vue2-cli
功能一、实现 vue2 全局组件提示
vue2 项目全局注册组件直接使用没有提示
由于vue2中使用volar存在很大的性能问题,所以只能继续使用vetur,但是这样全局组件会没有提示,这对于开发来说,体验十分不友好,所以开发此cli并借助vetur帮助解决这个问题。
实现效果
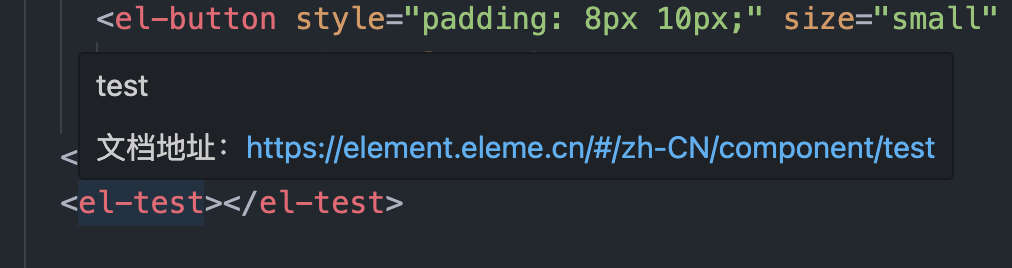
hover 提示
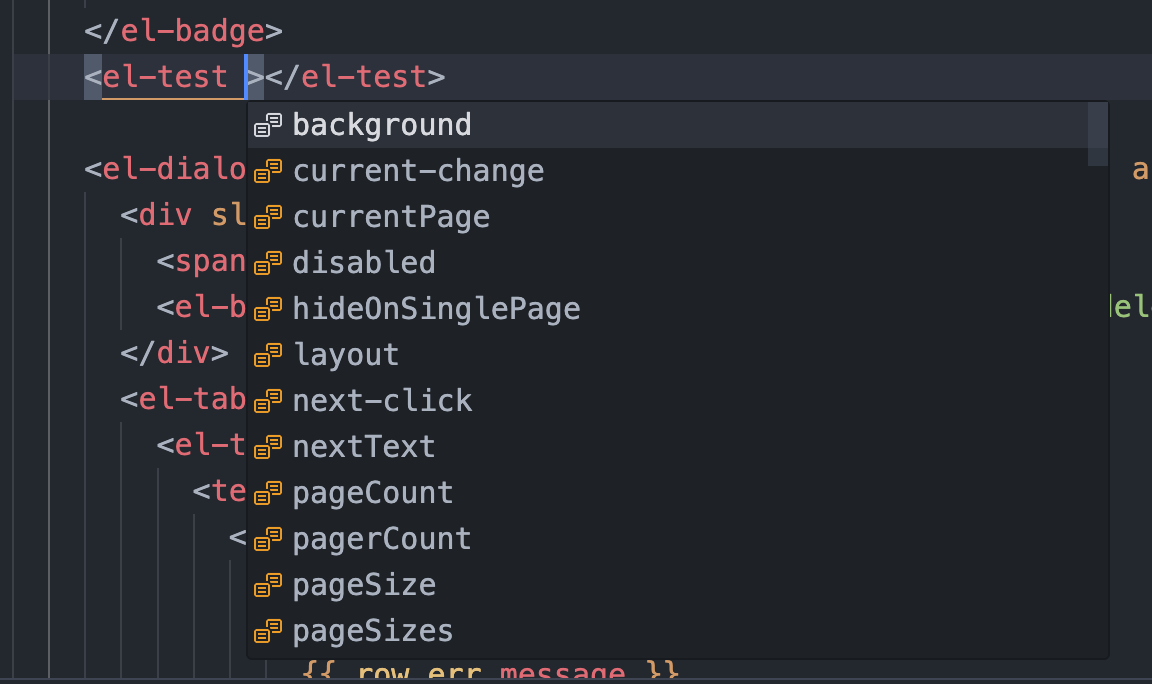
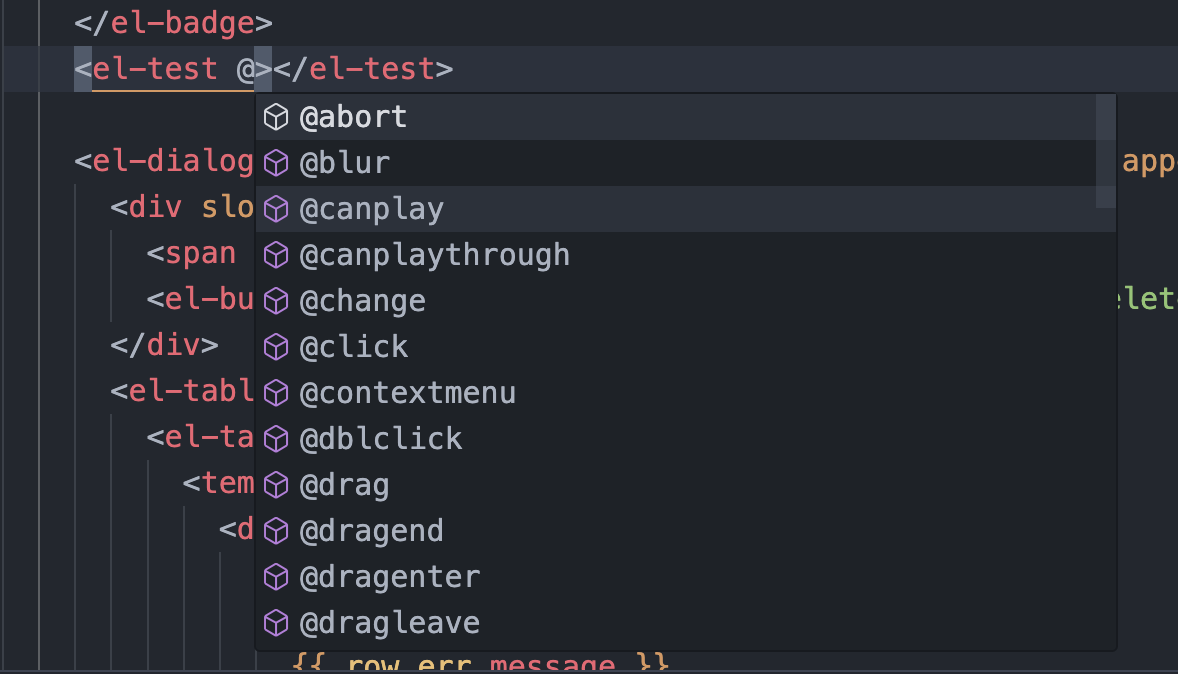
属性和事件提示
使用
全局安装了@winches/vue2-cli后
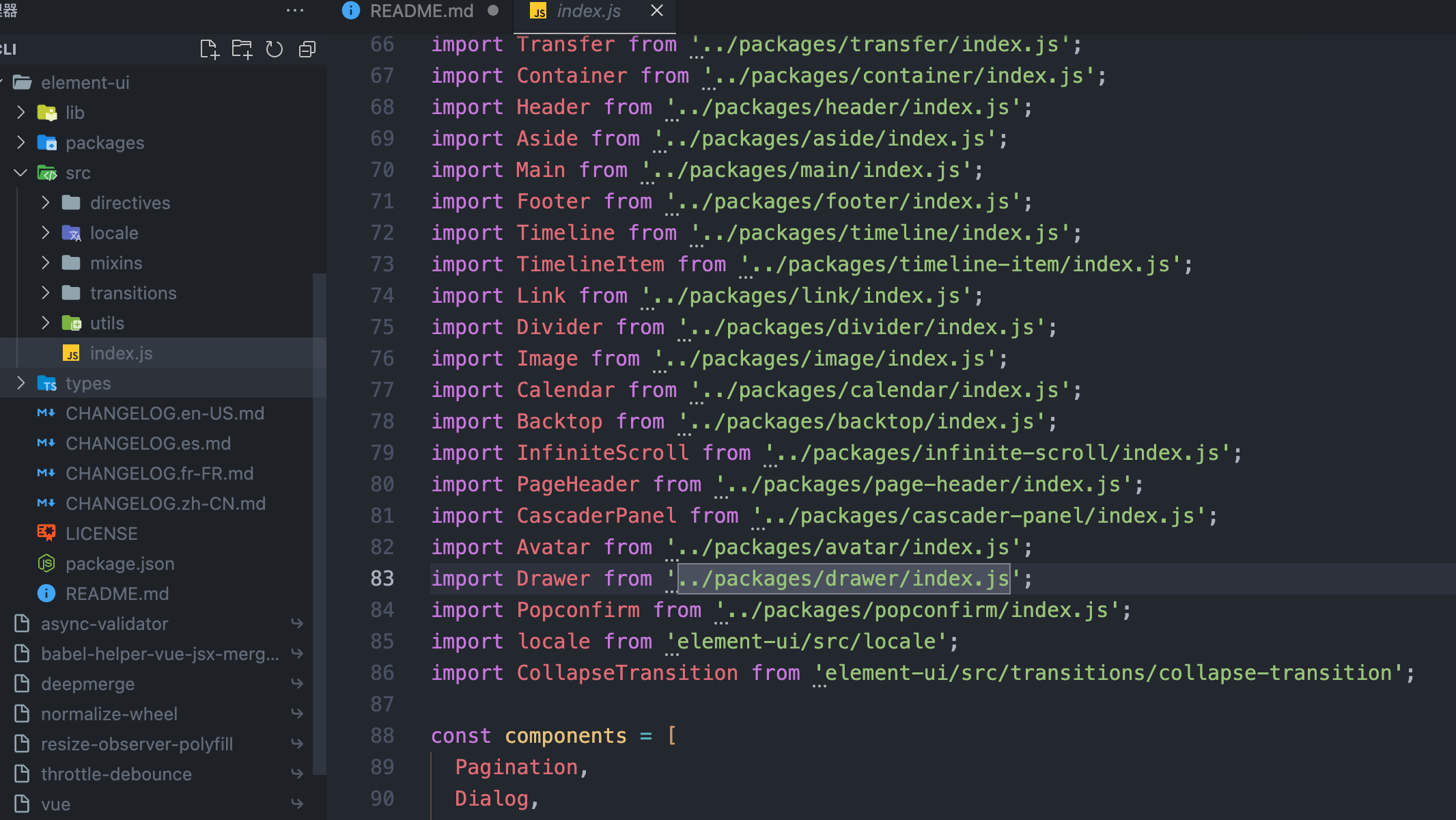
