smart-dropdown-menu
smart-dropdown-menu is library for dropdown menu with hover detection of diagonal cursor movement.
Description
smart-dropdown-menu is not use mousemove event.
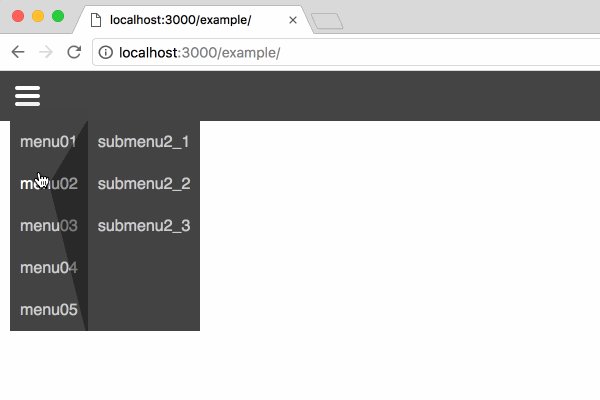
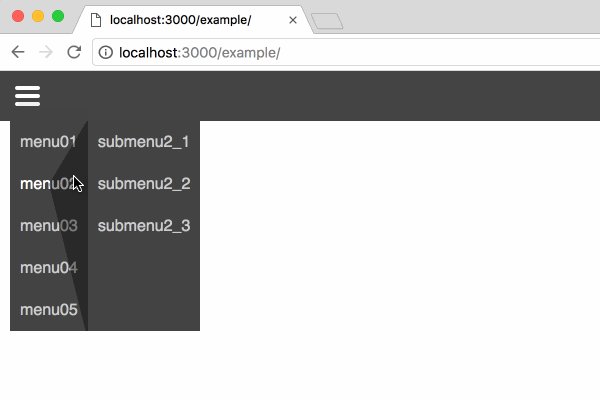
Hover detection of diagonal cursor movement is obtained by :before and :after of <li>
Demo
Note: Hover area is shown because this example is enabled dev mode.
How To Use
Step1
- Download smart-dropdown-menu.zip
- Load
dist/css/smart-dropdown-menu.cssanddist/js/smart-dropdown-menu.js
or
$ npm install -S @yami-beta/smart-dropdown-menu<link rel="stylesheet" href="node_modules/@yami-beta/smart-dropdown-menu/dist/css/smart-dropdown-menu.css">import SmartDropdownMenu from '@yami-beta/smart-dropdown-menu';Step2
- Add
class="smart-dropdown-menu"to<ul>wrapper (e.g.<nav>) - Add
class="smart-dropdown-menu-button"to<div>in.smart-dropdown-menu-button - Add
class="sdm-list"to<ul>
<nav class="smart-dropdown-menu">
<div class="smart-dropdown-menu-button">
<span></span>
</div>
<ul class="sdm-list">
<li>
<a href="#">menu01</a>
<ul class="sdm-list">
<li><a href="#">submenu1_1</a></li>
<li><a href="#">submenu1_2</a></li>
<li><a href="#">submenu1_3</a></li>
</ul>
</li>
<li>
<a href="#">menu02</a>
<ul class="sdm-list">
<li><a href="#">submenu2_1</a></li>
<li><a href="#">submenu2_2</a></li>
<li><a href="#">submenu2_3</a></li>
</ul>
</li>
</ul>
</nav>Step3
Initialize smart-dropdown-menu.
document.addEventListener('DOMContentLoaded', function() {
var menu = document.querySelector('.smart-dropdown-menu');
new SmartDropdownMenu(menu);
});License
MIT