vue-breaky
Show Tailwind CSS Breakpoints in Vuejs when using the tailwindcss
Intro
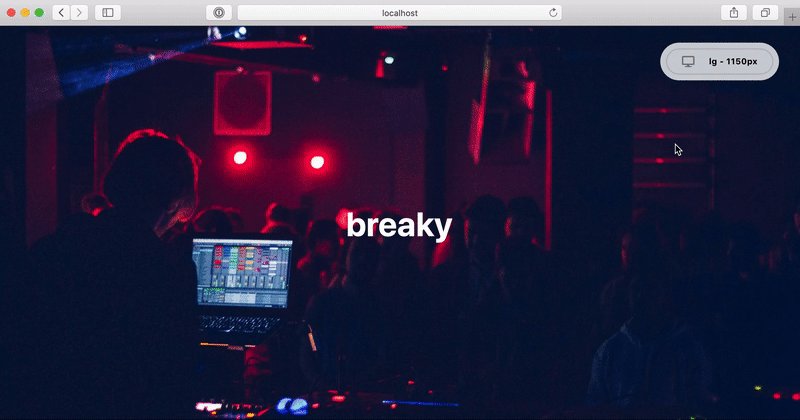
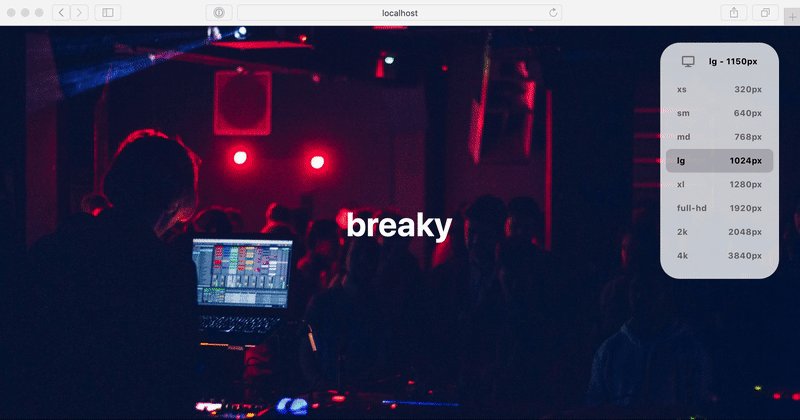
breaky helps you create your responsive designs faster. It extends the awesome tailwindcss. breaky reads your defined breakpoints within your tailwind config and shows the currently active breakpoint based on your browser window width.
The plugin will only be loaded during development mode and does not interfere with your production build.
Requirements
Make sure tailwindcss is installed.
Setup
- Add
@teamnovu/vue-breakyas a dev-dependency to your project
yarn add @teamnovu/vue-breaky --dev
# or npm install @teamnovu/vue-breaky --save-dev- Add the following code to your
main.js
import resolveConfig from 'tailwindcss/resolveConfig' // used to merge tailwindcss default config with your custom config
import Breaky from '@teamnovu/vue-breaky/lib/plugin-vue'
Vue.use(Breaky, {
tailwindConfig: resolveConfig(require('./tailwind.config')), // Required
// Additional options
enabled: true,
enableInProd: process.env.DEPLOY_ENV === 'GH_PAGES',
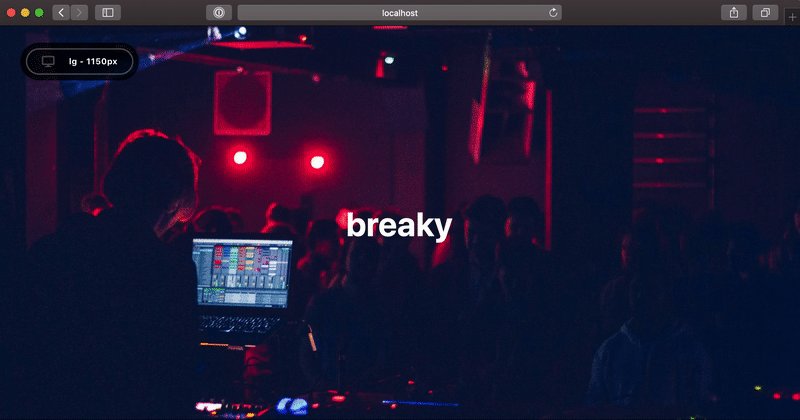
position: 'bottomRight',
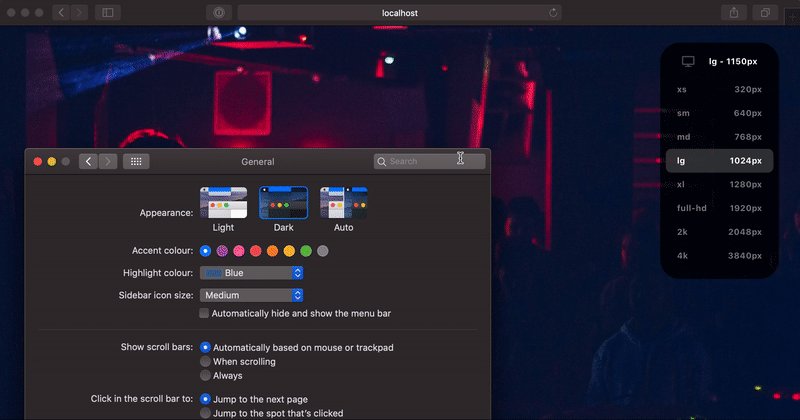
colorScheme: 'auto',
})NOTE: Please be aware this adds ~19.5KB (~3.5KB) to the bundle size when you are in development mode.
Usage
The breaky module automatically adds the breaky plugin when in development mode.
No need to register or include it anywhere else.
Configuration
You can pass options to the breaky using the Vue plugin options.
Vue.use(Breaky, {
/* plugin options */
})Available Options
| Option | Type | Default | Options | Description |
|---|---|---|---|---|
enabled |
Boolean |
true |
true | false
|
Enable/Disable breaky |
enableInProd |
Boolean |
false |
true | false
|
Enable breaky in production (overrides the enabled option; Please be aware this adds ~19.5KB (~3.5KB) to the client bundle size. More Info) |
colorScheme |
String |
auto |
'auto' | 'light' | 'dark'
|
Switch between different color schemes |
position |
String |
'bottomRight' |
'topLeft' | 'topRight' | 'bottomLeft' | 'bottomRight'
|
Breakys starting position |
Development
- Clone this repository
- Install dependencies using
yarn install - Start development server using
yarn dev
Release
yarn releasenpm publish
License
Copyright (c) teamnovu