npm i -g @winches/vue2-cli进入到项目使用的组件库导出入口文件,比如element-ui的index.js
复制该入口的相对路径和导出组件数组变量components
将其作为参数,随后在该组件库的根目录运行指令
vue2-cli vetur -p <导出组件文件相对路径> -n [components]随后开始运行
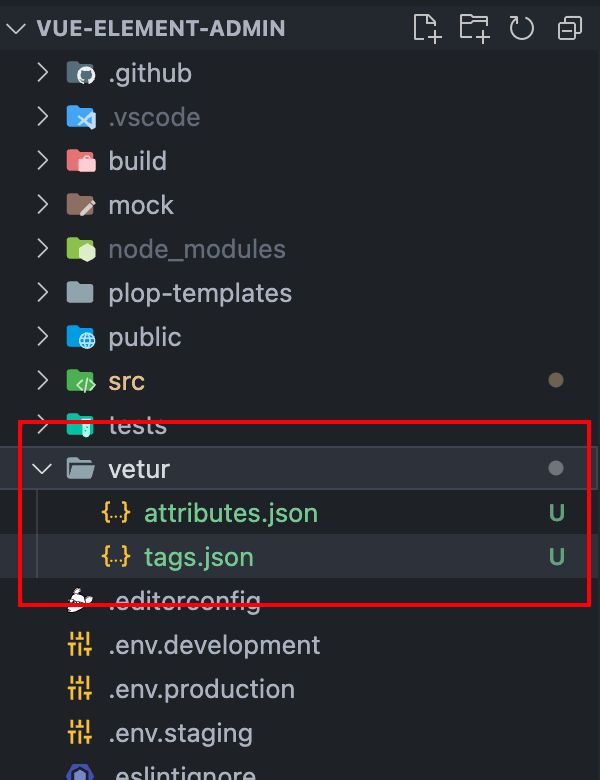
运行成功后,会在本地生成一个vetur目录,将该目录移动到项目中
随后在package.json里添加上下面一段,然后重启vscode就可以看到效果了
{
"vetur": {
"tags": "./vetur/tags.json",
"attributes": "./vetur/attributes.json"
}
}功能二、 inject-hooks
项目多人协作的困扰
相信大家多多少少都遇到过,当主线分支的代码,合入到自己的分支的时候,如果这时候,主线中有一些依赖的更新或者添加或者删除,如果合入之后,没有及时的install的话,项目启动的时候,可能就会报错!
⭐️ hooks 功能
当检测到 lock 文件变更时,重新安装依赖
使用
进入到项目的根目录,随后运行下面的指令
npx @winches/vue2-cli inject-hooks或者全局安装运行
npm i -g @winches/vue2-cli
# 运行
vue2-cli inject-hooks开始自动安装 git hooks