Rich HTML code element with a native API.
1. Integration
2. Attributes
2.1 copy
2.2 edit
2.3 type
2.4 language
2.5 scroll
3. Themes
3.1 min
3.2 common
3.3 outline
4. Syntax Highlighting
4.1 glitch
4.2 matrix
recommended
<script src="https://unpkg.com/@t-ski/html-sourcecode-element/dist/HTMLSourceCodeElement.<theme>[.<highlighting>].js"></script>-
<theme>is a placeholder for an element theme identifier (browse Themes). -
<highlighting>specifies an optional syntax highlighting scheme (browse Highlighting).
npm i @t-ski/html-sourcecode-elementdefault function(theme: string = "min", highlighting?: string);import HTMLSourceCodeElement from "@t-ski/html-sourcecode-element";
HTMLSourceCodeElement("common", "glitch");
⚠️ Integration via NPM serves ECMAScript module type bundlers.
<source-code edit type language="py">
print('Hello, world!')
</source-code>`ℹ️ Anything slotted within the
<source-code>is interpreted as code contents. HTML code does in particular not have to be escaped – except for script tags.
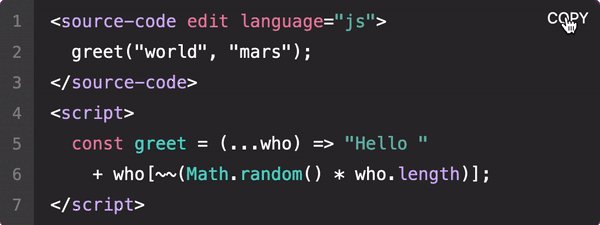
<source-code copy>Make element copyable by hover activated button.
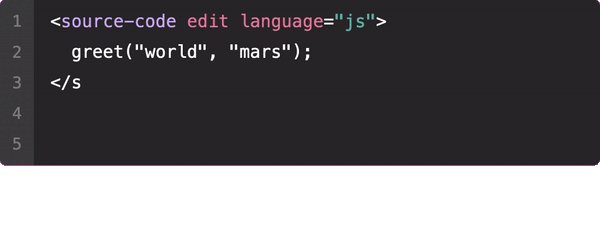
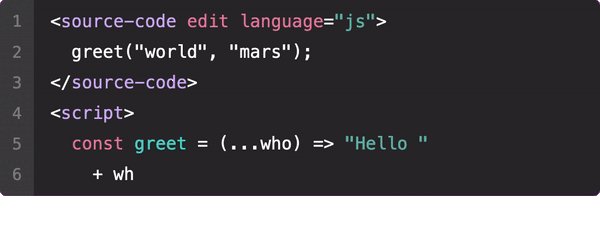
<source-code edit>Make element editable like a script editor.
<source-code type>Make element scrollable at horizontal overflow, instead of wrap.
<source-code type>Make element as if a human would type the code.
<source-code language="php">Specify language to help with highlighting (if necessary).
<source-code maxheight="php">Specify maximum amount of lines after which to enable vertical scroll.
ℹ️ A minimum of
5lines are shown when used withtype.
The DOM class HTMLSourceCodeElement is associated with the <source-code> tag. The DOM class provides a static configuration function to override certain attributes globally.
HTMLSourceCodeElement
.globalAttrs(attrs: { [name: string]: boolean; });HTMLSourceCodeElement
.globalAttrs({
copy: true,
edit: false
});ℹ️ A global configuration does not invert, but override individual attributes.
<script src="…/HTMLSourceCodeElement.min[.<syntax>].js">Minimal editor theme.
<script src="…/HTMLSourceCodeElement.common[.<syntax>].js"><script src="…/HTMLSourceCodeElement.outline[.<syntax>].js"><script src="…/HTMLSourceCodeElement.opaque[.<syntax>].js">Using the addStylesheet() method, custom styles can be injected into the <source-code> shadow DOM. The method exists both statically on HTMLSourceCodeElement, as well as on each individual instance. The method must be passed a URL to a stylesheet. Alternatively, an existing <link> or <style> element can be reused through a reference.
(HTMLSourceCodeElement|instanceof HTMLSourceCodeElement)
.addStylesheet(stylesheet: HTMLStyleElement|HTMLLinkElement|string);In a stylesheet, the :host selector refers to the encompassing <source-code>. The internals of the shadow DOM base on the following markup:
<div class="edit"></div>
<code class="display">
<table>
<tr class="line" *>
<td class="line-number">
<span>
<!-- Individual line number -->
</span>
</td>
<td class="line-code">
<pre mirror>
<!-- Individual line code -->
</pre>
</td>
</tr>
</table>
</code>
<button type="button" class="copy">Copy</span>Themes adopt the colour scheme preferred by the user. Manually adjustable color schemes, however, can use the static setColorScheme() method. This way, a specific color scheme can be enforced globally.
HTMLSourceCodeElement.setColorScheme("light" | "dark" | "auto");Syntax highlighting is an optional addition to the basic API. In fact, it requires highlight.js to work:
<head>
<script src="https://unpkg.com/@highlightjs/cdn-assets/highlight.min.js"></script> <!-- dependency -->
<script src="unpkg.com/@t-ski/html-sourcecode-element/dist/HTMLSourceCodeElement.common.glitch.js"></script>
<script>
document.addEventListener("DOMContentLoaded", () => {
HTMLSourceCodeElement.on("highlight", (code, language) => {
return language
? hljs.highlight(code, { language }).value
: hljs.highlightAuto(code).value);
});
});
</script>
</head><script src="…/HTMLSourceCodeElement.<theme>.glitch.js"><script src="…/HTMLSourceCodeElement.<theme>.matrix.js">The HTMLSourceCodeElement provides reasonable commons for abstract visual or behavioural aspects. For instance, the tab width is two spaces by common. However, such aspects can be manipulated in a fashion similar to defining global attributes.
HTMLSourceCodeElement
.config(overrides: { [name: string]: unknown; });HTMLSourceCodeElement
.config({
tabWidth: 4
});ℹ️ A global configuration does not invert, but override individual attributes.
The HTMLSourceCodeElement DOM class provides a static API to handle events in a custom fashion.
HTMLSourceCodeElement
.on(event: string, cb: (...args: unknown[]) => unknown)HTMLSourceCodeElement.on("copy", (dom: {
host: HTMLSourceCodeElement;
edit: HTMLDivElement;
display: HTMLSourceCodeElement;
table: HTMLTableElement;
copy: HTMLButtonElement;
}) => void)Callback fires whenever code is copied. The callback is passed the respective element's shadow DOM key elements. The DOM might be used to to reflect that the code was in fact copied.
HTMLSourceCodeElement.on("highlight", cb: (code: string, language?: string) => string)Callback fires whenever code is rendered. The callback is passed the respective raw code to highlight. If the respective element has an assigned language attribute that value is also passed.
© Thassilo Martin Schiepanski