Tailwind CSS Custom Forms
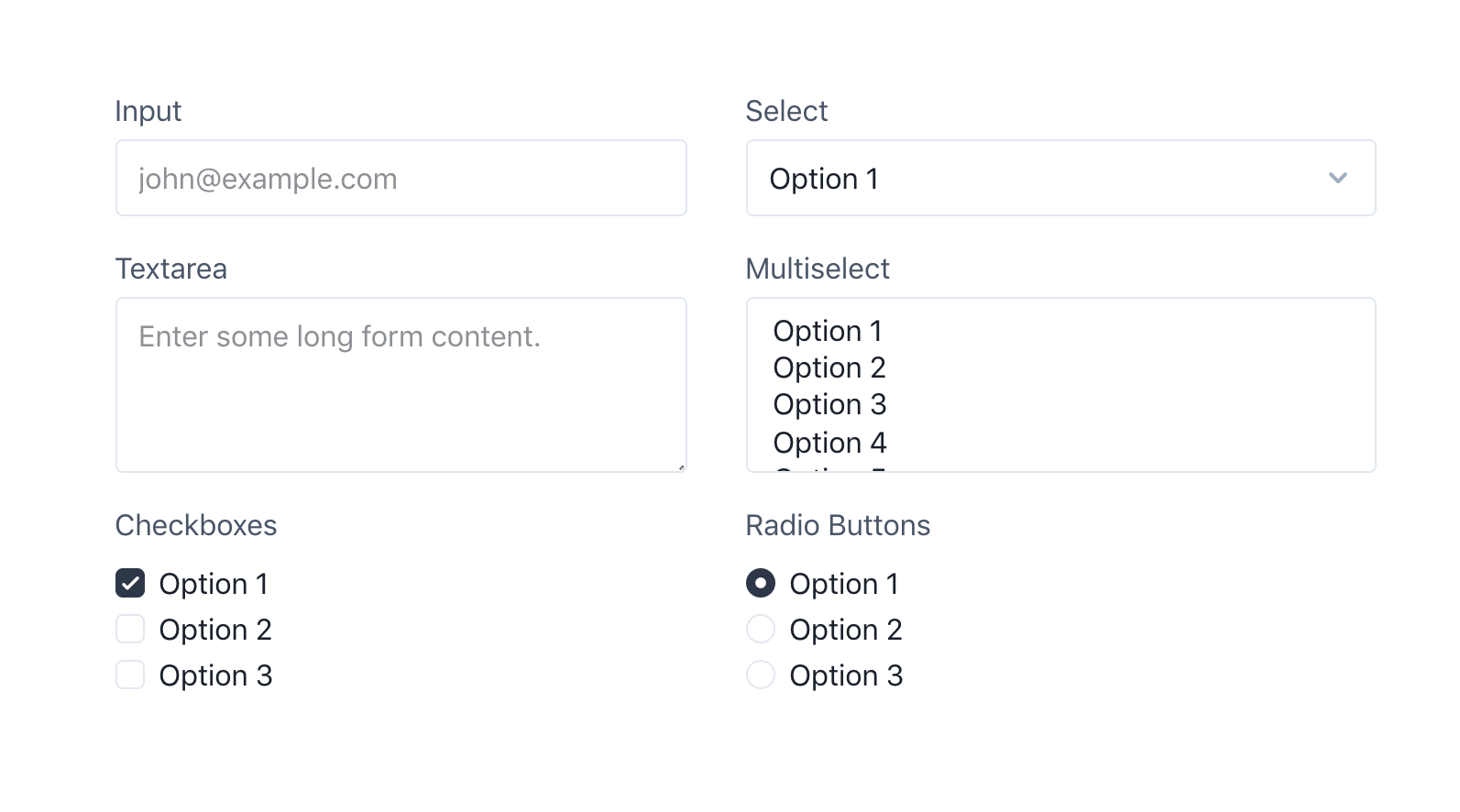
Out of the box, selects, checkboxes, and radios look awful in Tailwind and the only way to make them look better is with custom CSS.
The goal of this project is to provide a better starting point for form elements that is still fairly unopinionated, and easy to customize by adding utilities instead of having to write complicated CSS rules.
Install
- Install the plugin:
# Using npm
npm install @tailwindcss/custom-forms --save-dev
# Using Yarn
yarn add @tailwindcss/custom-forms -D- Add it to your
tailwind.config.jsfile:
// tailwind.config.js
module.exports = {
// ...
plugins: [
require('@tailwindcss/custom-forms')
]
}Documentation
The project is still early but basic documentation can be found here:
Local development
-
Clone the repository:
git clone https://github.com/tailwindcss/custom-forms.git tailwindcss-custom-forms cd tailwindcss-custom-forms -
Install the dependencies:
# Using npm npm install # Using Yarn yarn
-
Start the development server:
# Using npm npm run dev # Using Yarn yarn run dev
Now you should be able to see the demo/docs running at localhost:3000.