIT License