Angular Material Design Cron Editor
A library that helps the user graphically build a CRON expression using Angular 9+.
This library has a long history. It is a fork of the vincentjames501's angular-cron-gen for AngularJS 1.5+ and claudiuconstantin's [cron-editor(https://github.com/claudiuconstantin/cron-editor)] to create an Angular 9+, Material design editor.
To run the sample app just run npm run start and go to http://localhost:4444/. The app will automatically reload if you change any of the source files.
This library is published to NPM and Github as: @ventiv/ngx-cron-editor
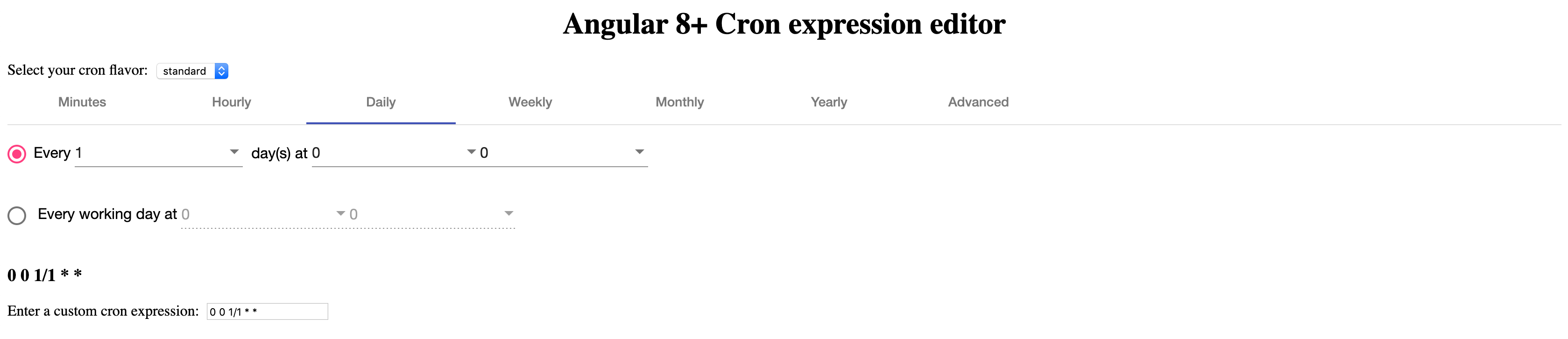
Demo
A work-in-progress demo can be found here
Usage
-
Install the npm package:
$ npm i @ventiv/ngx-cron-editor -S -
Import the module in your own module:
import { CronEditorModule } from '@ventiv/ngx-cron-editor'; @NgModule({ imports: [..., CronEditorModule], ... }) export class MyModule { }
-
Use the component in your html code:
<cron-editor [(cron)]="cronExpression"></cron-editor>
-
That's it, you're done!
Options
<cron-editor [(cron)]="cronExpression" [options]="cronOptions"></cron-editor>import { CronOptions } from "@ventiv/ngx-cron-editor";
@Component({
...
})
export class MyComponent {
public cronOptions: CronOptions = {
formInputClass: 'form-control cron-editor-input',
formSelectClass: 'form-control cron-editor-select',
formRadioClass: 'cron-editor-radio',
formCheckboxClass: 'cron-editor-checkbox',
defaultTime: "00:00:00",
hideMinutesTab: false,
hideHourlyTab: false,
hideDailyTab: false,
hideWeeklyTab: false,
hideMonthlyTab: false,
hideYearlyTab: false,
hideAdvancedTab: true,
hideSpecificWeekDayTab : false,
hideSpecificMonthWeekTab : false,
use24HourTime: true,
hideSeconds: false,
cronFlavor: CronFlavor.quartz
};
}ZapInfo Developer Notes
Internally, we use github for package management.
To pubish, first login (requires personal access token):
npm login --registry=https://npm.pkg.github.com/
Then publish the package:
npm publish
License:
Licensed under the MIT license