watermark.js
功能
给页面打上全屏的文字水印: watermark.js Demo
↓↓ 水印在这里 ↓↓
↑↑ 要仔细看看 ↑↑
选项
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| text | string | 水印 | 水印文字, 可以通过空格增加间距 |
| fillStyle | string | rgba(0,0,0,0.05) | 文字颜色 |
| font | string | 12px | 文字样式(同 CSS font 属性) |
| degree | number | -22 | 水印文字的旋转角度(顺时针方向为正数) |
| zIndex | number | 9999 | 水印层的 z-index 值 |
| dom | Node | window.document.body | 挂载水印的 DOM 元素 |
示例
npm 包
import Watermark from '@ufologist/watermark.js';
// 创建水印
var watermark = new Watermark({
text: '水印',
});
// 更新水印
watermark.render({
text: '新水印',
});
<script>
<script src=""></script>
<script>
// 创建水印
new Watermark({
text: ' 我是水印 你看不到我 ',
});
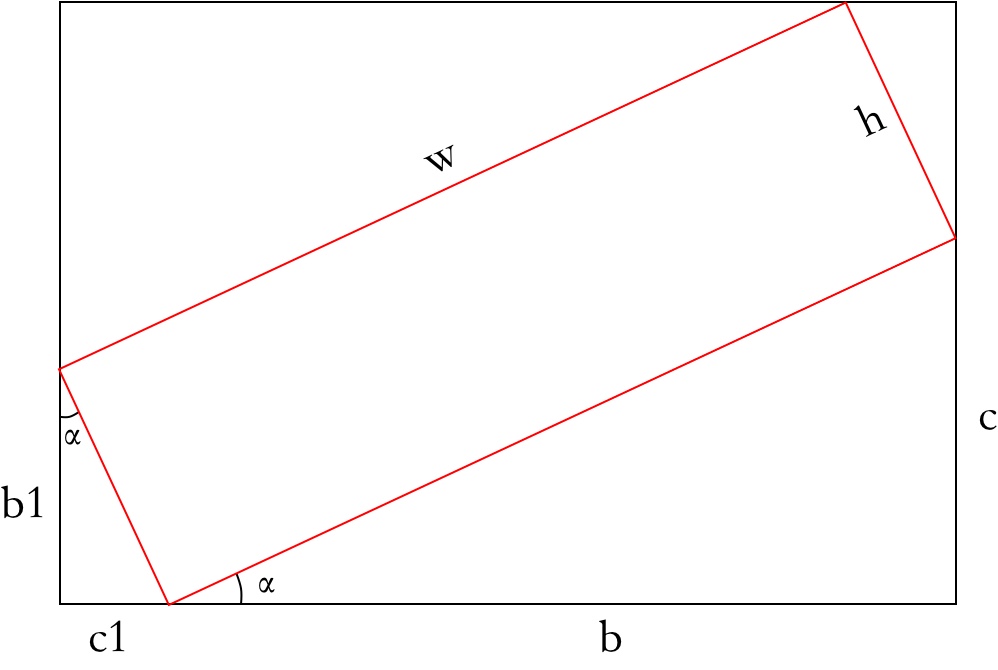
</script>绘制示意图
 by @iUUCoder
by @iUUCoder